- 개발자 가이드
- SDK Integration
- iOS SDK
테스트하기 - iOS SDK
에어브릿지 대시보드에서 에어브릿지 SDK가 정상적으로 작동하는지 테스트할 수 있습니다.
알립니다
테스트를 진행하기 전에 에어브릿지 SDK를 먼저 설치해 주세요.
에어브릿지 iOS SDK에 필요한 설정을 완료하면 실시간 로그, 테스트 사이트 등을 통해서 iOS SDK가 정상적으로 작동하는지 미리 확인할 수 있습니다. iOS SDK를 테스트하기 전에 아래 정보를 준비해 주세요.
앱 설치 이벤트는 에어브릿지 SDK를 설치하면 자동으로 수집되는 이벤트입니다. 아래 과정을 통해 에어브릿지 SDK가 정상적으로 앱 설치 이벤트를 수집하는지 확인할 수 있습니다.
에어브릿지 대시보드 [설정]>[테스트 콘솔]의 [앱 설치 이벤트] 탭에서 아래 항목을 테스트할 수 있습니다. 기여된 앱 설치 이벤트는 에어브릿지 어트리뷰션 과정으로 기여를 인정받은 앱 설치 이벤트입니다.
이벤트 수집 여부: 정상적으로 수집되면 오가닉 앱 설치 이벤트 테스트가 필요하지 않습니다.
광고 채널 기여 여부: 기여된 앱 설치 이벤트를 수집합니다.
앱 설치 이벤트는 타겟 이벤트이기 때문에 앱 설치 이벤트가 정상적으로 광고 채널에 기여되면 후속 이벤트도 정상적으로 기여됩니다.
주의하세요
iOS 앱의 ATT(App Tracking Transparency, 앱 추적 투명성) 동의 프롬프트를 구현했다면 정보 사용에 동의해야 테스트가 정상적으로 진행됩니다. 반드시 동의해 주세요.
1. 앱을 설치하지 않은 테스트 디바이스를 준비합니다. 또는 테스트하기 전에 설치된 앱을 삭제해 주세요.
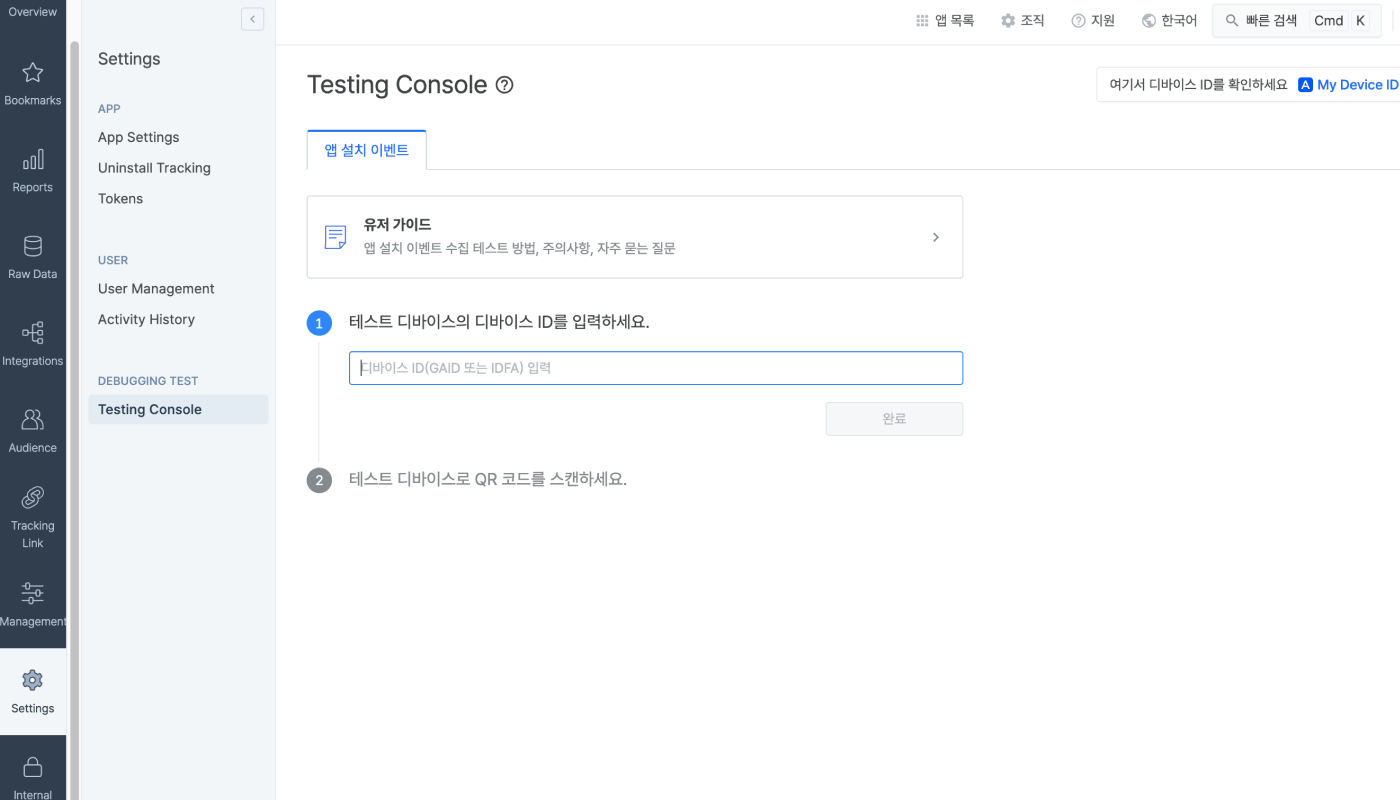
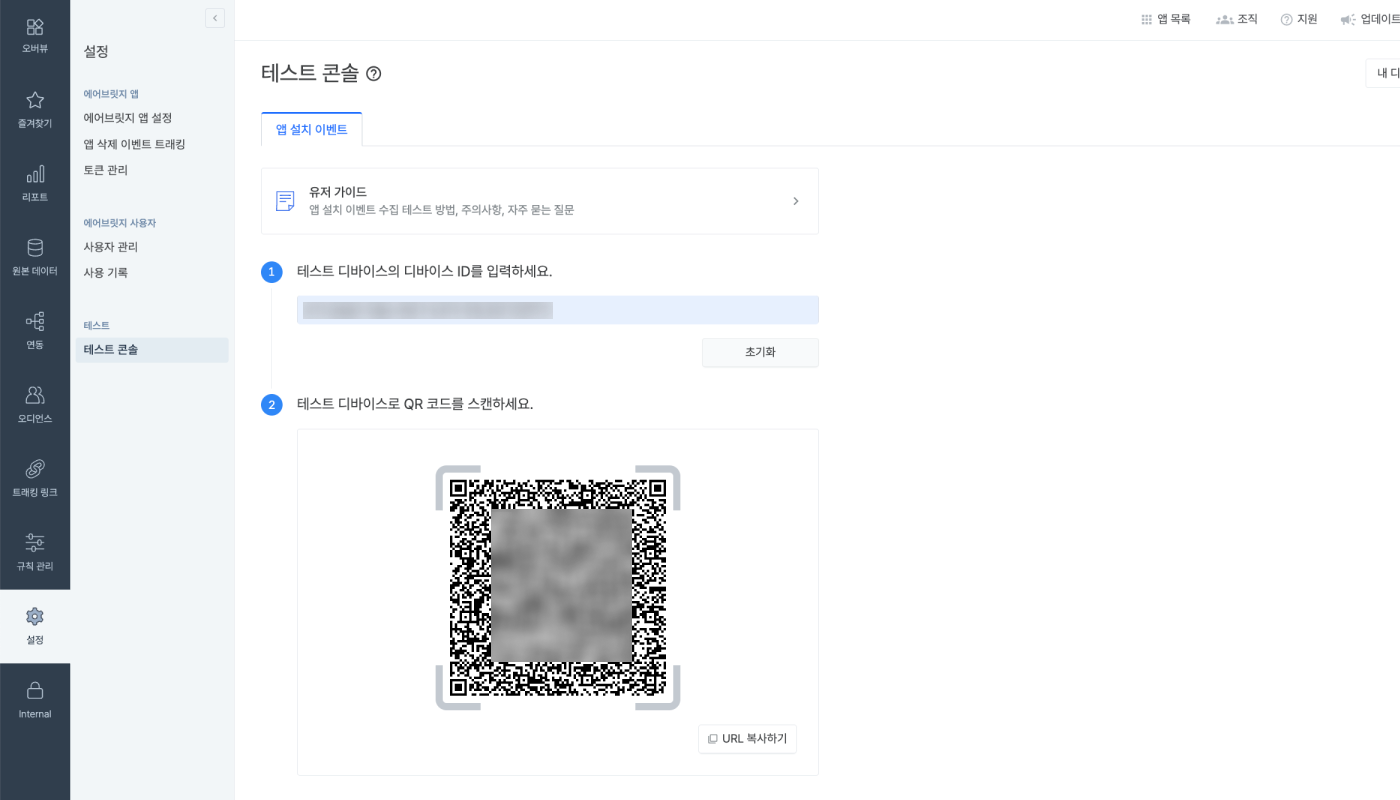
2. 에어브릿지 대시보드 [설정]>[테스트 콘솔]의 [앱 설치 이벤트] 탭에서 테스트 디바이스의 디바이스 ID를 -와 함께 입력합니다. ‘등록’을 클릭하면 QR 코드가 나타납니다.

디바이스 ID는 에버브릿지가 제공하는 앱을 사용하면 쉽게 확인할 수 있습니다.
아래 QR 코드로 My Device ID by Airbridge 앱을 다운로드하면 디바이스 ID를 쉽게 확인할 수 있습니다. 디바이스 ID를 포함해 디바이스 모델, OS 버전 등 앱을 설치한 디바이스에 관한 정보를 함께 확인할 수 있습니다.
테스트 디바이스의 OS에 따라 확인할 수 있는 디바이스 ID 종류가 다릅니다. 디바이스 ID에 대한 자세한 내용은 가이드를 확인해 주세요.

3. 테스트 디바이스로 QR 코드를 스캔합니다. 또는 ‘URL 복사하기’를 클릭해 복사한 주소를 테스트 디바이스에서 클릭합니다. 복사한 주소는 QR 코드에 적용된 트래킹 링크입니다.

테스트 디바이스에서 웹 페이지로 이동하면 에어브릿지 대시보드에서 SDK 테스트를 진행하고 있다는 안내가 나타납니다.
4. 테스트 디바이스로 QR 코드를 스캔하면 임시 웹 페이지로 이동합니다. 이동한 후에 테스트 디바이스에 앱을 설치해 주세요. 임시 웹 페이지를 종료해도 테스트 결과에 영향을 주지 않습니다.
출시된 앱: 앱마켓으로 이동해 앱을 설치해 주세요.
출시 예정인 앱 또는 개발용 앱 같이 출시되지 않은 앱: 앱 파일을 직접 다운로드하거나 구글 플레이 콘솔 또는 테스트 플라이트와 같은 테스트 프로그램을 통해 앱을 설치해 주세요.
앱을 설치한 후에 반드시 앱을 실행해 주세요. 앱을 실행해야 앱 설치 이벤트가 수집됩니다. 또한 iOS 환경에서는 ATT 동의 프롬프트에서 정보 사용에 동의해야 테스트할 수 있습니다.
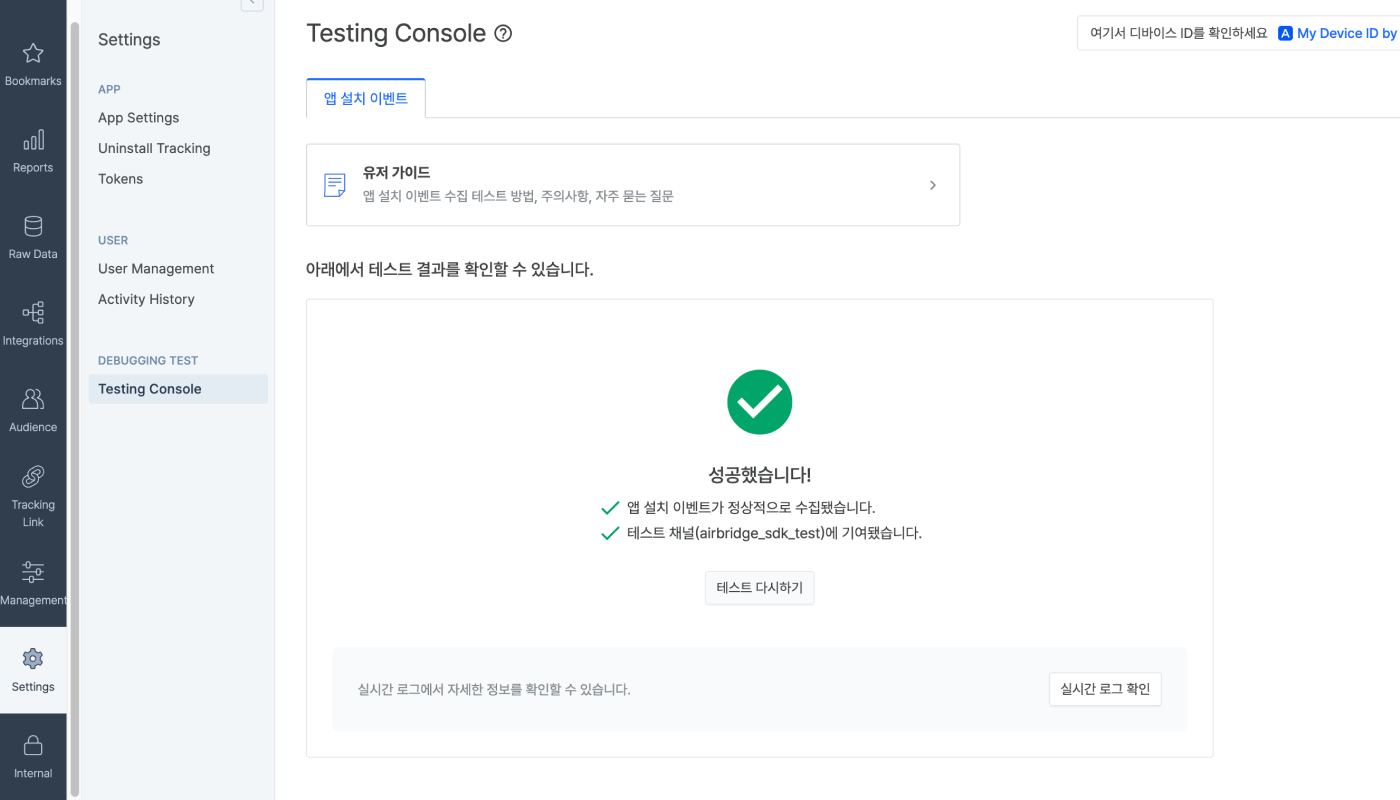
5. 앱을 설치한 후에 실행하면 테스트 결과를 에어브릿지 대시보드에서 확인할 수 있습니다.

6. 충분한 시간이 지나도 테스트 결과가 나오지 않거나 테스트에 실패하면 테스트 디바이스에서 앱을 삭제한 후에 다시 테스트를 시도해 주세요.
앱 설치 이벤트의 광고 채널 기여 여부를 확인할 수 없다면 자주 하는 실수를 확인해 주세요.
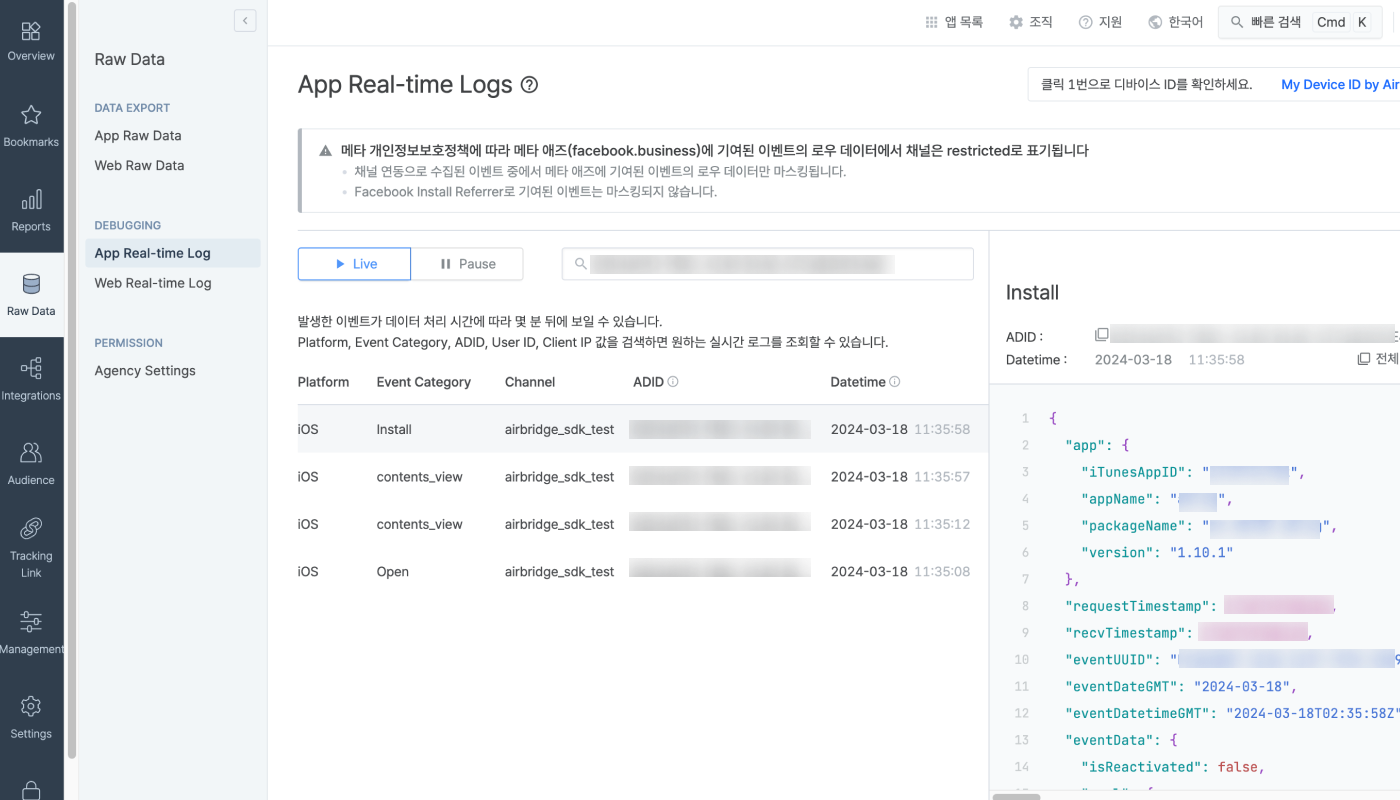
7. ‘실시간 로그 확인’을 클릭하면 에어브릿지 대시보드 [원본 데이터]>[앱 이벤트 실시간 로그]에서 테스트 디바이스의 디바이스 ID로 발생한 정보를 자세히 확인할 수 있습니다. 또는 액츄얼스 리포트(Actuals Report)에서 자세한 정보를 확인할 수 있습니다.
알립니다
앱 역할이 대행사 또는 미디어 파트너인 에어브릿지 사용자는 [앱 이벤트 실시간 로그]를 사용할 수 없습니다.
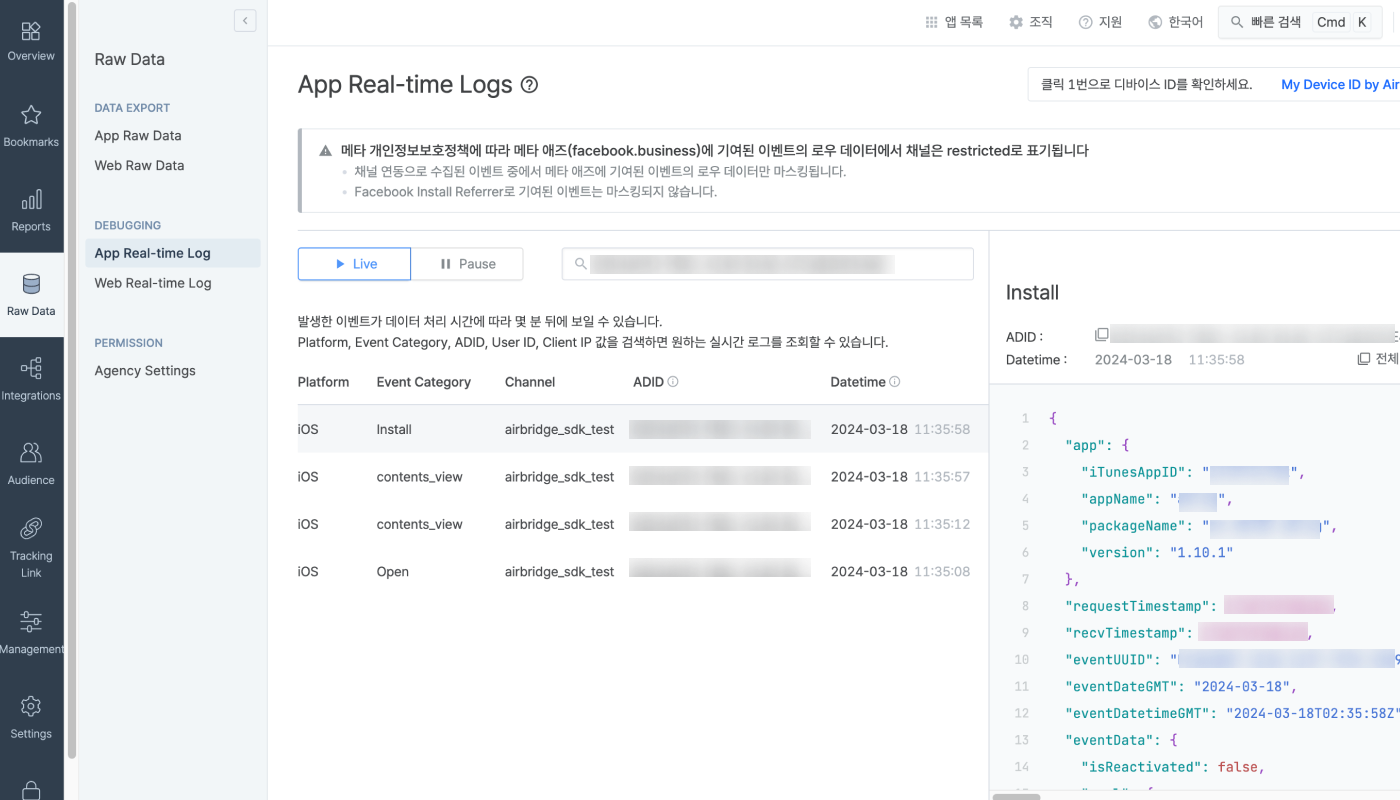
앱 설치 이벤트가 정상적으로 수집되고 있다면 [앱 이벤트 실시간 로그]에서 Install을 확인할 수 있습니다. 지연 등으로 테스트 결과가 나오지 않거나 실패해도 아래 정보와 같으면 앱 설치 이벤트는 성공입니다.

안드로이드
Event Category: Install
gaid: 에어브릿지 대시보드에 입력한 GAIDattributionResult.channel: airbridge_sdk_testattributionResult.attributedTouchpointOriginURL:https://abr.ge/@${YOUR_APP_NAME}/test_sdk?campaign=test_sdk_campaign&device_uuid=${YOUR_GAID}
iOS
Event Category: Install
ifa: 에어브릿지 대시보드에 입력한 IDFAattributionResult.channel: airbridge_sdk_testattributionResult.attributedTouchpointOriginURL:https://abr.ge/@${YOUR_APP_NAME}/test_sdk?campaign=test_sdk_campaign&device_uuid=${YOUR_IDFA}
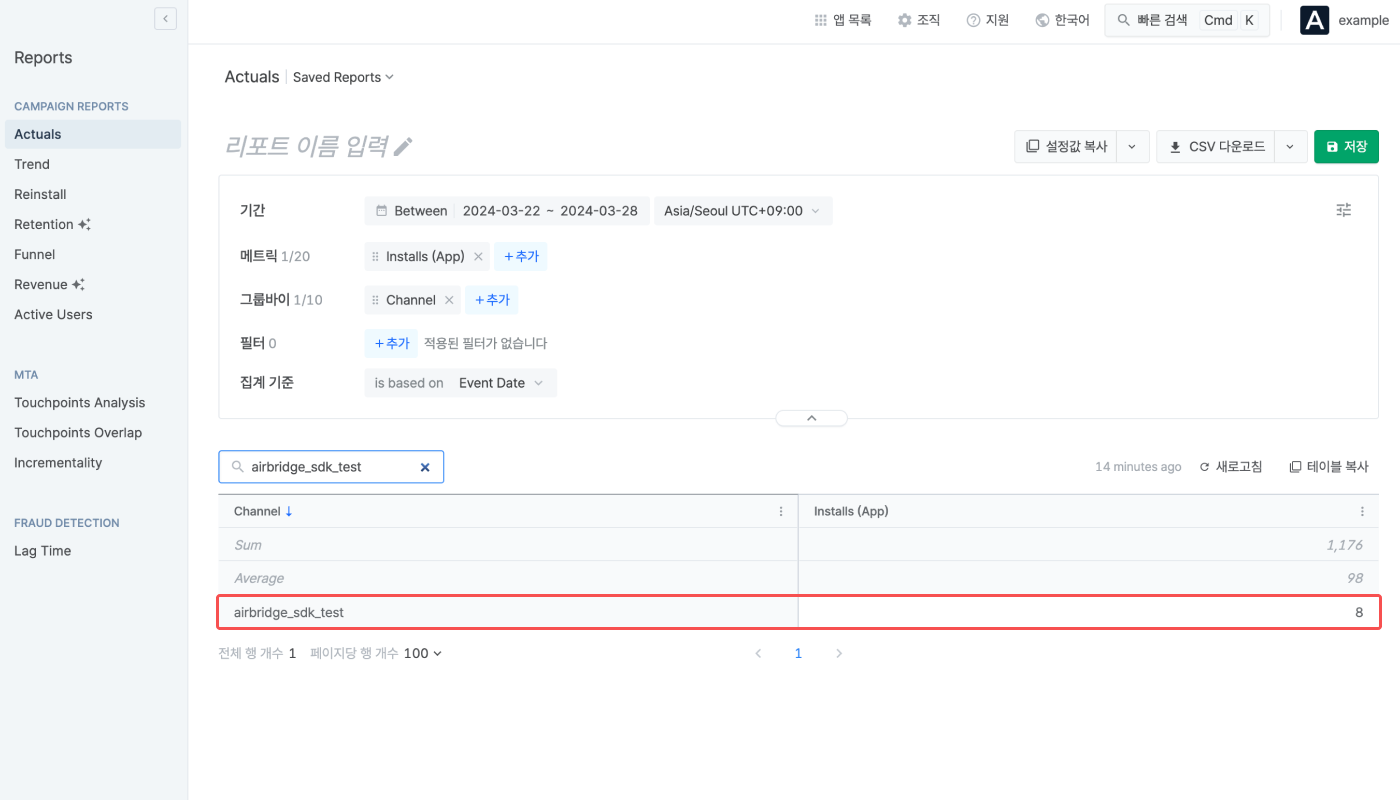
액츄얼스 리포트를 아래 같이 설정하면 테스트 과정에서 발생한 기여된 앱 설치 이벤트의 수집 여부를 확인할 수 있습니다.
기간: 테스트를 진행한 날짜를 포함해서 설정합니다.
메트릭: Install (App)을 선택합니다.
그룹바이: Channel을 선택합니다.
앱 설치 이벤트가 airbridge_sdk_test 채널에 정상적으로 기여되면 테이블에서 airbridge_sdk_test 채널의 Install (App) 수치를 확인할 수 있습니다.

오가닉 앱 설치 이벤트는 광고로 발생하지 않은 앱 설치 이벤트입니다. 오가닉 앱 설치 이벤트 테스트를 통해 이벤트 자체가 수집되는지 추가적으로 확인할 수 있습니다. 해당 테스트는 기여 여부를 확인하지 않습니다.
1. 앱을 설치하지 않은 테스트 디바이스를 준비합니다. 또는 테스트하기 전에 설치된 앱을 삭제해 주세요.
2. 테스트 디바이스에 앱을 설치합니다. 앱을 설치한 이후 실행을 해야 앱 설치 이벤트가 수집됩니다. 앱을 실행해 주세요.
3. 에어브릿지 대시보드 [원본 데이터]>[앱 이벤트 실시간 로그]에서 테스트 디바이스의 디바이스 ID로 발생한 이벤트를 실시간 로그로 확인합니다. 앱 설치 이벤트가 정상적으로 수집되고 있다면 Install을 확인할 수 있습니다. [앱 이벤트 실시간 로그]에서 앱 설치 이벤트를 확인하기 위해서는 최대 10분이 필요합니다.
4. 충분한 시간이 지나도 [앱 이벤트 실시간 로그]에서 Install이 확인되지 않는다면 테스트 디바이스에서 앱을 삭제한 후에 다시 테스트를 시도해 주세요.
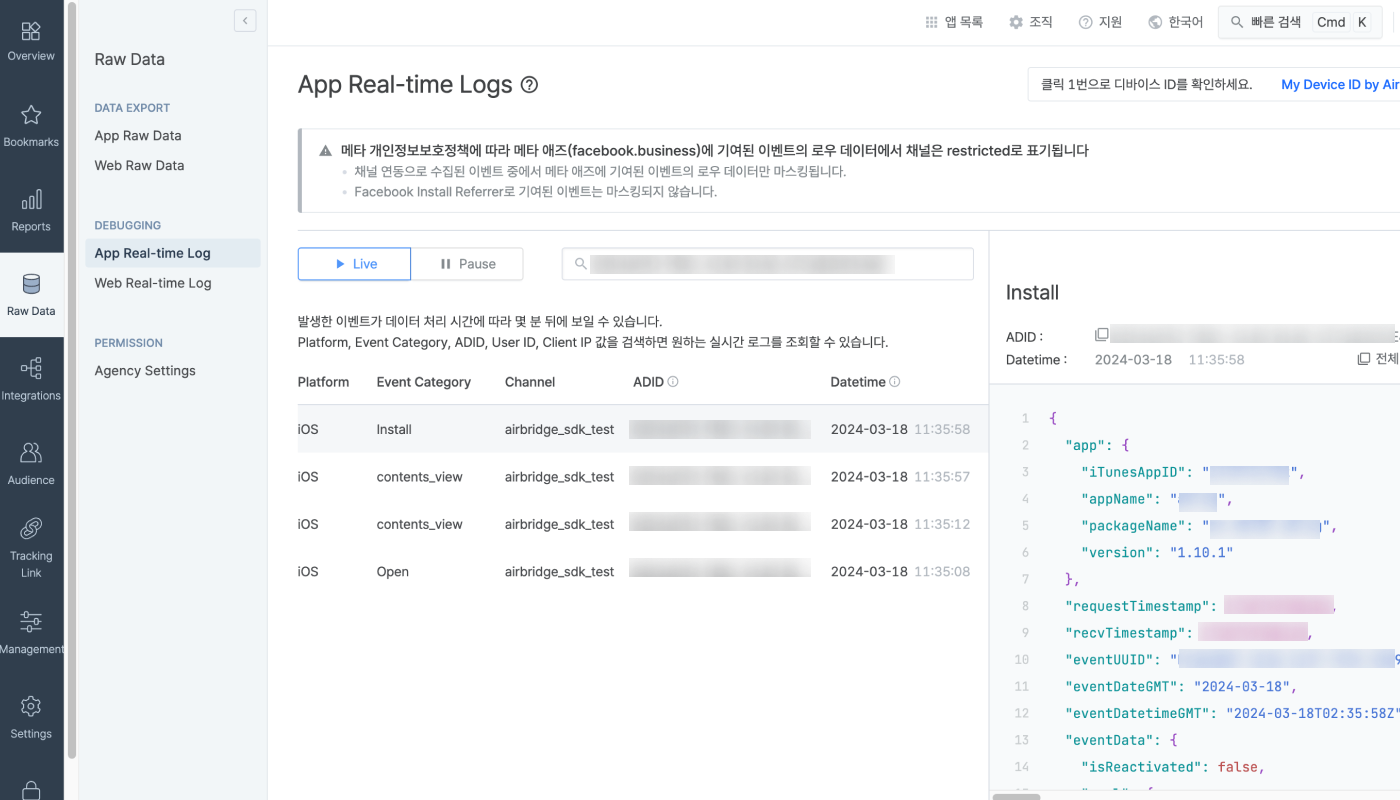
에어브릿지 대시보드 [원본 데이터]>[앱 이벤트 실시간 로그]에서 실시간 로그를 확인하면 앱 설치 이벤트를 제외한 다른 이벤트가 이벤트 택소노미에 따라 정상적으로 수집되는지 확인할 수 있습니다. 검색창에 테스트 디바이스의 디바이스 ID 또는 적절한 검색어를 입력해 주세요.
알립니다
앱 역할이 대행사 또는 미디어 파트너인 에어브릿지 사용자는 [앱 이벤트 실시간 로그]를 사용할 수 없습니다.
이벤트가 에어브릿지에 의도대로 수집됐는지 확인하기 위해서는 [앱 이벤트 실시간 로그]에서 실시간 로그로 이벤트 택소노미 준수 여부를 확인해야 합니다.

아래를 참고해 주세요.
카테고리:
eventData.goal.category에서 확인할 수 있습니다.액션:
eventData.goal.action에서 확인할 수 있습니다.라벨:
eventData.goal.label에서 확인할 수 있습니다.밸류:
eventData.goal.value에서 확인할 수 있습니다.시멘틱 어트리뷰트:
eventData.goal.semanticAttributes에서 확인할 수 있습니다.커스텀 어트리뷰트:
eventData.goal.customAttributes에서 확인할 수 있습니다.
알립니다
앱 역할이 대행사 또는 미디어 파트너인 에어브릿지 사용자는 [앱 이벤트 실시간 로그]를 사용할 수 없습니다.
유저 정보가 에어브릿지에 의도대로 수집됐는지 확인하기 위해서는 [앱 이벤트 실시간 로그]에서 실시간 로그로 유저 정보가 포함 전송 여부를 확인 할 수 있습니다.

아래를 참고해 주세요.
유저 정보:
user에서 수집되고 있는 유저 정보를 확인할 수 있습니다. 수집되는 유저 정보는user에 포함되어야 합니다.유저 ID:
user.externalUserID에서 확인할 수 있습니다.유저 전화번호:
user.externalUserPhone에서 확인할 수 있습니다.유저 Alias:
user.alias에서 확인할 수 있습니다.유저 어트리뷰트:
user.attributes에서 확인할 수 있습니다.클라이언트 사이드 해시 여부:
user.isClientSideHashed에서 확인할 수 있습니다.
에어브릿지 대시보드 [설정]>[테스트 콘솔]의 [딥링킹] 탭에서 딥링킹이 정상적으로 작동하는지 테스트할 수 있습니다.
딥링크를 테스트하기 전에 아래 사항을 설정했는지 먼저 확인해 주세요.
|
설명 |
가이드 |
|---|---|---|
HTTP 딥링크 (App links) 설정 | - 필수로 설정해 주세요. | - 대시보드 설정 - 딥링크 설정하기 |
스킴 딥링크 설정 | - 필수로 설정해 주세요. | - 대시보드 설정 - 딥링크 설정하기 |
디퍼드 딥링크 설정 | - 자동으로 설정되기 때문에 추가 설정이 필요하지 않습니다. | |
커스텀 도메인 설정 | - 필요하다면 선택적으로 설정해 주세요. | - 대시보드 설정 |
앱 설치 | - 디퍼드 딥링크를 테스트하지 않는다면 미리 앱을 테스트 디바이스에 설치해 주세요. 디바이스에 설치된 앱을 최소 1번 이상 실행했다 닫은 후 테스트를 진행해 주세요. - 디퍼드 딥링크를 테스트한다면 테스트 디바이스에 앱이 설치되지 않아야 합니다. 앱이 설치됐다면 테스트 디바이스에서 앱을 삭제해 주세요. |
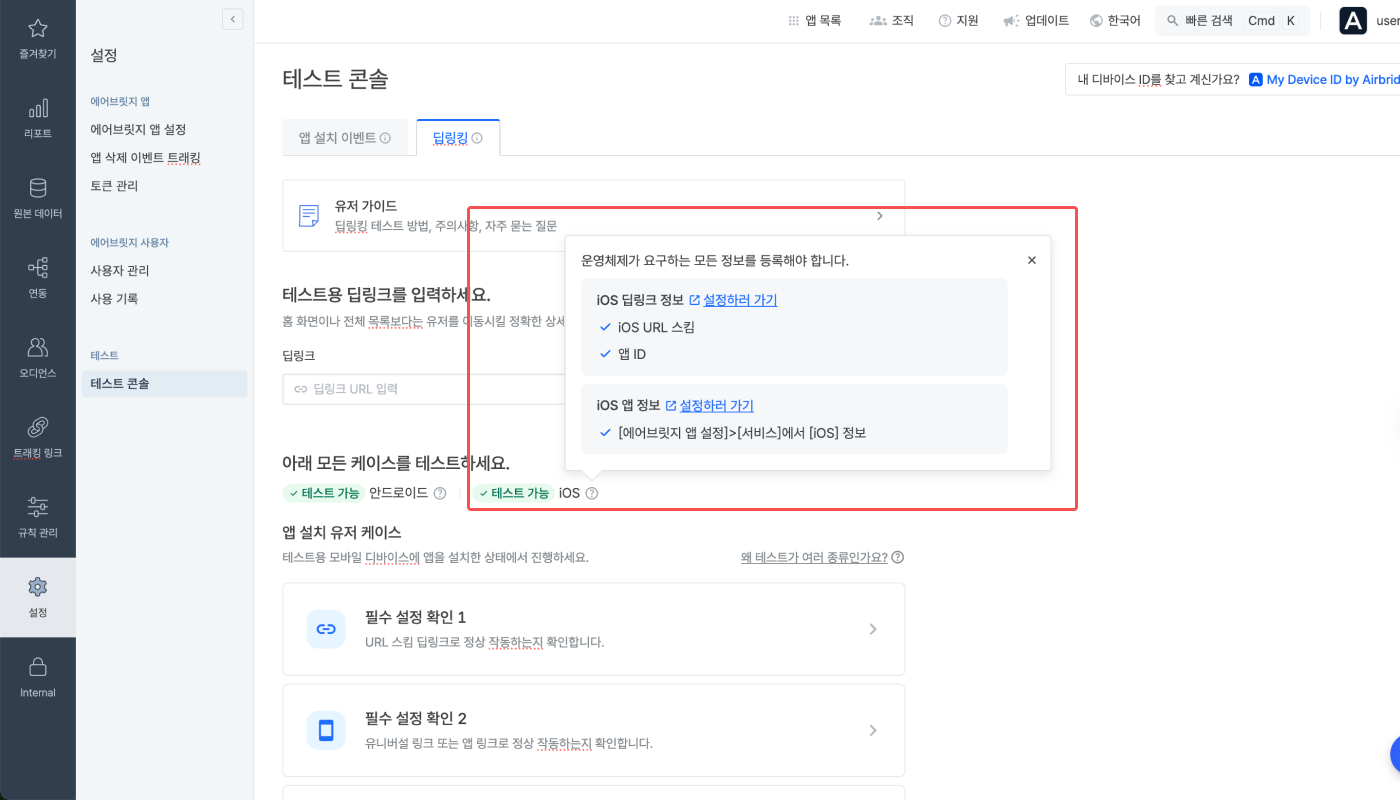
테스트를 시작하는 데 필요한 딥링크 정보와 앱 정보가 모두 등록됐는지 확인합니다. 딥링크 정보와 앱 정보가 모두 등록된 상태라면 이 단계는 대시보드에 나타나지 않습니다. 바로 다음 단계인 테스트 진행하기를 참고해 주세요.
딥링킹을 테스트하려면 최소 1개 운영체제의 딥링크 정보가 모두 등록되어 있어야 합니다. 운영체제가 요구하는 정보들과 각각의 등록 상태를 확인하세요. 보완할 정보가 있다면 [설정하러 가기] 버튼을 클릭해 [트래킹 링크]>[딥링크] 메뉴에서 해당 정보를 등록해 주세요. 자세한 방법은 에어브릿지 가이드를 참고하세요.
최신 상태를 보려면 새로고침 하세요
다른 브라우저 탭에서 설정을 마치고 다시 대시보드 탭으로 돌아오면 새로고침을 해주세요. 그래야 각 정보의 등록 상태가 최신으로 반영됩니다.
딥링킹이 작동할 때 앱을 설치하지 않은 유저를 보낼 폴백 경로가 미리 설정되어 있어야 합니다. [설정하러 가기] 버튼을 클릭해 [설정]>[에어브릿지 앱 설정]>[서비스] 항목에 운영체제별 앱 또는 웹사이트 정보를 등록해 주세요. 자세한 방법은 에어브릿지 가이드를 참고하세요.
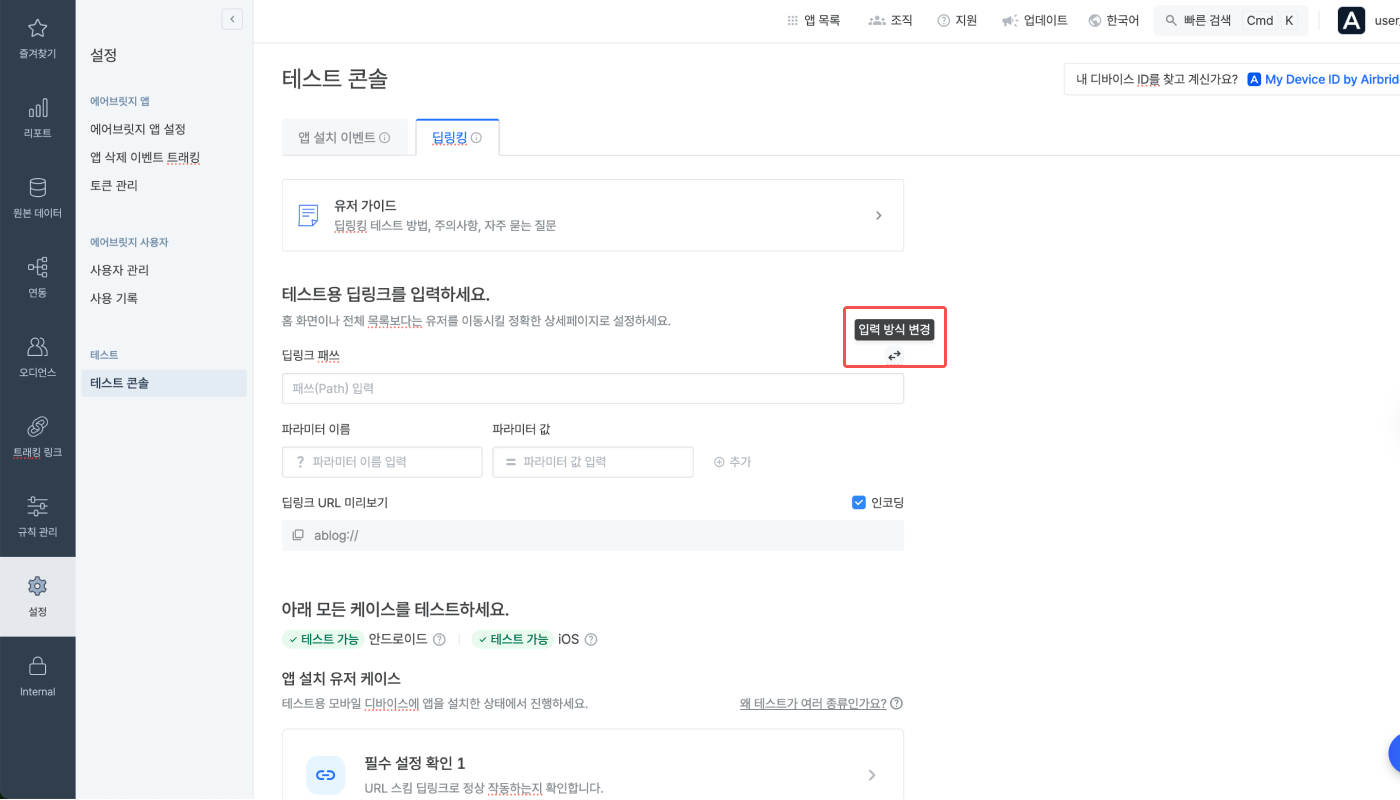
테스트 할 앱에 사용 중인 URL 스킴 형태의 딥링크를 입력하세요. 홈 화면이나 전체 목록보다는 특정한 상세페이지의 주소로 테스트할 것을 권장합니다.
주의하세요
딥링크를 입력하기 전에 반드시 인코딩해 주세요. 인코딩하지 않으면 URL 표준 형식에 맞지 않아 딥링킹이 정상 작동하지 않을 수 있습니다.
오른쪽에 있는 양방향 화살표 아이콘을 클릭해 입력 방식을 변경하면 직접 패쓰(path)와 파라미터를 추가해서 딥링크를 입력할 수 있습니다.

운영체제별로 테스트를 시작하는 데 필요한 조건을 모두 충족했는지 확인하세요. 모든 조건을 충족한 운영체제는 [테스트 가능]으로 표시되고, 그렇지 않은 운영체제는 [조건 미충족]으로 표시됩니다. 각 운영체제 옆에 있는 툴팁을 클릭하면 필요한 정보들과 각각의 등록 상태를 확인할 수 있습니다. [조건 미충족]인 경우 ‘설정하러 가기’ 버튼을 클릭해 부족한 정보를 보완하거나 잘못된 정보를 바로잡아 주세요.
최신 상태를 보려면 새로고침 하세요
다른 브라우저 탭에서 설정을 마치고 다시 대시보드 탭으로 돌아오면 새로고침을 해주세요. 그래야 각 정보의 등록 상태가 최신으로 반영됩니다.

테스트 케이스는 크게 [앱 설치 유저 케이스]와 [앱 미설치 유저 케이스]로 나뉘며 총 4개의 테스트가 제공됩니다. 각 테스트는 딥링킹 작동에 필요한 항목들을 단계별로 검토하며, 모든 테스트가 성공적으로 완료되어야 딥링킹의 정상 작동을 기대할 수 있습니다. 트래킹 링크 생성 시 커스텀 도메인을 적용했다면 4개 테스트, 커스텀 도메인을 적용하지 않았다면 해당 테스트를 제외한 3개 테스트를 진행해 주세요.
왜 테스트가 여러 종류인가요?
에어브릿지는 URL 스킴 딥링크, 유니버설 링크, 앱 링크 등 다양한 딥링킹 방식을 지원하며, 앱이 실행될 때 운영체제, 브라우저, 앱 설치 여부 등에 따라 이 중 가장 적합한 방식으로 딥링킹 됩니다. 다양한 상황에서 유저를 문제 없이 의도한 상세페이지로 이동시키려면 모든 테스트를 진행하세요.
유저가 이미 앱을 설치한 상태에서 딥링크로 이동하는 케이스에 관한 테스트입니다. URL 스킴 딥링크로 작동하는 경우, 유니버설 링크 또는 앱 링크로 작동하는 경우, 트래킹 링크 생성 시 커스텀 도메인을 적용한 경우 등 3개의 테스트가 제공됩니다.
테스트를 시작하기 전에 아래 사항을 모두 확인해 주세요.
테스트용 모바일 디바이스를 준비하세요.
디바이스에 앱이 설치되어 있는지 확인하세요. 설치되지 않았다면 앱을 설치하세요.
디바이스에 설치된 앱을 최소 1번 이상 실행했다 닫아주세요.
디바이스의 기본 브라우저가 크롬 또는 사파리로 설정되어 있는지 확인하세요. 다른 브라우저에서는 테스트가 정상적으로 완료되지 않을 수 있습니다.
테스트 도중 변동이 없도록 안정적인 네트워크 환경에서 시작하세요.
알립니다
딥링크 설정에 문제가 없고 딥링킹 테스트가 성공적으로 완료됐다면 에어브릿지 딥링킹은 대부분의 브라우저에서 작동합니다. 딥링킹 테스트만 크롬과 사파리 브라우저에서 지원됩니다.
진행할 테스트를 클릭하세요.
디바이스의 카메라로 QR 코드를 스캔해 테스트 페이지로 이동하세요. QR 코드를 스캔할 수 없는 경우 QR 코드 아래에 있는 URL을 활용하세요.
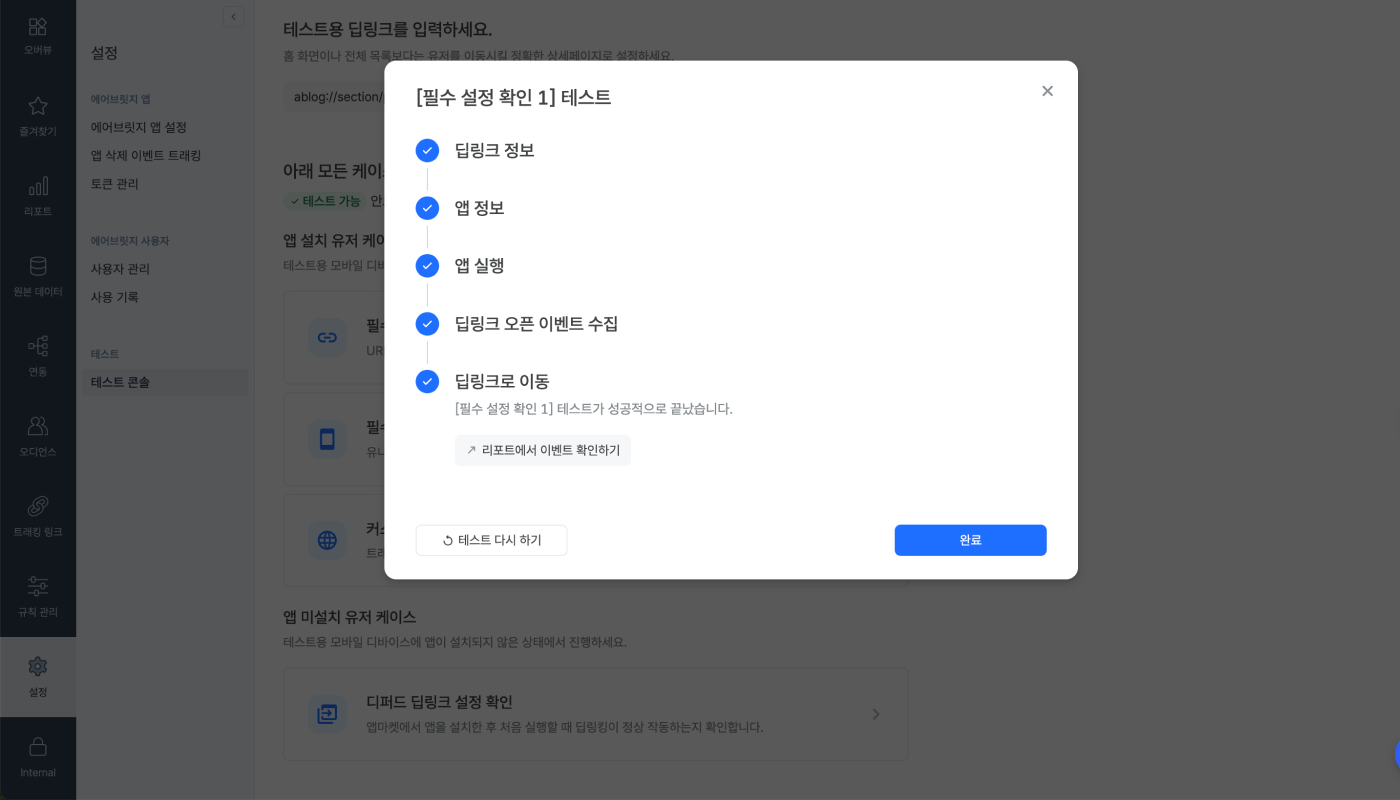
QR 코드 스캔 후 디바이스에 나타난 화면에서 ‘딥링크 실행’ 버튼을 클릭하면 아래 5개 항목을 순서대로 검토합니다. 각 항목에 문제가 없으면 자동으로 다음 항목을 검토하기 시작합니다. 문제가 있으면 제공된 안내와 에어브릿지 가이드를 참고해 문제를 해결해 주세요. 그리고 해당 테스트를 처음부터 다시 진행해 주세요.

모든 항목의 검토가 성공적으로 끝나면 딥링크 실행 이벤트를 에어브릿지 대시보드 [원본 데이터]>[앱 이벤트 실시간 로그]에서 확인할 수 있습니다.
필수 설정 1 버튼을 클릭해서 테스트를 완료하면 SDK 로그에서 아래 항목을 확인할 수 있습니다.
eventData.deeplink가 입력한 딥링크{YOUR_SCHEME}://...입니다.입력한 딥링크
{YOUR_SCHEME}://...가 딥링크 콜백 함수에 전달됩니다.
필수 설정 2 버튼을 클릭해서 테스트를 완료하면 SDK 로그에서 아래 항목을 확인할 수 있습니다.
eventData.deeplink가https://{YOUR_APP_NAME}.airbridge.io...입니다.입력한 딥링크
{YOUR_SCHEME}://...가 딥링크 콜백 함수에 전달됩니다.
커스텀 도메인 설정 버튼을 클릭해서 테스트를 완료하면 SDK 로그에서 아래 항목을 확인할 수 있습니다.
eventData.deeplink가https://{YOUR_CUSTOM_DOMAIN}...입니다.입력한 딥링크
{YOUR_SCHEME}://...가 딥링크 콜백 함수에 전달됩니다.
테스트 콘솔 탭으로 돌아온 후 ‘완료’ 버튼을 클릭해 해당 테스트 창을 닫아주세요.
유저가 아직 앱을 설치하지 않은 상태에서 딥링크로 이동하는 케이스에 관한 테스트입니다. 디퍼드 딥링크 작동을 확인하는 1개의 테스트가 제공됩니다.
테스트를 시작하기 전에 아래 사항을 모두 확인해 주세요.
테스트용 모바일 디바이스를 준비하세요.
디바이스에 앱이 설치되지 않은 상태인지 확인하고, 설치되어 있다면 앱을 삭제하세요.
디바이스의 기본 브라우저가 크롬 또는 사파리로 설정되어 있는지 확인하세요. 다른 브라우저에서는 딥링킹이 정상 작동하지 않을 수 있습니다.
테스트 도중 변동이 없도록 안정적인 네트워크 환경에서 시작하세요.
진행할 테스트를 클릭하세요.
디바이스의 카메라로 QR 코드를 스캔해 테스트 페이지로 이동하세요. QR 코드를 스캔할 수 없는 경우 QR 코드 아래에 있는 URL을 활용하세요.
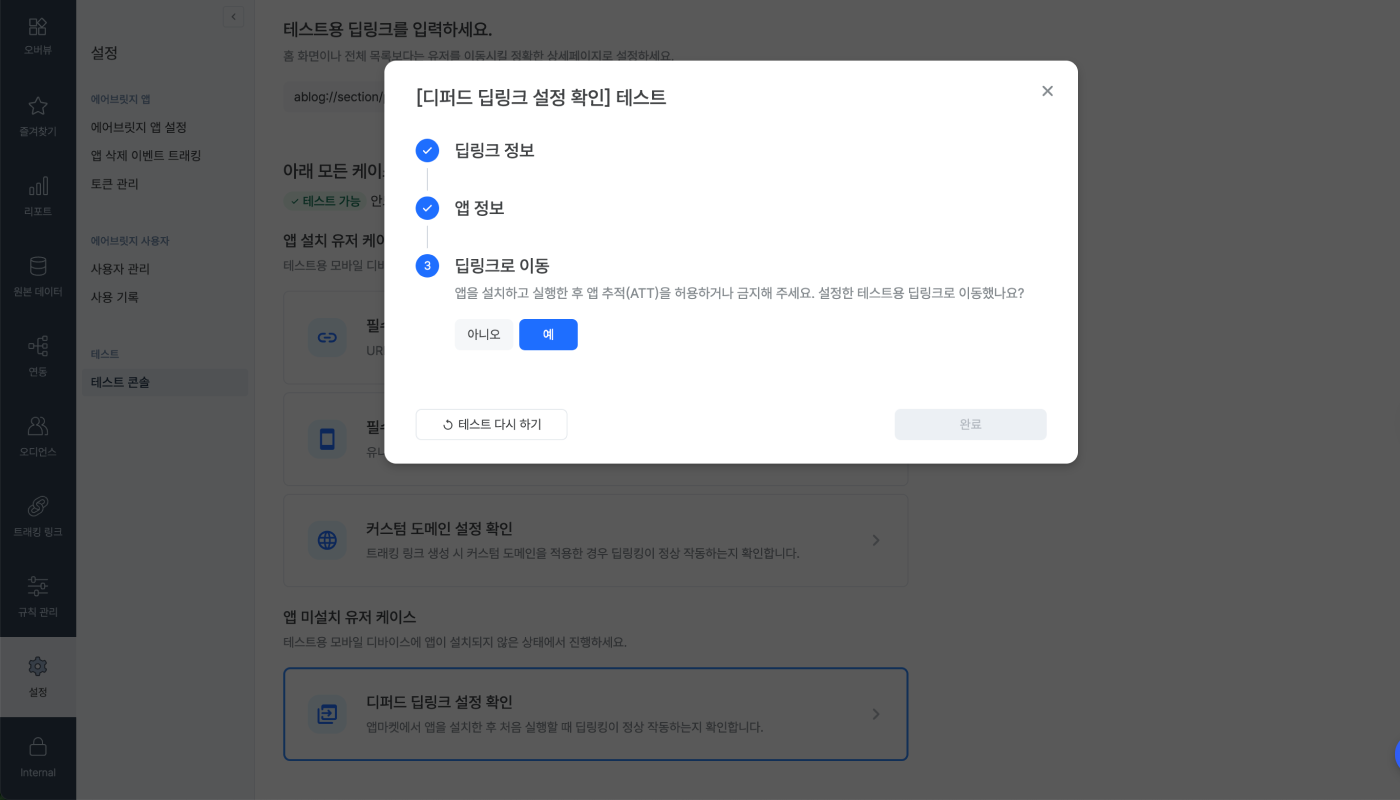
QR 코드 스캔 후 디바이스에 나타난 화면에서 ‘딥링크 실행’ 버튼을 클릭하면 아래 3개 항목을 순서대로 검토합니다. 각 항목에 문제가 없으면 자동으로 다음 항목을 검토하기 시작합니다. 문제가 있으면 제공된 안내와 에어브릿지 가이드를 참고해 문제를 해결해 주세요.

모든 항목의 검토가 성공적으로 끝나면 딥링크 실행 이벤트를 에어브릿지 대시보드 [원본 데이터]>[앱 이벤트 실시간 로그]에서 확인할 수 있습니다.
디퍼드 딥링크 설정 확인 버튼을 클릭해서 테스트를 완료하면 SDK 로그에서 아래 항목을 확인할 수 있습니다.
eventData.deeplink가 입력한 딥링크{YOUR_SCHEME}://...입니다.입력한 딥링크
{YOUR_SCHEME}://...가 디퍼드 딥링크 콜백 함수에 전달됩니다.
테스트 콘솔 탭으로 돌아온 후 ‘완료’ 버튼을 클릭해 해당 테스트 창을 닫아주세요.
아래를 참고해 문제를 해결할 수 있습니다.
에어브릿지에 딥링크 정보 등록하기에서 필요한 과정을 참고해주세요.
딥링크 설정하기 에서 앱의 시스템 방식에 따라 딥링크 설정에 필요한 과정을 확인해 주세요.
에어브릿지에 딥링크 정보 등록하기에서 필요한 과정을 참고해주세요.
딥링크 설정하기 에서 앱의 시스템 방식에 따라 딥링크 설정에 필요한 과정을 확인해 주세요.
에어브릿지에 딥링크 정보 등록하기에서 필요한 과정을 참고해주세요.
딥링크 설정하기 에서 앱의 시스템 방식에 따라 딥링크 설정에 필요한 과정을 확인해 주세요.
onSuccess 함수로 전달된 딥링크 경로에 따라 유저가 이동하도록 직접 구현해야 합니다. 딥링크 설정하기 에서 앱의 시스템 방식에 따라 딥링크 설정에 필요한 과정을 확인해 주세요.
onSuccess 함수로 전달된 디퍼드 딥링크 경로에 따라 유저가 이동하도록 직접 구현해야 합니다. 디퍼드 딥링크 설정하기를 참고해주세요.
아래 사항을 주의해 주세요.
Tracking Authorize Timeout 설정에 따라 앱 설치 이벤트의 기여 여부를 확인하기 위해 필요한 IDFA가 수집되지 않을 수 있습니다. 예를 들어 ATT 동의 프롬프트가 나오기 전에 에어브릿지가 앱 설치 이벤트를 수집하면 IDFA를 수집할 수 없습니다. 유저가 ATT 동의 프롬프트에 동의하지 않았기 때문입니다.
따라서 IDFA가 계속해서 수집되지 않으면 먼저 Tracking Authorize Timeout 설정을 충분히 길게 설정했는지 확인해 주세요.
에어브릿지에 유저가 앱을 설치한 후에 처음 수집된 실행(Open) 이벤트는 앱 설치(Install) 이벤트로 기록됩니다. 따라서 앱 설치 이벤트가 수집되면 처음 수집된 실행 이벤트는 기록되지 않을 수 있습니다.
에어브릿지 가이드를 참고해 에어브릿지 SDK가 정상적으로 설치됐는지 확인해 주세요. 개발자에게 도움을 요청해 주세요.
테스트 디바이스에 앱을 설치한 후에 설치된 앱을 실행했는지 확인해 주세요.
iOS 환경을 테스트하는 앱이라면 ATT 동의 프롬프트에서 정보 사용에 동의했는지 확인해 주세요.
ATT 동의 프롬프트에서 정보 사용에 동의해도 앱 설치 이벤트의 기여 여부가 확인되지 않으면 Tracking Authorize Timeout이 적절한 길이인지 확인해 주세요.
도움이 되었나요?