- 개발자 가이드
- SDK Integration
- React Native SDK
React Native SDK

알립니다
리액트 네이티브 SDK v4 설치 및 설정에 대한 가이드입니다. 이전 버전은 리액트 네이티브 SDK (Previous) 가이드에서 확인해 주세요.
에어브릿지 리액트 네이티브 SDK를 설치하고 필요한 설정을 추가할 수 있습니다.
에어브릿지 리액트 네이티브 SDK는 아래 방법으로 설치할 수 있습니다. 설치한 이후에 리액트 네이티브 SDK 테스트로 SDK가 정상적으로 설치됐는지 확인할 수 있습니다.
1. npm을 이용하여 airbridge-react-native-sdk를 설치해 주세요.
npm install airbridge-react-native-sdk2. CocoaPods를 이용하여 iOS 의존성을 설치해 주세요. Android 의존성은 자동으로 설치됩니다.
cd ios; pod install알립니다
일반 SDK와 제한된 SDK 중에서 1가지 버전만 설치해 주세요.
정책, 환경 등에 따라 GAID, IDFA 같은 디바이스 ID 수집에 제한이 필요할 수 있습니다. 제한된 SDK(Restricted SDK)를 설치하면 에어브릿지 SDK가 GAID, IDFA 같은 디바이스 ID를 수집하지 않습니다.
아래 방법에 따라 제한된 SDK를 설치해 주세요.
1. npm을 이용하여 airbridge-react-native-sdk-restricted를 설치해 주세요.
npm install airbridge-react-native-sdk-restricted2. CocoaPods를 이용하여 iOS 의존성을 설치해 주세요. Android 의존성은 자동으로 설치됩니다.
cd ios; pod installiOS SDK와 Android SDK는 초기화 방법이 다릅니다. 아래 가이드를 참고해 주세요.
YOUR_APP_NAME과 YOUR_APP_SDK_TOKEN은 에어브릿지 대시보드의 [설정]>[토큰 관리]에서 확인할 수 있습니다.
ios/YOUR_PROJECT_NAME/AppDelegate.m 파일에 아래와 같이 코드를 추가해 주세요.
import AirbridgeReactNative
...
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
AirbridgeReactNative.initializeSDK(name: "YOUR_APP_NAME", token:"YOUR_APP_SDK_TOKEN")
...
}#import <AirbridgeReactNative/AirbridgeReactNative.h>
...
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[AirbridgeReactNative initializeSDKWithName:@"YOUR_APP_NAME" token:@"YOUR_APP_SDK_TOKEN"];
...
}android/app/src/main/java/.../MainApplication.kt 파일에 아래와 같이 코드를 추가해 주세요.
import co.ab180.airbridge.reactnative.AirbridgeReactNative
...
override fun onCreate() {
super.onCreate()
AirbridgeReactNative.initializeSDK(this, "YOUR_APP_NAME", "YOUR_APP_SDK_TOKEN")
...
}import co.ab180.airbridge.reactnative.AirbridgeReactNative;
...
@Override
public void onCreate() {
super.onCreate();
AirbridgeReactNative.initializeSDK(this, "YOUR_APP_NAME", "YOUR_APP_SDK_TOKEN");
...
}에어브릿지 리액트 네이티브 SDK를 사용하기 위한 설정값을 입력해 주세요.
{
"sdkEnabled": boolean,
"logLevel": "debug" | "info" | "warning" | "error" | "fault",
"autoStartTrackingEnabled": boolean,
"autoDetermineTrackingAuthorizationTimeoutInSecond": number,
"trackMetaDeferredAppLinkEnabled": boolean,
"sessionTimeoutInSecond": number,
"metaInstallReferrerAppID": string,
"trackAirbridgeDeeplinkOnlyEnabled": boolean,
"trackingLinkCustomDomains": [string],
"hashUserInformationEnabled": boolean,
"sdkSignatureID": string,
"sdkSignatureSecret": string,
"clearEventBufferOnInitializeEnabled": boolean,
"eventBufferCountLimit": number,
"eventBufferSizeLimitInGibibyte": number,
"eventTransmitIntervalInSecond": number,
"isHandleAirbridgeDeeplinkOnly": boolean,
"collectTCFDataEnabled": boolean,
"trackingBlocklist": [string],
"calculateSKAdNetworkByServerEnabled": boolean
}1. 리액트 네이티브 프로젝트 폴더 최상단에 airbridge.json 파일을 생성하고 위와 같이 JSON을 입력해 주세요.
2. 설정이 필요하지 않은 값은 키값을 생략해 주세요.
설정값에 대한 가이드는 아래를 참고해 주세요.
설정값 | 가이드 |
|---|---|
sdkEnabled | |
logLevel | |
autoStartTrackingEnabled | |
autoDetermineTrackingAuthorizationTimeoutInSecond | |
trackMetaDeferredAppLinkEnabled | |
sessionTimeoutInSecond | |
metaInstallReferrerAppID | |
trackAirbridgeDeeplinkOnlyEnabled | |
trackingLinkCustomDomains | |
hashUserInformationEnabled | |
sdkSignatureID | |
sdkSignatureSecret | |
clearEventBufferOnInitializeEnabled | |
eventBufferCountLimit | |
eventBufferSizeLimitInGibibyte | |
eventTransmitIntervalInSecond | |
isHandleAirbridgeDeeplinkOnly | |
collectTCFDataEnabled | |
trackingBlocklist | |
calculateSKAdNetworkByServerEnabled |
알립니다
개인정보보호 정책 준수를 위해 필요한 기능은 법률 자문사와 함께 검토해야 합니다.
iOS 환경에서는 앱 추적 투명성(App Tracking Transparency, ATT) 프롬프트에서 정보 수집에 동의한 유저의 IDFA만 식별자로 수집할 수 있습니다.
유저가 ATT 프롬프트에서 정보 수집에 동의하는 시점까지 앱 설치 이벤트를 수집하는 것을 지연해야 합니다. IDFA는 앱 설치 이벤트와 함께 수집됩니다. 유저가 정보 수집에 동의하기 전에 앱 설치 이벤트를 수집하면 IDFA가 수집되지 않기 때문에 성과를 측정할 수 없습니다. 유저가 ATT 프롬프트에 동의하면 IDFA를 수집하도록 앱 설치 이벤트를 수집하는 시간을 설정하는 것을 권장합니다.
1. ATT 프롬프트에 사용하는 문구를 준비합니다.
2. 애플 가이드에 따라 ATT 프롬프트를 설정해 주세요.
3. 에어브릿지 리액트 네이티브 SDK는 앱 설치 이벤트가 수집되지 않으면 앱이 실행되는 시점마다 유저가 정보 수집에 동의하기 전까지 30초 동안 앱 설치 이벤트의 수집을 지연합니다. 유저가 정보 수집의 동의 여부를 결정하기 전에 앱을 종료하면 앱 설치 이벤트를 수집하지 않고 다음에 앱이 실행되는 시점에 다시 시도합니다.
SDK 설정하기의 autoDetermineTrackingAuthorizationTimeoutInSecond로 앱 설치 이벤트의 수집을 지연하는 시간을 더 길게 설정할 수 있습니다. autoDetermineTrackingAuthorizationTimeoutInSecond 의 기본 설정은 30초입니다. 최대 3600초 (1시간)까지 설정할 수 있습니다.
주의하세요
앱 설치 이벤트의 수집을 지연하는 시간을 충분히 설정해야 합니다. 유저가 ATT 프롬프트에서 정보 수집에 동의하기 전에 앱 설치 이벤트를 수집하면 IDFA가 함께 수집되지 않습니다.
알립니다
필수 설정 기능이 아닙니다. 필요한 경우에만 설정해 주세요.
옵트인(Opt-In)은 유저가 동의하기 전에 유저 정보를 사용하지 않는 정책입니다.
SDK 설정하기의 autoStartTrackingEnabled를 false로 설정한 후에 이벤트를 수집할 수 있는 시점에 startTracking 함수를 호출합니다. startTracking 함수가 호출된 시점부터 이벤트를 수집합니다.
import { Airbridge } from 'airbridge-react-native-sdk'
...
Airbridge.startTracking()알립니다
필수 설정 기능이 아닙니다. 필요한 경우에만 설정해 주세요.
옵트아웃(Opt-Out)은 유저가 거부하기 전에 유저 정보를 사용하는 정책입니다.
SDK 설정하기의 autoStartTrackingEnabled를 true로 설정한 후에 이벤트를 수집할 수 없는 시점에 stopTracking 함수를 호출합니다. stopTracking 함수가 호출된 시점부터 이벤트를 수집하지 않습니다.
import { Airbridge } from 'airbridge-react-native-sdk'
...
Airbridge.stopTracking()알립니다
필수 설정 기능이 아닙니다. 필요한 경우에만 설정해 주세요.
SDK 시그니처(SDK Signature)로 SDK 스푸핑(SDK Spoofing)을 방지해 정확성과 안전성이 검증된 이벤트만 광고 성과 측정에 사용할 수 있습니다.
SDK 시그니처 설정에 SDK 시그니처 보안 정보가 필요합니다. SDK 시그니처 보안 정보에는 시크릿 ID와 시크릿이 있습니다. 필요한 SDK 시그니처 보안 정보는 에어브릿지 대시보드에서 확인할 수 있습니다. SDK 시그니처 보안 정보에 대한 자세한 내용은 에어브릿지 가이드를 참고해 주세요.
SDK 시그니처 설정에 필요한 SDK 시그니처 보안 정보는 아래와 같습니다.
sdkSignatureID: 시크릿 ID. 에어브릿지 대시보드 [규칙 관리]>[광고사기 검증 규칙]>[SDK 시그니처]>[SDK 시그니처 보안 정보]에서 확인할 수 있습니다.sdkSignatureSecret: 시크릿. 에어브릿지 대시보드 [규칙 관리]>[광고사기 검증 규칙]>[SDK 시그니처]>[SDK 시그니처 보안 정보]에서 확인할 수 있습니다.
딥링크를 설정하면 트래킹 링크가 있는 광고를 클릭한 유저를 원하는 앱의 특정 페이지로 이동시킬 수 있습니다. 또한 트래킹 링크로 수집된 정보를 바탕으로 딥링크를 통해서 발생한 성과를 에어브릿지에서 확인할 수 있습니다.
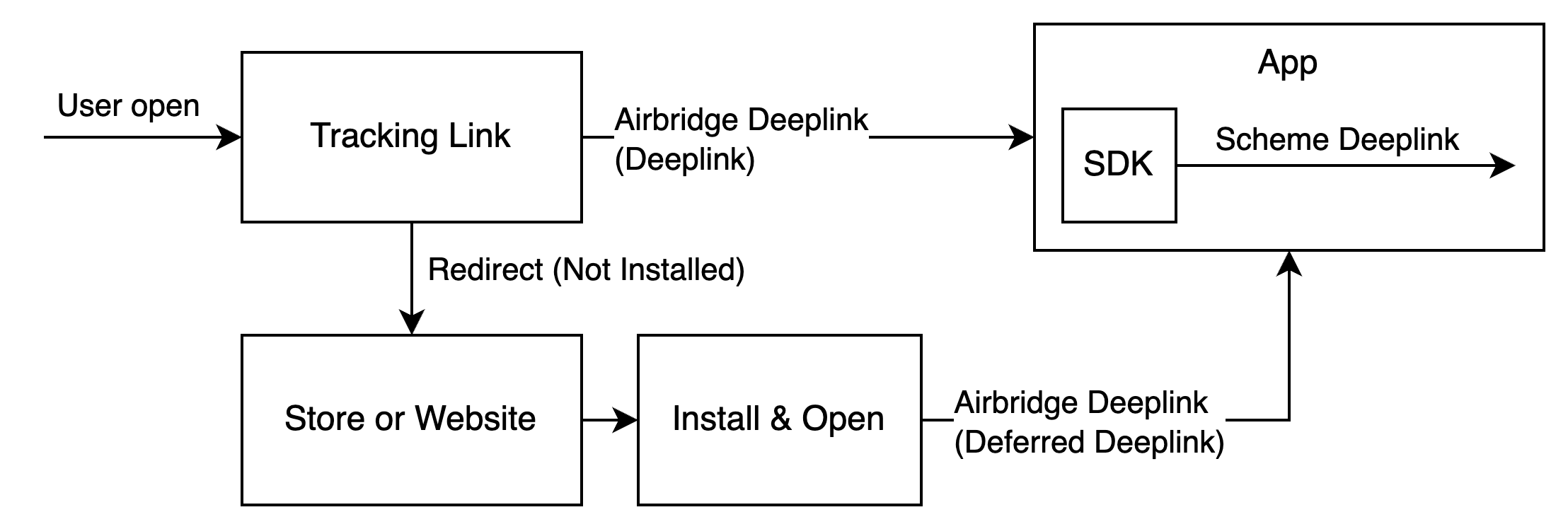
에어브릿지는 트래킹 링크가 열릴 때, 트래킹 링크에 설정된 스킴 딥링크를 유저의 환경에 따라 최적인 형태의 에어브릿지 딥링크(HTTP 딥링크 또는 스킴 딥링크)로 변환하여 유저를 앱으로 이동시킵니다. 그리고 에어브릿지 SDK가 에어브릿지 딥링크를 트래킹 링크에 설정된 스킴 딥링크로 다시 변환하여 앱에 전달합니다.
트래킹 링크에 설정된 스킴 딥링크 예시: YOUR_SCHEME://product/12345
에어브릿지 딥링크 예시
HTTP 딥링크 형태 1: https://YOUR_APP_NAME.airbridge.io/~~~
HTTP 딥링크 형태 2: https://YOUR_APP_NAME.abr.ge/~~~
스킴 딥링크 형태: YOUR_SCHEME://product/12345?airbridge_referrer=~~~
앱이 설치된 상태에서 유저가 트래킹 링크를 열면 에어브릿지 딥링크로 앱이 열립니다. 그리고 에어브릿지 SDK는 해당 에어브릿지 딥링크를 트래킹 링크에 설정되어 있는 스킴 딥링크로 변환한 후에 이를 앱에 전달합니다.
앱이 설치되어 있지 않은 상태에서 유저가 트래킹 링크를 열면 SDK는 에어브릿지 딥링크를 저장합니다. 유저가 앱스토어 또는 웹 사이트로 이동하여 앱 설치 후 앱을 실행하면 에어브릿지 SDK는 저장한 에어브릿지 딥링크를 트래킹 링크에 설정된 스킴 딥링크로 변환한 후에 이를 앱에 전달합니다.

딥링크를 설정합니다. 에어브릿지 대시보드에서 설정한 정보와 유저가 이동하는 목적지로 사용되는 앱 페이지 주소가 필요합니다.
먼저 에어브릿지에 딥링크 정보를 등록합니다.
에어브릿지 대시보드 [트래킹 링크]>[딥링크]에서 딥링크에 필요한 정보를 등록해야 합니다.
iOS 환경에서 필요한 딥링크 정보는 아래와 같습니다.
iOS URI 스킴: iOS URI 스킴을 기준으로 에어브릿지 딥링크를 스킴 딥링크로 변환합니다. URI 스킴에 필요한 딥링크 정보입니다.
iOS 앱 ID: iOS 앱 ID를 기준으로 에어브릿지 딥링크의 유니버셜 링크 도메인을 설정합니다. 유니버셜 링크에 필요한 딥링크 정보입니다.
에어브릿지에 딥링크 정보를 등록해 주세요.
1. 에어브릿지 대시보드의 [트래킹 링크]>[딥링크]로 이동합니다.
2. [iOS URI 스킴]에 iOS URI 스킴을 입력합니다. ://와 함께 입력해야 합니다. 예를 들어 iOS URI 스킴이 demo면 demo://와 같이 입력합니다.
3. 애플 개발자 대시보드에서 딥링크를 설정하는 앱의 [Identifier]으로 이동합니다. App ID Prefix, Bundle ID를 확인합니다.
4. iOS 앱 ID는 App ID Prefix+ .+ Bundle ID 형식입니다. 에어브릿지 대시보드의 [트래킹 링크]>[딥링크]에서 [iOS App ID]에 iOS 앱 ID를 입력합니다.
예를 들어 App ID Prefix가 prefix이고 Bundle ID가 example이면 iOS 앱 ID는 prefix.example입니다.
안드로이드 환경에서 필요한 딥링크 정보는 아래와 같습니다.
안드로이드 URI 스킴: 안드로이드 URI 스킴을 기준으로 에어브릿지 딥링크를 스킴 딥링크로 변환합니다. 앱 링크와 URI 스킴에 필요한 딥링크 정보입니다.
패키지 이름: 안드로이드 앱을 식별합니다. 앱 링크와 URI 스킴에 필요한 딥링크 정보입니다.
Android sha256_cert_fingerprints: 앱 링크 도메인을 설정하는 기준입니다. 앱 링크에 필요한 딥링크 정보입니다.
주의하세요
실제 출시 앱과 개발용 앱의 딥링크 정보를 다르게 등록해야 유저를 정상적으로 이동 시킬 수 있습니다.
에어브릿지에 딥링크 정보를 등록해 주세요.
1. 에어브릿지 대시보드의 [트래킹 링크]>[딥링크]로 이동합니다.
2. [안드로이드 URI 스킴]에 Android URI 스킴을 입력합니다. ://와 함께 입력해야 합니다. 예를 들어 Android URI 스킴이 demo면 demo://와 같이 입력합니다.
3. [패키지 이름]에 패키지 이름을 입력합니다.
4. sha256_cert_fingerprints를 확인해야 합니다. 배포하는 keystore 파일에서 아래 명령을 실행합니다.
keytool -list -v -keystore YOUR_KEYSTORE.keystore결과에서 SHA256 값을 확인합니다. SHA256 값이 sha256_cert_fingerprints입니다.
Certificate fingerprints:
MD5: 4C:65:04:52:F0:3F:F8:65:08:D3:71:86:FC:EF:C3:49
SHA1: C8:BF:B7:B8:94:EA:5D:9D:38:59:FE:99:63:ED:47:B2:D9:5A:4E:CC
SHA256: B5:EF:4D:F9:DC:95:E6:9B:F3:9A:5E:E9:D6:E0:D8:F6:7B:AB:79:C8:78:67:34:D9:A7:01:AB:6A:86:01:0E:995. [sha256_cert_fingerprints]에 확인한 SHA256 값을 입력합니다.
에어브릿지에 딥링크 정보를 등록한 후에 앱에 딥링크를 설정해야 합니다. 앱에서 딥링크를 위해 필요한 개발은 아래와 같습니다.
에어브릿지 딥링크로 앱이 실행되도록 설정합니다.
앱에서 에어브릿지 딥링크를 수집합니다.
에어브릿지 딥링크로 유저를 이동시킵니다.
아래 내용을 참고해 주세요.
유저가 트래킹 링크를 클릭한 후에 앱이 에어브릿지 딥링크로 실행되도록 설정합니다.
1. 에어브릿지 딥링크의 스킴 딥링크 앱 설정이 필요합니다. Xcode에서 [YOUR_PROJECT]>[Info]>[URL Types]로 이동합니다.
2. '+'를 클릭한 후에 URL Schemes에 대시보드에서 입력한 iOS URI 스킴을 입력합니다.
주의하세요
://를 제외한 iOS URL 스킴을 입력해야 합니다.
3. 에어브릿지 딥링크의 유니버셜 링크 앱 설정이 필요합니다. Xcode에서 [YOUR_PROJECT]>[Signing & Capabilities]로 이동합니다.
4. '+ Capability'를 클릭하면 Associated Domains를 추가할 수 있습니다.
5. Associated Domains에 applinks:YOUR_APP_NAME.airbridge.io와 applinks:YOUR_APP_NAME.abr.ge 를 추가합니다. YOUR_APP_NAME은 앱 이름입니다.
주의하세요
Password AutoFill 기능을 사용하고 있거나 사용할 계획이 있다면 Webcredentials 도메인을 반드시 추가해야 합니다. Password AutoFill 기능으로 저장된 암호의 도메인이 airbridge.io 또는 abr.ge로 보이는 현상이 앱을 사용하는 유저에게 발생할 수 있습니다.
자세한 내용은 에어브릿지 가이드를 참고해 주세요.
1. 에어브릿지 딥링크의 스킴 딥링크 앱 설정이 필요합니다. AndroidManifest.xml에 딥링크를 처리하는 Activity에 Intent Filter를 추가합니다.
추가하는 Intent Filter는 대시보드에 입력한 안드로이드 URI Scheme를 사용해야 합니다. ://를 제외한 안드로이드 URI 스킴을 입력합니다.
<activity ...>
...
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="YOUR_SCHEME" />
</intent-filter>
...
</activity>주의하세요
반드시 분리된
<intent-filter>태그로 추가하세요. 하나의<intent-filter>태그에 모든<data>태그를 추가하면 딥링크로 앱이 열리지 않을 수 있습니다.
2. 에어브릿지 딥링크의 앱 링크(App Links) 앱 설정이 필요합니다. AndroidManifest.xml에 딥링크를 처리하는 Activity 아래 Intent Filter를 추가합니다. YOUR_APP_NAME은 앱 이름입니다.
<activity ...>
...
<intent-filter android:autoVerify="true">
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="http" android:host="YOUR_APP_NAME.abr.ge" />
<data android:scheme="https" android:host="YOUR_APP_NAME.abr.ge" />
</intent-filter>
<intent-filter android:autoVerify="true">
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="http" android:host="YOUR_APP_NAME.airbridge.io" />
<data android:scheme="https" android:host="YOUR_APP_NAME.airbridge.io" />
</intent-filter>
...
</activity>주의하세요
반드시 분리된
<intent-filter>태그로 추가하세요. 하나의<intent-filter>태그에 모든<data>태그를 추가하면 딥링크로 앱이 열리지 않을 수 있습니다.
딥링크 이벤트를 에어브릿지 SDK에 전달해 수집합니다. 딥링크로 앱이 열리면서 호출되는 OS 콜백의 가장 위에서 Airbridge.trackDeeplink 함수를 호출합니다.
ios/YOUR_PROJECT_NAME/AppDelegate.m 파일에 아래와 같이 코드를 추가해 주세요.
import AirbridgeReactNative
...
// when app is opened with scheme deeplink
func application(
_ app: UIApplication,
open url: URL,
options: [UIApplication.OpenURLOptionsKey : Any] = [:]
) -> Bool {
// track deeplink
AirbridgeReactNative.trackDeeplink(url: url)
return true
}
...
// when app is opened with universal links
func application(
_ application: UIApplication,
continue userActivity: NSUserActivity,
restorationHandler: @escaping ([UIUserActivityRestoring]?) -> Void
) -> Bool {
// track deeplink
AirbridgeReactNative.trackDeeplink(userActivity: userActivity)
return true
}#import <AirbridgeReactNative/AirbridgeReactNative.h>
...
// when app is opened with scheme deeplink
- (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<UIApplicationOpenURLOptionsKey,id> *)options {
// track deeplink
[AirbridgeReactNative trackDeeplinkWithUrl:url];
return YES;
}
...
// when app is opened with universal links
- (BOOL)application:(UIApplication *)application continueUserActivity:(NSUserActivity *)userActivity restorationHandler:(void (^)(NSArray<id<UIUserActivityRestoring>> * _Nullable))restorationHandler {
// track deeplink
[AirbridgeReactNative trackDeeplinkWithUserActivity:userActivity];
return YES;
}android/app/src/main/java/.../MainActivity.kt 파일에 아래와 같이 코드를 추가해 주세요.
import co.ab180.airbridge.reactnative.AirbridgeReactNative
...
override fun onResume() {
super.onResume()
AirbridgeReactNative.trackDeeplink(intent)
}
...
override fun onNewIntent(intent: Intent?) {
super.onNewIntent(intent)
setIntent(intent)
}import co.ab180.airbridge.reactnative.AirbridgeReactNative;
...
@Override
protected void onResume() {
super.onResume();
AirbridgeReactNative.trackDeeplink(getIntent());
}
...
@Override
public void onNewIntent(Intent intent) {
super.onNewIntent(intent);
setIntent(intent);
}에어브릿지 딥링크가 실행되면 스킴 딥링크로 변환되어 OnDeeplinkReceived 콜백에 전달됩니다. 에어브릿지 딥링크가 아닌 다른 플랫폼의 딥링크가 실행되면 변환 없이 그대로 콜백에 전달됩니다.
전달받은 딥링크를 활용해 유저를 설정한 목적지로 보냅니다.
import { Airbridge } from 'airbridge-react-native-sdk'
...
Airbridge.setOnDeeplinkReceived((url) => {
// show proper content using url
})앱이 설치되지 않은 상태에서 디퍼드 딥링크를 설정한 트래킹 링크를 클릭하면 에어브릿지 딥링크를 저장합니다. 디퍼드 딥링크를 설정하면 에어브릿지 SDK는 아래와 같은 방식으로 딥링크를 획득합니다.
에어브릿지 SDK는 SDK 초기화 이후에 아래 조건을 모두 만족하면 딥링크 획득을 시도합니다. 획득 도중에 앱이 종료되면 에어브릿지 SDK는 저장된 에어브릿지 딥링크는 없는 것으로 처리됩니다.
옵트인(Opt-In)을 설정한 상태에서
Airbridge.startTracking함수를 호출합니다. 또는 옵트인을 설정하지 않았습니다.ATT 추적 동의 여부가 결정되었습니다. 또는 ATT 프롬프트에서 설정한 이벤트 수집 지연 시간이 종료되었습니다.
디퍼드 딥링크는 자동으로 OnDeeplinkReceived에 전달되기 때문에 별도의 설정이 필요하지 않습니다.
알립니다
필수 설정 기능이 아닙니다. 필요한 경우에만 설정해 주세요.
유저가이드를 참고해서 대시보드에 커스텀 도메인을 설정하세요.
SDK 설정하기의
trackingLinkCustomDomains에 커스텀 도메인 링크를 추가하세요.YOUR_APP_CUSTOM_DOMAIN은 정규화된 도메인 이름(FQDN: Fully Qualified Domain Name)을 입력하세요.123{ "trackingLinkCustomDomains": ["YOUR_APP_CUSTOM_DOMAIN"] }주의하세요
추가한 커스텀 도메인은 Airbridge 대시보드에 설정된 정보와 일치해야 합니다.
에어브릿지 SDK가 서비스에서 발생한 유저의 특정 행동을 설정에 따라 수집한 후에 인앱 이벤트로 전송합니다.
하이브리드 앱 설정하기
하이브리드 앱에서 웹 사이트 코드를 변경하지 않아도 인앱 웹 사이트에서 발생하는 에어브릿지 관련 작업을 Expo SDK가 처리하도록 설정할 수 있습니다.
이벤트를 전송하기 위해서는 Airbridge.trackEvent 함수를 호출해야 합니다. Airbridge.trackEvent 함수 구성 요소의 필수 여부와 타입은 아래와 같습니다.
static trackEvent(
category: string,
): void
static trackEvent(
category: string,
semanticAttributes: Record<string, any>,
): void
static trackEvent(
category: string,
semanticAttributes: Record<string, any>,
customAttributes: Record<string, any>,
): void구성요소 | 필수 여부 | 타입 | 설명 |
|---|---|---|---|
category | 필수 | string | 이벤트의 카테고리 |
semanticAttributes | 선택 | Record<string, any> | 이벤트의 시맨틱 어트리뷰트 |
customAttributes | 선택 | Record<string, any> | 이벤트의 커스텀 어트리뷰트 |
각 구성요소의 정의와 사용할 수 있는 문자열을 아래에서 확인해 주세요.
AirbridgeCategory에서 에어브릿지 SDK가 제공하는 스탠다드 이벤트 카테고리를 확인할 수 있습니다. 또는 스탠다드 이벤트 목록에서 확인한 이벤트 카테고리를 입력합니다.
커스텀 이벤트는 이벤트 택소노미에서 정한 이벤트 이름을 입력하면 전송할 수 있습니다.
아래 예시를 참고해 주세요.
import { Airbridge, AirbridgeCategory } from 'airbridge-react-native-sdk'
...
// track standard event (provided by sdk)
Airbridge.trackEvent(AirbridgeCategory.ORDER_COMPLETED)
// track standard event (not provided by sdk)
Airbridge.trackEvent('airbridge.ecommerce.order.canceled')
// track custom event
Airbridge.trackEvent('eventViewed')주의하세요
에어브릿지 SDK v4의 어트리뷰트는 이전 버전과 다릅니다. 이전 버전의 어트리뷰트에는 액션, 라벨, 밸류가 포함되지 않습니다.
어트리뷰트로 이벤트의 추가 정보를 수집할 수 있습니다.
액션, 라벨: 에어브릿지 리포트에서 그룹바이로 활용할 수 있는 정보를 수집합니다.
밸류: 매출 분석에 활용하는 정보를 수집합니다. 밸류로 수집한 데이터는 자유롭게 사칙연산에 활용할 수 있습니다.
시맨틱 어트리뷰트: 에어브릿지가 미리 정의한 어트리뷰트입니다.
커스텀 어트리뷰트: 에어브릿지 사용자가 정의한 어트리뷰트입니다.
Airbridge.trackEvent 함수의 semanticAttributes 파라미터를 통해 액션, 라벨, 밸류, 시맨틱 어트리뷰트를 입력하고 customAttributes 파라미터를 통해 커스텀 어트리뷰트를 입력할 수 있습니다.
에어브릿지가 제공하는 시맨틱 어트리뷰트 목록은 아래에서 확인할 수 있습니다.
아래 예시를 참고해 주세요.
import { Airbridge, AirbridgeCategory, AirbridgeAttribute } from 'airbidge-react-native-sdk'
...
Airbridge.trackEvent(
AirbridgeCategory.ORDER_COMPLETED,
{
// action
[AirbridgeAttribute.ACTION]: 'Tool',
// label
[AirbridgeAttribute.LABEL]: 'Hammer',
// value
[AirbridgeAttribute.VALUE]: 10,
// semantic attribute (provided by sdk)
[AirbridgeAttribute.CURRENCY]: 'USD',
[AirbridgeAttribute.PRODUCTS]: [
{
// semantic attribute value (provided by sdk)
[AirbridgeAttribute.PRODUCT_ID]: '12345',
// semantic attribute value (not provided by sdk)
'name': 'PlasticHammer',
},
],
// semantic attribute (not provided by sdk)
'totalQuantity': 1,
},
{
// custom attribute
'promotion': 'FirstPurchasePromotion',
}
)주의하세요
시멘틱 어트리뷰트와 커스텀 어트리뷰트는 JSON만 데이터 타입으로 허용합니다.
JSON 타입: string, number, boolean, Record<string, JSON>, Array<JSON>
시멘틱 어트리뷰트와 커스텀 어트리뷰트에 사용할 수 없는 타입: Class 등
SDK가 제공하는 스탠다드 이벤트 카테고리와 시맨틱 어트리뷰트는 아래와 같습니다.
키 | 데이터 |
|---|---|
SIGN_UP | airbridge.user.signup |
SIGN_IN | airbridge.user.signin |
SIGN_OUT | airbridge.user.signout |
HOME_VIEWED | airbridge.ecommerce.home.viewed |
PRODUCT_LIST_VIEWED | airbridge.ecommerce.productList.viewed |
SEARCH_RESULTS_VIEWED | airbridge.ecommerce.searchResults.viewed |
PRODUCT_VIEWED | airbridge.ecommerce.product.viewed |
ADD_PAYMENT_INFO | airbridge.addPaymentInfo |
ADD_TO_WISHLIST | airbridge.addToWishlist |
ADDED_TO_CART | airbridge.ecommerce.product.addedToCart |
INITIATE_CHECKOUT | airbridge.initiateCheckout |
ORDER_COMPLETED | airbridge.ecommerce.order.completed |
ORDER_CANCELED | airbridge.ecommerce.order.canceled |
START_TRIAL | airbridge.startTrial |
SUBSCRIBE | airbridge.subscribe |
UNSUBSCRIBE | airbridge.unsubscribe |
AD_IMPRESSION | airbridge.adImpression |
AD_CLICK | airbridge.adClick |
COMPLETE_TUTORIAL | airbridge.completeTutorial |
ACHIEVE_LEVEL | airbridge.achieveLevel |
UNLOCK_ACHIEVEMENT | airbridge.unlockAchievement |
RATE | airbridge.rate |
SHARE | airbridge.share |
SCHEDULE | airbridge.schedule |
SPEND_CREDITS | airbridge.spendCredits |
키 | 데이터 | 데이터 형식 |
|---|---|---|
ACTION | action | string |
LABEL | label | string |
VALUE | value | float |
CURRENCY | currency | string |
PRODUCTS | products | array |
PRODUCT_ID | productID | string |
PRODUCT_NAME | name | string |
PRODUCT_PRICE | price | float |
PRODUCT_QUANTITY | quantity | int |
PRODUCT_CURRENCY | currency | string |
PRODUCT_POSITION | position | int |
PRODUCT_CATEGORY_ID | categoryID | string |
PRODUCT_CATEGORY_NAME | categoryName | string |
PRODUCT_BRAND_ID | brandID | string |
PRODUCT_BRAND_NAME | brandName | string |
PERIOD | period | string |
IS_RENEWAL | isRenewal | boolean |
RENEWAL_COUNT | renewalCount | int |
PRODUCT_LIST_ID | productListID | string |
CART_ID | cartID | string |
TRANSACTION_ID | transactionID | string |
TRANSACTION_TYPE | transactionType | string |
TRANSACTION_PAIRED_EVENT_CATEGORY | transactionPairedEventCategory | string |
TRANSACTION_PAIRED_EVENT_TIMESTAMP | transactionPairedEventTimestamp | int |
TOTAL_QUANTITY | totalQuantity | int |
QUERY | query | string |
IN_APP_PURCHASED | inAppPurchased | boolean |
CONTRIBUTION_MARGIN | contributionMargin | float |
LIST_ID | listID | string |
RATE_ID | rateID | string |
RATE | rate | float |
MAX_RATE | maxRate | float |
ACHIEVEMENT_ID | achievementID | string |
SHARED_CHANNEL | sharedChannel | string |
DATE_TIME | datetime | string |
DESCRIPTION | description | string |
IS_REVENUE | isRevenue | boolean |
PLACE | place | string |
SCHEDULE_ID | scheduleID | string |
TYPE | type | string |
LEVEL | level | string |
SCORE | score | float |
AD_PARTNERS | adPartners | array |
IS_FIRST_PER_USER | isFirstPerUser | boolean |
아래 데이터 유형별 예시 코드를 참고해 주세요.
import { Airbridge, AirbridgeAttribute } from 'airbridge-react-native-sdk'
...
Airbridge.trackEvent(
'event',
{
[AirbridgeAttribute.VALUE]: 10,
},
{
'string': 'string',
'number': 1000,
'boolean': true,
'object': {'key': 'value'},
'array': ['value'],
},
)알립니다
설정하지 않아도 기본 설정이 적용되어 있습니다. 추가 설정 필요한지 검토한 후에 진행해 주세요.
전송하는 인앱 이벤트에 필요한 설정을 추가할 수 있습니다.
에어브릿지 SDK는 이벤트 데이터에 세션 정보를 포함하여 전송합니다.
앱이 백그라운드로 전환되거나 프로세스가 종료되면 백그라운드 진입 시간이 기록되고, 앱이 포그라운드로 전환되거나 프로세스가 실행되면 재진입 시간이 기록됩니다. 마지막 백그라운드 진입 시간과 재진입 시간의 차이가 세션 만료 시간보다 길 경우, 이전 세션은 종료되고 새로운 세션이 시작됩니다.
기본 세션 타임아웃은 300초(5분)입니다. SDK 설정하기의 sessionTimeoutInSecond 를 활용하면 이 값을 최대 604,800초(7일)까지 변경할 수 있습니다.
주의하세요
에어브릿지 SDK는 새로운 세션을 시작하는 실행(Open), 포어그라운드(Foregroud) 이벤트는 수집합니다. 세션이 유지되는 중에는 해당 이벤트를 수집하지 않습니다. 해당 이벤트를 세션 유지 중에 수집하기 위해서는 추가 설정이 필요합니다.
기본 이벤트 전송 주기는 0초입니다. SDK 설정하기의 eventTransmitIntervalInSecond 를 이용하면 최대 86,400초(1일)까지 설정할 수 있습니다.
SDK가 저장할 수 있는 이벤트 개수와 이벤트 저장 용량의 기본 및 최대 설정값은 다음과 같습니다.
이벤트 개수 | 저장 용량 | |
|---|---|---|
기본값 | INT_MAX | 1024 GiB(기비바이트) |
최대값 | INT_MAX | 1024 GiB(기비바이트) |
SDK 설정하기의 eventBufferCountLimit 로 이벤트 개수를 제한할 수 있고, eventBufferSizeLimitInGibibyte 로 이벤트 저장 용량을 제한 할 수 있습니다.
이벤트 삭제 옵션을 활성화하면 에어브릿지 SDK 초기화 과정에서 전송되지 않고 저장된 인앱 이벤트를 모두 삭제합니다. 기본 이벤트 삭제 옵션은 비활성화입니다.
SDK 설정하기의 clearEventBufferOnInitializeEnabled 를 true로 설정하면 이벤트 삭제 옵션이 활성화됩니다.
에어브릿지 SDK는 디바이스 식별자를 모든 이벤트에 포함해 전송하는 기능을 지원합니다.
함수 |
설명 |
|---|---|
| 디바이스 식별자를 추가로 입력합니다. 최대 10개 입력할 수 있습니다. - key: 최대 128자입니다. - value: 최대 128자입니다. |
| 디바이스 식별자 중에서 지정한 디바이스 식별자를 삭제합니다. |
| 디바이스 식별자를 모두 삭제합니다. |
아래 예시를 참고해 주세요.
import { Airbridge } from 'airbridge-react-native-sdk'
...
Airbridge.setDeviceAlias('string', 'string')
Airbridge.removeDeviceAlias('string')
Airbridge.clearDeviceAlias()에어브릿지가 수집하는 주요 인앱 이벤트는 스탠다드 이벤트와 커스텀 이벤트입니다. 스탠다드 이벤트는 에어브릿지가 정의한 이벤트입니다. 아래 예시 코드를 참고해 주세요.
import { Airbridge, AirbridgeCategory } from 'airbridge-react-native-sdk'
...
Airbridge.setUserID('string')
Airbridge.setUserAlias('string', 'string')
Airbridge.setUserEmail('string')
Airbridge.setUserPhone('string')
Airbridge.setUserAttribute('string', 'string')
Airbridge.trackEvent(
AirbridgeCategory.SIGN_UP,
)import { Airbridge, AirbridgeCategory } from 'airbridge-react-native-sdk'
...
Airbridge.setUserID('string')
Airbridge.setUserAlias('string', 'string')
Airbridge.setUserEmail('string')
Airbridge.setUserPhone('string')
Airbridge.setUserAttribute('string', 'string')
Airbridge.trackEvent(
AirbridgeCategory.SIGN_IN,
)import { Airbridge, AirbridgeCategory } from 'airbridge-react-native-sdk'
...
Airbridge.trackEvent(
AirbridgeCategory.SIGN_OUT,
)
Airbridge.clearUser()import { Airbridge, AirbridgeCategory } from 'airbridge-react-native-sdk'
...
Airbridge.trackEvent(
AirbridgeCategory.HOME_VIEWED,
)import { Airbridge, AirbridgeCategory, AirbridgeAttribute } from 'airbridge-react-native-sdk'
...
Airbridge.trackEvent(
AirbridgeCategory.PRODUCT_LIST_VIEWED,
{
[AirbridgeAttribute.LIST_ID]: '84e6e236-38c4-48db-9b49-16e4cc064386',
[AirbridgeAttribute.CURRENCY]: 'USD',
[AirbridgeAttribute.PRODUCTS]: [
{
[AirbridgeAttribute.PRODUCT_ID]: '0117b32a-5a6c-4d4c-b64c-7858e07dba78',
[AirbridgeAttribute.PRODUCT_NAME]: 'PlasticHammer',
[AirbridgeAttribute.PRODUCT_PRICE]: 10,
[AirbridgeAttribute.PRODUCT_QUANTITY]: 1,
[AirbridgeAttribute.PRODUCT_CURRENCY]: 'USD',
},
{
[AirbridgeAttribute.PRODUCT_ID]: 'd6ab2fbe-decc-4362-b719-d257a131e91e',
[AirbridgeAttribute.PRODUCT_NAME]: 'PlasticFork',
[AirbridgeAttribute.PRODUCT_PRICE]: 1,
[AirbridgeAttribute.PRODUCT_QUANTITY]: 1,
[AirbridgeAttribute.PRODUCT_CURRENCY]: 'USD',
},
],
},
)import { Airbridge, AirbridgeCategory, AirbridgeAttribute } from 'airbridge-react-native-sdk'
...
Airbridge.trackEvent(
AirbridgeCategory.SEARCH_RESULTS_VIEWED,
{
[AirbridgeAttribute.QUERY]: 'Plastic',
[AirbridgeAttribute.CURRENCY]: 'USD',
[AirbridgeAttribute.PRODUCTS]: [
{
[AirbridgeAttribute.PRODUCT_ID]: '0117b32a-5a6c-4d4c-b64c-7858e07dba78',
[AirbridgeAttribute.PRODUCT_NAME]: 'PlasticHammer',
[AirbridgeAttribute.PRODUCT_PRICE]: 10,
[AirbridgeAttribute.PRODUCT_QUANTITY]: 1,
[AirbridgeAttribute.PRODUCT_CURRENCY]: 'USD',
},
{
[AirbridgeAttribute.PRODUCT_ID]: 'd6ab2fbe-decc-4362-b719-d257a131e91e',
[AirbridgeAttribute.PRODUCT_NAME]: 'PlasticFork',
[AirbridgeAttribute.PRODUCT_PRICE]: 1,
[AirbridgeAttribute.PRODUCT_QUANTITY]: 1,
[AirbridgeAttribute.PRODUCT_CURRENCY]: 'USD',
},
],
},
)import { Airbridge, AirbridgeCategory, AirbridgeAttribute } from 'airbridge-react-native-sdk'
...
Airbridge.trackEvent(
AirbridgeCategory.PRODUCT_VIEWED,
{
[AirbridgeAttribute.CURRENCY]: 'USD',
[AirbridgeAttribute.PRODUCTS]: [
{
[AirbridgeAttribute.PRODUCT_ID]: '0117b32a-5a6c-4d4c-b64c-7858e07dba78',
[AirbridgeAttribute.PRODUCT_NAME]: 'PlasticHammer',
[AirbridgeAttribute.PRODUCT_PRICE]: 10,
[AirbridgeAttribute.PRODUCT_QUANTITY]: 1,
[AirbridgeAttribute.PRODUCT_CURRENCY]: 'USD',
},
],
},
)import { Airbridge, AirbridgeCategory, AirbridgeAttribute } from 'airbridge-react-native-sdk'
...
Airbridge.trackEvent(
AirbridgeCategory.ADD_PAYMENT_INFO,
{
[AirbridgeAttribute.TYPE]: 'CreditCard',
},
)import { Airbridge, AirbridgeCategory, AirbridgeAttribute } from 'airbridge-react-native-sdk'
...
Airbridge.trackEvent(
AirbridgeCategory.ADD_TO_WISHLIST,
{
[AirbridgeAttribute.LIST_ID]: '189a2f8b-83ee-4074-8158-726be54e57d4',
[AirbridgeAttribute.CURRENCY]: 'USD',
[AirbridgeAttribute.PRODUCTS]: [
{
[AirbridgeAttribute.PRODUCT_ID]: '0117b32a-5a6c-4d4c-b64c-7858e07dba78',
[AirbridgeAttribute.PRODUCT_NAME]: 'PlasticHammer',
[AirbridgeAttribute.PRODUCT_PRICE]: 10,
[AirbridgeAttribute.PRODUCT_QUANTITY]: 1,
[AirbridgeAttribute.PRODUCT_CURRENCY]: 'USD',
},
],
},
)import { Airbridge, AirbridgeCategory, AirbridgeAttribute } from 'airbridge-react-native-sdk'
...
Airbridge.trackEvent(
AirbridgeCategory.ADDED_TO_CART,
{
[AirbridgeAttribute.CART_ID]: '421eaeb7-6e80-4694-933e-f2e1a55e9cbd',
[AirbridgeAttribute.CURRENCY]: 'USD',
[AirbridgeAttribute.PRODUCTS]: [
{
[AirbridgeAttribute.PRODUCT_ID]: '0117b32a-5a6c-4d4c-b64c-7858e07dba78',
[AirbridgeAttribute.PRODUCT_NAME]: 'PlasticHammer',
[AirbridgeAttribute.PRODUCT_PRICE]: 10,
[AirbridgeAttribute.PRODUCT_QUANTITY]: 1,
[AirbridgeAttribute.PRODUCT_CURRENCY]: 'USD',
},
],
},
)import { Airbridge, AirbridgeCategory, AirbridgeAttribute } from 'airbridge-react-native-sdk'
...
Airbridge.trackEvent(
AirbridgeCategory.INITIATE_CHECKOUT,
{
[AirbridgeAttribute.TRANSACTION_ID]: '0a7ee1ec-33da-4ffb-b775-89e80e75978a',
[AirbridgeAttribute.CURRENCY]: 'USD',
[AirbridgeAttribute.PRODUCTS]: [
{
[AirbridgeAttribute.PRODUCT_ID]: '0117b32a-5a6c-4d4c-b64c-7858e07dba78',
[AirbridgeAttribute.PRODUCT_NAME]: 'PlasticHammer',
[AirbridgeAttribute.PRODUCT_PRICE]: 10,
[AirbridgeAttribute.PRODUCT_QUANTITY]: 1,
[AirbridgeAttribute.PRODUCT_CURRENCY]: 'USD',
},
{
[AirbridgeAttribute.PRODUCT_ID]: 'd6ab2fbe-decc-4362-b719-d257a131e91e',
[AirbridgeAttribute.PRODUCT_NAME]: 'PlasticFork',
[AirbridgeAttribute.PRODUCT_PRICE]: 1,
[AirbridgeAttribute.PRODUCT_QUANTITY]: 1,
[AirbridgeAttribute.PRODUCT_CURRENCY]: 'USD',
},
],
},
)import { Airbridge, AirbridgeCategory, AirbridgeAttribute } from 'airbridge-react-native-sdk'
...
Airbridge.trackEvent(
AirbridgeCategory.ORDER_COMPLETED,
{
[AirbridgeAttribute.VALUE]: 11,
[AirbridgeAttribute.TRANSACTION_ID]: '8065ef16-162b-4a82-b683-e51aefdda7d5',
[AirbridgeAttribute.CURRENCY]: 'USD',
[AirbridgeAttribute.IN_APP_PURCHASED]: true,
[AirbridgeAttribute.PRODUCTS]: [
{
[AirbridgeAttribute.PRODUCT_ID]: '0117b32a-5a6c-4d4c-b64c-7858e07dba78',
[AirbridgeAttribute.PRODUCT_NAME]: 'PlasticHammer',
[AirbridgeAttribute.PRODUCT_PRICE]: 10,
[AirbridgeAttribute.PRODUCT_QUANTITY]: 1,
[AirbridgeAttribute.PRODUCT_CURRENCY]: 'USD',
},
{
[AirbridgeAttribute.PRODUCT_ID]: 'd6ab2fbe-decc-4362-b719-d257a131e91e',
[AirbridgeAttribute.PRODUCT_NAME]: 'PlasticFork',
[AirbridgeAttribute.PRODUCT_PRICE]: 1,
[AirbridgeAttribute.PRODUCT_QUANTITY]: 1,
[AirbridgeAttribute.PRODUCT_CURRENCY]: 'USD',
},
],
},
)import { Airbridge, AirbridgeCategory, AirbridgeAttribute } from 'airbridge-react-native-sdk'
...
Airbridge.trackEvent(
AirbridgeCategory.ORDER_CANCELED,
{
[AirbridgeAttribute.VALUE]: 11,
[AirbridgeAttribute.TRANSACTION_ID]: '8065ef16-162b-4a82-b683-e51aefdda7d5',
[AirbridgeAttribute.CURRENCY]: 'USD',
[AirbridgeAttribute.IN_APP_PURCHASED]: true,
[AirbridgeAttribute.PRODUCTS]: [
{
[AirbridgeAttribute.PRODUCT_ID]: '0117b32a-5a6c-4d4c-b64c-7858e07dba78',
[AirbridgeAttribute.PRODUCT_NAME]: 'PlasticHammer',
[AirbridgeAttribute.PRODUCT_PRICE]: 10,
[AirbridgeAttribute.PRODUCT_QUANTITY]: 1,
[AirbridgeAttribute.PRODUCT_CURRENCY]: 'USD',
},
{
[AirbridgeAttribute.PRODUCT_ID]: 'd6ab2fbe-decc-4362-b719-d257a131e91e',
[AirbridgeAttribute.PRODUCT_NAME]: 'PlasticFork',
[AirbridgeAttribute.PRODUCT_PRICE]: 1,
[AirbridgeAttribute.PRODUCT_QUANTITY]: 1,
[AirbridgeAttribute.PRODUCT_CURRENCY]: 'USD',
},
],
},
)import { Airbridge, AirbridgeCategory, AirbridgeAttribute } from 'airbridge-react-native-sdk'
...
Airbridge.trackEvent(
AirbridgeCategory.START_TRIAL,
{
[AirbridgeAttribute.TRANSACTION_ID]: 'ef1e5271-0370-407c-b1e9-669a8df1dc2c',
[AirbridgeAttribute.CURRENCY]: 'USD',
[AirbridgeAttribute.PERIOD]: 'P1M',
[AirbridgeAttribute.PRODUCTS]: [
{
[AirbridgeAttribute.PRODUCT_ID]: '306a57cb-f653-4220-a208-8405d8e4d506',
[AirbridgeAttribute.PRODUCT_NAME]: 'MusicStreamingMemebership',
[AirbridgeAttribute.PRODUCT_PRICE]: 15,
[AirbridgeAttribute.PRODUCT_CURRENCY]: 'USD',
},
],
},
)import { Airbridge, AirbridgeCategory, AirbridgeAttribute } from 'airbridge-react-native-sdk'
...
Airbridge.trackEvent(
AirbridgeCategory.SUBSCRIBE,
{
[AirbridgeAttribute.VALUE]: 15,
[AirbridgeAttribute.CURRENCY]: 'USD',
[AirbridgeAttribute.TRANSACTION_ID]: 'cbe718c7-e44e-4707-b5cd-4a6a29f29649',
[AirbridgeAttribute.PERIOD]: 'P1M',
[AirbridgeAttribute.IS_RENEWAL]: true,
[AirbridgeAttribute.PRODUCTS]: [
{
[AirbridgeAttribute.PRODUCT_ID]: '306a57cb-f653-4220-a208-8405d8e4d506',
[AirbridgeAttribute.PRODUCT_NAME]: 'MusicStreamingMemebership',
[AirbridgeAttribute.PRODUCT_PRICE]: 15,
[AirbridgeAttribute.PRODUCT_CURRENCY]: 'USD',
},
],
},
)import { Airbridge, AirbridgeCategory, AirbridgeAttribute } from 'airbridge-react-native-sdk'
...
Airbridge.trackEvent(
AirbridgeCategory.UNSUBSCRIBE,
{
[AirbridgeAttribute.VALUE]: 15,
[AirbridgeAttribute.CURRENCY]: 'USD',
[AirbridgeAttribute.TRANSACTION_ID]: 'cbe718c7-e44e-4707-b5cd-4a6a29f29649',
[AirbridgeAttribute.IS_RENEWAL]: true,
[AirbridgeAttribute.PRODUCTS]: [
{
[AirbridgeAttribute.PRODUCT_ID]: '306a57cb-f653-4220-a208-8405d8e4d506',
[AirbridgeAttribute.PRODUCT_NAME]: 'MusicStreamingMemebership',
[AirbridgeAttribute.PRODUCT_PRICE]: 15,
[AirbridgeAttribute.PRODUCT_CURRENCY]: 'USD',
},
],
},
)import { Airbridge, AirbridgeCategory, AirbridgeAttribute } from 'airbridge-react-native-sdk'
...
Airbridge.trackEvent(
AirbridgeCategory.AD_IMPRESSION,
{
[AirbridgeAttribute.VALUE]: 0.01,
[AirbridgeAttribute.AD_PARTNERS]: {
'mopub': {
'app_version': '5.18.0',
'adunit_id': '12345',
'adunit_name': '12345',
'adunit_format': 'Banner',
'id': '12345',
'currency': 'USD',
'publisher_revenue': 12345.123,
'adgroup_id': '12345',
'adgroup_name': '12345',
'adgroup_type': '12345',
'adgroup_priority': '12345',
'country': 'kr',
'precision': 'publisher_defined',
'network_name': '12345',
'network_placement_id': '12345',
'demand_partner_data': '12345',
},
},
},
)import { Airbridge, AirbridgeCategory, AirbridgeAttribute } from 'airbridge-react-native-sdk'
...
Airbridge.trackEvent(
AirbridgeCategory.AD_CLICK,
{
[AirbridgeAttribute.VALUE]: 0.1,
[AirbridgeAttribute.AD_PARTNERS]: {
'mopub': {
'app_version': '5.18.0',
'adunit_id': '12345',
'adunit_name': '12345',
'adunit_format': 'Banner',
'id': '12345',
'currency': 'USD',
'publisher_revenue': 12345.123,
'adgroup_id': '12345',
'adgroup_name': '12345',
'adgroup_type': '12345',
'adgroup_priority': '12345',
'country': 'kr',
'precision': 'publisher_defined',
'network_name': '12345',
'network_placement_id': '12345',
'demand_partner_data': '12345',
},
},
},
)import { Airbridge, AirbridgeCategory, AirbridgeAttribute } from 'airbridge-react-native-sdk'
...
Airbridge.trackEvent(
AirbridgeCategory.COMPLETE_TUTORIAL,
{
[AirbridgeAttribute.DESCRIPTION]: 'Finish Initial Tutorial',
},
)import { Airbridge, AirbridgeCategory, AirbridgeAttribute } from 'airbridge-react-native-sdk'
...
Airbridge.trackEvent(
AirbridgeCategory.ACHIEVE_LEVEL,
{
[AirbridgeAttribute.LEVEL]: 13,
},
)import { Airbridge, AirbridgeCategory, AirbridgeAttribute } from 'airbridge-react-native-sdk'
...
Airbridge.trackEvent(
AirbridgeCategory.UNLOCK_ACHIEVEMENT,
{
[AirbridgeAttribute.ACHIEVEMENT_ID]: '36a0f0bb-b153-4be1-a3e0-3cb5b2b076c1',
[AirbridgeAttribute.DESCRIPTION]: 'Get Score Over 50',
[AirbridgeAttribute.SCORE]: 80,
},
)import { Airbridge, AirbridgeCategory, AirbridgeAttribute } from 'airbridge-react-native-sdk'
...
Airbridge.trackEvent(
AirbridgeCategory.RATE,
{
[AirbridgeAttribute.RATE_ID]: '531c64b3-4704-4780-a306-89014ec18daf',
[AirbridgeAttribute.RATE]: 4.5,
[AirbridgeAttribute.MAX_RATE]: 5,
[AirbridgeAttribute.CURRENCY]: 'USD',
[AirbridgeAttribute.PRODUCTS]: [
{
[AirbridgeAttribute.PRODUCT_ID]: '0117b32a-5a6c-4d4c-b64c-7858e07dba78',
[AirbridgeAttribute.PRODUCT_NAME]: 'PlasticHammer',
[AirbridgeAttribute.PRODUCT_PRICE]: 10,
[AirbridgeAttribute.PRODUCT_CURRENCY]: 'USD',
},
],
},
)import { Airbridge, AirbridgeCategory, AirbridgeAttribute } from 'airbridge-react-native-sdk'
...
Airbridge.trackEvent(
AirbridgeCategory.SHARE,
{
[AirbridgeAttribute.DESCRIPTION]: 'Share Promotion',
[AirbridgeAttribute.SHARED_CHANNEL]: 'CopyLink',
},
)import { Airbridge, AirbridgeCategory, AirbridgeAttribute } from 'airbridge-react-native-sdk'
...
Airbridge.trackEvent(
AirbridgeCategory.SCHEDULE,
{
[AirbridgeAttribute.SCHEDULE_ID]: '75712915-2cd9-4e42-a85e-8d42f356f4c6',
[AirbridgeAttribute.DATE_TIME]: '2024-01-01T00:00:00+00:00',
[AirbridgeAttribute.PLACE]: 'ConferenceRoom',
[AirbridgeAttribute.PRODUCTS]: [
{
[AirbridgeAttribute.PRODUCT_ID]: 'abb3e65d-17bc-4b28-89e3-5e356c0ea697',
[AirbridgeAttribute.PRODUCT_NAME]: 'ConferenceRoom',
},
],
},
)import { Airbridge, AirbridgeCategory, AirbridgeAttribute } from 'airbridge-react-native-sdk'
...
Airbridge.trackEvent(
AirbridgeCategory.SPEND_CREDITS,
{
[AirbridgeAttribute.TRANSACTION_ID]: '22eb193d-be11-4fe4-95da-c91a196faf1c',
[AirbridgeAttribute.CURRENCY]: 'USD',
[AirbridgeAttribute.PRODUCTS]: [
{
[AirbridgeAttribute.PRODUCT_ID]: '0117b32a-5a6c-4d4c-b64c-7858e07dba78',
[AirbridgeAttribute.PRODUCT_NAME]: 'PlasticHammer',
[AirbridgeAttribute.PRODUCT_PRICE]: 10,
[AirbridgeAttribute.PRODUCT_CURRENCY]: 'USD',
},
],
},
)커스텀 이벤트는 앱 서비스에 맞는 광고 성과를 추적하기 위해 스탠다드 이벤트에 해당하지 않는 유저의 행동을 새로 정의한 이벤트입니다. 아래 예시 코드를 참고해 주세요.
import { Airbridge, AirbridgeAttribute } from 'airbridge-react-native-sdk'
...
Airbridge.trackEvent(
'event',
{
[AirbridgeAttribute.VALUE]: 10,
},
{
'string': 'string',
'number': 1000,
'boolean': true,
'object': {'key': 'value'},
'array': ['value'],
},
)유저 정보를 이벤트에 포함해 전송합니다. 해당 유저 정보를 바탕으로 웹과 앱에서 발생한 광고 성과를 더 정확하게 분석할 수 있습니다.
유저 ID는 서비스에서 활용하는 유저 식별자입니다. 유저 ID는 유저를 웹과 앱에서 하나의 유저로 특정할 수 있는 고유한 ID이어야 합니다.
함수 |
설명 |
|---|---|
| 유저 ID를 입력합니다. |
| 유저 ID를 삭제합니다. |
| 유저 식별자를 추가로 입력합니다. 최대 10개 입력할 수 있습니다. - key: 최대 128자입니다. - value: 최대 1024자입니다. |
| 추가로 입력한 유저 식별자 중에서 지정한 식별자를 삭제합니다. |
| 추가로 입력한 모든 유저 식별자를 삭제합니다. |
아래 예시를 참고해 주세요.
import { Airbridge } from 'airbridge-react-native-sdk'
...
// identifier
Airbridge.setUserID('string')
Airbridge.clearUserID()
// addtional identifier
Airbridge.setUserAlias('string', 'string')
Airbridge.removeUserAlias('string')
Airbridge.clearUserAlias()주의하세요
민감한 유저 정보가 포함될 수 있습니다. 법률 자문사와 충분히 검토한 후에 전송해 주세요.
유저 속성을 설정하면 추가 유저 정보를 전송할 수 있습니다.
함수 |
설명 |
|---|---|
| 유저 이메일을 입력합니다. SHA256으로 해시(Hash)화되어 있습니다. |
| 유저 이메일을 삭제합니다. |
| 유저 전화 번호를 입력합니다. SHA256으로 해시화되어 있습니다. |
| 유저 전화 번호를 삭제합니다. |
| 유저 속성을 추가로 입력합니다. 최대 100개 입력할 수 있습니다. - key: 최대 128자입니다. - value: String, Number, Boolean 타입만 지원합니다. 최대 1024자입니다. |
| 추가로 입력한 유저 속성 중에서 지정한 속성을 삭제합니다. |
| 추가로 입력한 모든 유저 속성을 삭제합니다. |
아래 예시를 참고해 주세요.
import { Airbridge } from 'airbridge-react-native-sdk'
...
// email, phone
Airbridge.setUserEmail('string')
Airbridge.clearUserEmail()
Airbridge.setUserPhone('string')
Airbridge.clearUserPhone()
// addtional attribute
Airbridge.setUserAttribute('string', 'string')
Airbridge.setUserAttribute('number', 1000)
Airbridge.removeUserAttribute('string')
Airbridge.clearUserAttributes()SDK 설정하기의 hashUserInformationEnabled 를 false로 설정하면 유저 이메일과 전화번호를 해시화하지 않고 전송합니다. 기본 설정은 true입니다.
Airbridge.clearUser 함수로 유저 정보를 초기화할 수 있습니다.
import { Airbridge } from 'airbridge-react-native-sdk'
...
Airbridge.clearUser()SDK는 앱 실행 직후 설치 및 오픈 이벤트를 자동으로 전송합니다. 따라서 앱 실행 직후 유저 정보 함수를 호출하면, 이벤트 전송 타이밍에 따라 유저 정보가 설치/오픈 이벤트에 포함되지 않을 수 있습니다.
설치/오픈 이벤트에 유저 정보를 확실히 포함하려면, 옵트인(Opt-In) 설정하기를 통해 이벤트 전송 시점을 제어하세요.
다음 순서로 구현하세요:
SDK 설정하기
autoStartTrackingEnabled옵션을false로 설정합니다.유저 정보 함수를 호출하여 유저 정보를 설정합니다.
startTracking()함수를 호출하여 이벤트 수집을 시작합니다.
리액트 네이티브 SDK를 추가로 설정할 수 있습니다.
알립니다
필수 설정 기능이 아닙니다. 필요한 경우에만 설정해 주세요.
알립니다
에어브릿지 리엑트 네이티브 SDK 4.8.0 이상이 필요합니다.
SKAdNetwork의 ConversionValue는 기본적으로 SDK에서 계산한 값을 사용하고 있습니다. SDK가 아닌 서버 사이드로 수집한 이벤트를 SKAN으로 측정하고자 한다면 SDK 설정하기의 calculateSKAdNetworkByServerEnabled 옵션값을 true로 변경 해 주세요.
알립니다
이미 SKAdNetwork 전환값을 SDK 에서 계산한 값을 사용중이시면 변경시 주의 바랍니다. 전환값 계산 방식을 변경할 경우, 기존 데이터와 새로운 데이터 간의 일관성 문제가 발생할 수 있습니다.
알립니다
에어브릿지 리엑트 네이티브 SDK 4.7.0 이상이 필요합니다.
SDK가 식별자 데이터를 추적하지 않도록 제한할 수 있습니다.
SDK 설정하기의 trackingBlocklist 에 제한할 데이터들을 설정하면 수집되는 이벤트에서 지정된 식별자 항목들이 제외됩니다. 이미 저장된 이벤트에는 영향이 없습니다.
키값 | 식별자 | 플랫폼 |
|---|---|---|
idfa | IDFA | iOS |
idfv | IDFV | iOS |
gaid | GAID | Android |
oaid | OAID | Android |
appsetid | AppSetID | Android |
입력 항목에 대해 대소문자를 구분 하지 않습니다.
알립니다
에어브릿지 리엑트 네이티브 SDK 4.5.1 이상이 필요합니다.
리액트 네이티브 SDK 는 프로젝트 폴더 최상단에 설정 파일을 기반으로 초기화됩니다. 환경에 따라 다른 설정 파일을 적용할 수 있도록 AIRBRIDGE_ENVIRONMENT라는 환경 변수를 지원합니다.
특별한 환경 변수를 지정하지 않은 경우, SDK는 루트 폴더의 기본 설정 파일인 airbridge.json 을 사용하여 초기화됩니다.
특정 환경에 맞는 설정 파일을 적용하려면 AIRBRIDGE_ENVIRONMENT 환경 변수를 사용하세요.
지정된 값에 따라 아래와 같은 파일이 적용됩니다:
환경 변수 값 | 적용되는 설정 파일 |
|---|---|
(지정하지 않음) | airbridge.json |
| airbridge. |
| airbridge. |
아래는 환경 변수를 지정하여 실행하는 예제입니다.
$ AIRBRIDGE_ENVIRONMENT=development npx react-native run-android
$ AIRBRIDGE_ENVIRONMENT=development npx react-native run-ios알립니다
에어브릿지 리엑트 네이티브 SDK 4.4.0 이상이 필요합니다.
구글 애즈는 개인정보 수집에 동의하지 않은 유저의 디바이스에서 발생한 전환에 대해 ICM(Integrated Conversion Measurement) 어트리뷰션 데이터를 제공합니다. ICM은 구글 애즈에서 개인정보보호 기반 전환 모델링으로 유저를 식별하지 않고 성과를 측정하는 방법입니다.
ICM 어트리뷰션 데이터를 확인하려면 구글의 ODM(On-Device Conversion Measurement) SDK를 설치하고 에어브릿지의 리엑트 네이티브 SDK 버전을 4.4.0 이상으로 업데이트해야 합니다. ODM SDK 설치는 파이어베이스 가이드를 참고해 주세요. 또는 구글 담당자에게 문의해 주세요.
알립니다
에어브릿지 리엑트 네이티브 SDK 4.3.0 이상이 필요합니다.
트래킹 링크는 유저가 발생시킨 터치포인트 데이터를 에어브릿지에 전달하기 위해 만드는 링크입니다.
트래킹 링크를 활용하면 광고를 보거나 클릭한 유저를 원하는 목적지로 보낼 수 있습니다. 에어브릿지는 트래킹 링크로 수집한 터치포인트 데이터를 활용해 전환에 기여한 채널을 분석할 수 있습니다.
트래킹 링크 생성을 하기 위해서는 createTrackingLink 함수를 사용합니다. 파라미터의 필수 여부와 타입은 아래와 같습니다.
static createTrackingLink(
channel: string,
option: Record<string, any>,
onSuccess: (airbridgeTrackingLink: AirbridgeTrackingLink) => void,
onFailure?: (error: Error) => void
): void이름 | 필수 여부 | 타입 | 설명 |
|---|---|---|---|
channel | 필수 | String | 트래킹 링크를 사용할 광고 채널 |
option | 필수 | Record<String, Object> | 트래킹 링크 생성 옵션 |
onSuccess | 필수 | (airbridgeTrackingLink: AirbridgeTrackingLink) => void | 성공 콜백 |
onFailure | 선택 | (error: Error) => void | 실패 콜백 |
createTrackingLink 함수는 option 파라미터를 통해 생성 옵션을 설정할 수 있습니다.
키 | 타입 | 설명 |
|---|---|---|
AirbridgeTrackingLinkOption.CAMPAIGN | String | 캠페인 이름 |
AirbridgeTrackingLinkOption.AD_GROUP | String | 광고 그룹 |
AirbridgeTrackingLinkOption.AD_CREATIVE | String | 광고 소재 |
AirbridgeTrackingLinkOption.CONTENT | String | 광고 콘텐츠 |
AirbridgeTrackingLinkOption.TERM | String | 검색 광고 키워드 |
AirbridgeTrackingLinkOption.SUB_ID | String | 하위 네트워크 혹은 제휴 매체사 등을 나타내는 아이디. |
AirbridgeTrackingLinkOption.SUB_ID_1 | String | 하위 네트워크 또다른 하위 네트워크 아이디.(sub-sub publisher)하위 매체 순서(계층)에 맞게 사용해야합니다.(sub_id_1 > sub_id_2 > sub_id_3) |
AirbridgeTrackingLinkOption.SUB_ID_2 | String | 하위 네트워크 또다른 하위 네트워크 아이디.(sub-sub publisher)하위 매체 순서(계층)에 맞게 사용해야합니다.(sub_id_1 > sub_id_2 > sub_id_3) |
AirbridgeTrackingLinkOption.SUB_ID_3 | String | 하위 네트워크 또다른 하위 네트워크 아이디.(sub-sub publisher)하위 매체 순서(계층)에 맞게 사용해야합니다.(sub_id_1 > sub_id_2 > sub_id_3) |
AirbridgeTrackingLinkOption.DEEPLINK_URL | (Custom Scheme URL String) | Deeplink URL |
AirbridgeTrackingLinkOption.DEEPLINK_STOPOVER | Boolean | Deeplink 의 스탑오버 기능 활성화 여부 |
AirbridgeTrackingLinkOption.FALLBACK_IOS | ("store" | Web URL String) | App 미설치시 ios fallback |
AirbridgeTrackingLinkOption.FALLBACK_ANDROID | ("store" | Web URL String) | App 미설치시 android fallback |
AirbridgeTrackingLinkOption.FALLBACK_DESKTOP | (Web URL String) | App 미설치시 desktop fallback |
AirbridgeTrackingLinkOption.FALLBACK_IOS_STORE_PPID | String | 애플 앱 스토어의 맞춤형 제품 페이지(Custom Product Page)의 ppid. |
AirbridgeTrackingLinkOption.FALLBACK_ANDROID_STORE_LISTING | String | 구글 플레이 스토어의 맞춤 스토어 등록정보(Custom Store Listing) listing 값. |
AirbridgeTrackingLinkOption.OGTAG_TITLE | String | 트래킹 링크의 og:title |
AirbridgeTrackingLinkOption.OGTAG_DESCRIPTION | String | 트래킹 링크의 og:description |
AirbridgeTrackingLinkOption.OGTAG_IMAGE_URL | (Web URL String) | 트래킹 링크의 og:image |
AirbridgeTrackingLinkOption.OGTAG_WEBSITE_CRAWL | ("desktop") | 지정된 desktop의 Open Graph를 크롤링해서 사용합니다. title, description, imageUrl으로 설정한 값은 무시됩니다. |
AirbridgeTrackingLinkOption.CUSTOM_SHORT_ID | String | Custom 채널의 트래킹 링크 생성시 축약된 링크 숏 아이디. 커스텀 도메인 설정을 해야 사용할 수 있습니다. |
AirbridgeTrackingLinkOption.IS_REENGAGEMENT | ("off" | "on_true" | "on_false") | re-engagement 파라미터. |
createTrackingLink 함수는 콜백을 통해 AirbridgeTrackingLink 를 전달합니다.
/**
* Holds variable types of tracking-link that move user
* to specific page of app and track click-event.
*/
export type AirbridgeTrackingLink = {
/// A tracking-link url contains short mapping-id of option
shortURL: string
/// A qrcode image-url of tracking-link
qrcodeURL: string
}이름 | 타입 | 설명 |
|---|---|---|
shortURL | String | 트래킹 링크의 단축 URL |
qrcodeURL | String | 트래킹 링크의 QR Code URL |
아래 예시 코드를 참고해 주세요.
Airbridge.createTrackingLink(
"test_channel",
{
[AirbridgeTrackingLinkOption.CAMPAIGN]: 'test_campaign',
[AirbridgeTrackingLinkOption.DEEPLINK_URL]: 'YOUR_SCHEME://...',
[AirbridgeTrackingLinkOption.FALLBACK_IOS]: 'store',
[AirbridgeTrackingLinkOption.FALLBACK_ANDROID]: 'store',
[AirbridgeTrackingLinkOption.FALLBACK_DESKTOP]: 'https://example.com/'
},
(trackingLink) => {
// Handling created tracking-link
},
(error) => {
// Handling error
}
)Airbridge.createTrackingLink(
"test_channel",
{
[AirbridgeTrackingLinkOption.CAMPAIGN]: 'test_campaign',
[AirbridgeTrackingLinkOption.DEEPLINK_URL]: 'sample://home',
[AirbridgeTrackingLinkOption.FALLBACK_IOS]: 'https://example.com/',
[AirbridgeTrackingLinkOption.FALLBACK_ANDROID]: 'https://example.com/',
[AirbridgeTrackingLinkOption.FALLBACK_DESKTOP]: 'https://example.com/'
},
(trackingLink) => {
// Handling created tracking-link
},
(error) => {
// Handling error
}
)Airbridge.createTrackingLink(
"test_channel",
{
[AirbridgeTrackingLinkOption.CAMPAIGN]: 'test_campaign',
[AirbridgeTrackingLinkOption.FALLBACK_IOS]: 'store',
[AirbridgeTrackingLinkOption.FALLBACK_ANDROID]: 'store',
[AirbridgeTrackingLinkOption.FALLBACK_DESKTOP]: 'https://example.com/'
},
(trackingLink) => {
// Handling created tracking-link
},
(error) => {
// Handling error
}
)Airbridge.createTrackingLink(
"test_channel",
{
[AirbridgeTrackingLinkOption.CAMPAIGN]: 'test_campaign',
[AirbridgeTrackingLinkOption.FALLBACK_IOS]: 'https://example.com/',
[AirbridgeTrackingLinkOption.FALLBACK_ANDROID]: 'https://example.com/',
[AirbridgeTrackingLinkOption.FALLBACK_DESKTOP]: 'https://example.com/'
},
(trackingLink) => {
// Handling created tracking-link
},
(error) => {
// Handling error
}
)알립니다
에어브릿지 리액트 네이티브 SDK가 4.1.2 버전 이상이어야 합니다.
에어브릿지 리액트 네이티브 SDK의 setOnDeeplinkReceived 메소드를 통해 전달된 딥링크는 에어브릿지 딥링크 뿐만 아니라 다른 솔루션의 딥링크 또는 직접 개발한 딥링크도 포함합니다.
import { Airbridge } from 'airbridge-react-native-sdk';
...
Airbridge.setOnDeeplinkReceived((url) => {
// show proper content using url
})SDK 설정하기에서 isHandleAirbridgeDeeplinkOnly를 true 로 설정하면 setOnDeeplinkReceived 콜백을 통해 에어브릿지 딥링크만 전달됩니다. 여러 솔루션의 딥링크나 직접 개발한 딥링크를을 사용하는 경우 딥링크를 따로 처리할 수 있습니다.
링크를 여는 방식에 따라 인앱에서 해당 앱의 트래킹 링크를 정상적으로 활용하기 어려울 수 있습니다.
Airbridge.click 함수 또는 Airbridge.impression 함수를 이용하면 외부 브라우저를 거치지 않고 트래킹 링크를 정상적으로 활용할 수 있습니다.
유저가 인앱에서 트래킹 링크를 클릭하면 Airbridge.click 함수를 호출합니다. 해당 함수를 호출하면 트래킹 링크 설정에 따라 스킴 딥링크를 전달하거나 앱마켓, 웹 사이트로 보냅니다.
import { Airbridge } from 'airbridge-react-native-sdk'
...
const isHandled = Airbridge.click(url, () => {
// when url is tracking link and succeed
}, (error) => {
// when url is tracking link and failed
// example: url is another app's tracking link, internet is not connected
})
if (!isHandled) {
// when url is not tracking link
}유저가 트래킹 링크에 노출되면 Airbridge.impression 함수를 호출합니다. 해당 함수를 호출하면 노출(Impression) 이벤트를 수집합니다.
import { Airbridge } from 'airbridge-react-native-sdk'
...
const isHandled = Airbridge.impression(url, () => {
// when url is tracking link and succeed
}, (error) => {
// when url is tracking link and failed
// example: url is another app's tracking link, internet is not connected
})
if (!isHandled) {
// when url is not tracking link
}주의하세요
에어브릿지 SDK에서 인앱에서 트래킹 링크 활용하기를 설정하면 앱에서 트래킹 링크를 사용할 때마다 딥링크 페이지뷰(Deeplink Pageview)가 타겟 이벤트로 집계됩니다. 딥링크 실행(Deeplink Open) 직후에 딥링크 페이지뷰가 빈번하게 발생하면 딥링크 실행 성과에 영향을 줄 수 있습니다.
딥링크 페이지뷰의 어트리뷰션 윈도우 기본 설정은 3일입니다. 딥링크 페이지뷰의 어트리뷰션 윈도우 변경을 원하는 고객사는 에어브릿지 CSM에게 문의해 주세요.
주의하세요
에어브릿지 SDK가 어트리뷰션 결과를 수집하는데 시간이 필요합니다. 실시간 처리가 필요한 기능에 어트리뷰션 결과를 활용하는 것을 권장하지 않습니다.
Airbridge.setOnAttributionReceived 함수로 설치 이벤트에 대한 어트리뷰션 결과를 받을 수 있습니다.
import { Airbridge } from 'airbridge-react-native-sdk'
...
Airbridge.setOnAttributionReceived((attribution) => {
// when attribution is received
})어트리뷰션 결과 존재 여부에 따라 아래와 같이 값이 전달됩니다.
어트리뷰션 결과가 존재하면 아래 값을 포함한 Dictionary가 콜백으로 전달됩니다. 모든 키는 광고 성과에 기여한 데이터를 제공합니다. 예를 들어 attributedChannel에는 광고 성과에 기여한 광고 채널에 대한 정보가 있습니다.
어트리뷰션 결과는 SDK 초기화 이후 1분 이내에 콜백으로 전달됩니다. 앱이 종료되어 전달되지 않은 이전 어트리뷰션 결과는 다음에 앱을 실행하면 1분 이내에 콜백으로 전달됩니다. 네트워크 환경 등에 따라 최대 5분까지 지연될 수 있습니다.
키 | 타입 | 설명 |
|---|---|---|
attributedChannel | String | 채널 |
attributedCampaign | String | 캠페인 |
attributedAdGroup | String | 광고 그룹 |
attributedAdCreative | String | 광고 소재 |
attributedContent | String | 콘텐츠 |
attributedTerm | String | 키워드 |
attributedSubPublisher | String | 하위매체 |
attributedSubSubPublisher1 | String | 하하위매체 1 |
attributedSubSubPublisher2 | String | 하하위매체 2 |
attributedSubSubPublisher3 | String | 하하위매체 3 |
어트리뷰션 결과가 없으면 아래 Dictionary가 콜백으로 전달됩니다. SDK 초기화 기준 최소 3시간이 지나고 앱을 다시 실행해야 어트리뷰션 결과가 없다는 정보가 전달됩니다.
{
"attributedChannel": "unattributed"
}푸시 알림을 클릭한 이후 페이로드에 있는 딥링크 정보를 에어브릿지 SDK에 전달해야 딥링크 이벤트를 수집할 수 있습니다. Airbridge.trackDeeplink 함수를 설정해 주세요.
ios/YOUR_PROJECT_NAME/AppDelegate.m 파일에 아래와 같이 코드를 추가해 주세요.
import Airbridge
func application(
_ application: UIApplication,
didReceiveRemoteNotification userInfo: [AnyHashable : Any],
fetchCompletionHandler completionHandler: @escaping (UIBackgroundFetchResult) -> Void
) {
if UIApplication.shared.applicationState == .inactive {
let url = // 푸시 알림 페이로드의 딥링크
Airbridge.trackDeeplink(url)
}
}
func userNotificationCenter(
_ center: UNUserNotificationCenter,
didReceive response: UNNotificationResponse,
withCompletionHandlercompletionHandler: @escaping () -> Void
) {
if
UIApplication.shared.applicationState == .inactive || UIApplication.shared.applicationState == .background,
response.actionIdentifier == UNNotificationDefaultActionIdentifier
{
let url = // 푸시 알림 페이로드의 딥링크
Airbridge.trackDeeplink(url)
}
}#import <Airbridge/Airbridge.h>
- (void)application:(UIApplication *)application didReceiveRemoteNotification:(NSDictionary *)userInfo fetchCompletionHandler:(void (^)(UIBackgroundFetchResult))completionHandler {
if (UIApplication.sharedApplication.applicationState == UIApplicationStateInactive) {
NSURL* url = // 푸시 알림 페이로드의 딥링크
[Airbridge trackDeeplinkWithUrl:url];
}
}
- (void)userNotificationCenter:(UNUserNotificationCenter *)center didReceiveNotificationResponse:(UNNotificationResponse *)response withCompletionHandler:(void (^)(void))completionHandler {
if ((UIApplication.sharedApplication.applicationState == UIApplicationStateInactive || UIApplication.sharedApplication.applicationState == UIApplicationStateBackground)
&& [response.actionIdentifier isEqual:UNNotificationDefaultActionIdentifier])
{
NSURL* url = // 푸시 알림 페이로드의 딥링크
[Airbridge trackDeeplinkWithUrl:url];
}
}안드로이드에서는 자동으로 수집되기 때문에 별도의 설정이 필요하지 않습니다.
에어브릿지 SDK는 에어브릿지 딥링크가 아니더라도 그 어떤 딥링크로 앱이 실행만 되면 해당 딥링크 이벤트를 수집합니다. SDK 설정하기의 trackAirbridgeDeeplinkOnlyEnabled 함수를 true로 설정하면 에어브릿지 딥링크로 앱이 실행될 때만 해당 딥링크 이벤트만 수집하도록 하여 불필요한 이벤트 수집을 방지할 수 있습니다.
구글 디지털 시장법을 준수하기 위해서는 유저 동의 정보(User Consent)를 에어브릿지에 전달해야 합니다. 구글 디지털 시장법과 적용 대상 등에 대한 자세한 내용은 에어브릿지 가이드를 참고해 주세요.
주의하세요
2024년 3월 6일부터 EEA 지역에 있는 기존 유저와 신규 유저에 대한 유저 동의 정보를 최소 1회 수집해야 합니다.
투명성 및 동의 프레임워크(Transparency and Consent Framework) v2.2 프로토콜을 준수하는 사용자 동의 관리 플랫폼(CMP)을 사용하여 유저 동의 정보를 저장하고 있다면, 다음 방법을 통해 에어브릿지 SDK로 유저 동의 정보를 수집할 수 있습니다.
알립니다
에어브릿지 리액트 네이티브 SDK 4.4.0 이상이 필요합니다.
1. SDK 설정하기의 collectTCFDataEnabled 를 true 로 autoStartTrackingEnabled 를 false 로 설정하세요.
{
"autoStartTrackingEnabled": false,
"collectTCFDataEnabled": true
}2. 사용자 동의 관리 플랫폼을 사용하여 유저 동의 정보를 저장한 이후에 startTracking 함수를 호출하세요.
// Explicitly start tracking
Airbridge.startTracking()그외의 경우, 에어브릿지 SDK로 유저 동의 정보를 수집하려면 다음 방법을 참고하세요.
알립니다
에어브릿지는 유저 동의 정보 저장과 프롬프트 구현 방식 등에 관해 도움을 드릴 수 없습니다. 법률 자문사와 함께 검토해 주세요.
1. 앱을 실행한 유저의 지역 정보를 확인하세요. 유저가 앱을 실행한 지역이 EEA(eea=1)라면 기존에 수집한 유저 동의 정보가 있는지 확인하세요. 유저가 앱을 실행한 지역이 EEA가 아니라면 유저 동의 정보를 수집하지 않아도 됩니다.
SDK 설정하기의 autoStartTrackingEnabled를 false로 설정하세요.
{
"autoStartTrackingEnabled": false
}2. 기존에 수집한 유저 동의 정보가 없다면 프롬프트 등으로 유저 동의 정보를 수집해야 합니다. 수집해야 하는 유저 동의 정보는 adPersonalization, adUserData입니다.
Airbridge.setDeviceAlias 함수를 통해 유저의 지역 정보와 수집한 유저 동의 정보를 에어브릿지 SDK에 전달하세요.
import { Airbridge } from 'airbridge-react-native-sdk'
...
// deliver informations to sdk using device alias
// based on actual region
Airbridge.setDeviceAlias('eea', '0' or '1')
// based on actual user consent
Airbridge.setDeviceAlias('adPersonalization', '0' or '1')
Airbridge.setDeviceAlias('adUserData', '0' or '1')수집한 유저 동의 정보를 전달할 때, 반드시 에어브릿지에서 지정한 필드명과 값을 사용해야 합니다. 에어브릿지 SDK에 전달해야하는 유저 동의 정보에 대한 자세한 내용은 아래를 참고하세요.
에어브릿지 필드 이름 |
구글 필드 이름 |
설명 |
|---|---|---|
<string> |
| 디지털 시장법 준수 지역 여부. - - |
<string> |
| 개인 맞춤형 광고 제공을 위한 정보 수집에 대한 동의 여부. - - |
<string> |
| 유저 데이터를 구글에 전송하는 것에 대한 동의 여부. - - |
3. 에어브릿지 SDK에 유저 동의 정보를 전달한 이후에 startTracking 함수를 호출하세요.
// Explicitly start tracking
Airbridge.startTracking()아래 방법으로 메타 애즈에서 디퍼드 딥링크를 제공할 수 있습니다. 에어브릿지 SDK는 메타 디퍼드 앱 링크를 먼저 수집합니다. 메타 디퍼드 앱 링크가 없으면 에어브릿지 디퍼드 딥링크를 수집합니다.
메타 애즈의 SKAdNetwork 캠페인은 메타 디퍼드 앱 링크를 지원하지 않습니다.
1. 페이스북 SDK를 설치합니다. 메타 애즈 가이드 (iOS), 메타 애즈 가이드 (Android)를 참고해 주세요.
2. SDK 설정하기의 trackMetaDeferredAppLinkEnabled 를 true로 설정합니다.
주의하세요
에어브릿지 SDK 초기화 이후 바로 활성화하지 않으면 설치, 오픈, 딥링크 이벤트가 수집되지 않을 수 있습니다.
에어브릿지 SDK를 초기화하면 모든 기능을 활성화합니다. SDK 설정하기의 sdkEnabled 를 false로 설정하면 모든 기능을 비활성화한 상태로 에어브릿지 SDK를 초기화할 수 있습니다.
또는 아래 방식으로 에어브릿지 SDK의 활성화 여부를 확인하고 모든 기능을 활성화하거나 비활성화할 수 있습니다.
import { Airbridge } from 'airbridge-react-native-sdk'
...
Airbridge.isSDKEnabled()
Airbridge.enableSDK()
Airbridge.disableSDK()메타 인스톨 리퍼러(Meta Install Referrer) 수집에 필요한 설정입니다. SDK 초기화 단계에서 SDK 설정하기의 metaInstallReferrerAppID 에 메타 app ID 를 전달합니다.
설정한 이후에 암호 해독 키를 에어브릿지 대시보드에 입력해야 복호화된 메타 인스톨 리퍼러를 확인할 수 있습니다. 암호 해독 키를 입력하는 방법은 에어브릿지 가이드를 참고해 주세요.
에어브릿지는 앱 이벤트를 최근 6개월 동안 1번이라도 트래킹한 유저를 대상으로 사일런트 푸시를 매일 KST(한국표준시) 0시~1시 사이에 보내서 앱 삭제 여부를 확인합니다. 앱 삭제 이벤트는 에어브릿지 리포트와 원본 데이터 추출 등으로 확인할 수 있습니다.
자세한 설정 방법과 설명은 에어브릿지 가이드를 참고해 주세요.
일부 서드파티 솔루션을 연동하기 위해서는 SDK 설정이 필요합니다. 에어브릿지 SDK로 데이터를 수집하기 전에 서드파티 솔루션에 필요한 설정을 마치는 것을 권장합니다.
각 서드파티 솔루션 연동에 필요한 설정은 아래 가이드를 참고해 주세요.
에어브릿지 SDK가 제공하는 로그는 Debug, Info, Warning, Error, Fault 레벨로 구성됩니다. Debug 레벨이 가장 덜 치명적인 로그이고, Fault 레벨이 가장 치명적인 로그입니다.
에어브릿지 SDK는 Warning, Error, Fault 레벨 이상의 로그를 기본적으로 제공합니다. SDK 설정하기의 logLevel 에 로그 레벨을 입력하면 해당 로그 레벨부터 Fault 레벨까지 로그를 확인할 수 있습니다.
도움이 되었나요?