- 마케터 가이드
- 데이터 트래킹하기
- 트래킹 링크 설정하기
전환율을 높이는 웹 리다이렉션을 위한 에어페이지 만들기
이런 분께 이 플레이북을 추천해요
특정 앱 페이지 또는 앱마켓으로 보낸 유저 중 이탈한 유저가 다시 돌아오는 웹 페이지에 딥링크에 해당하는 앱 페이지와 동일한 페이지를 보여주고 싶어요.
앱 설치 여부와 상관 없이 최소 1번 이상 유저에게 딥링크에 해당하는 앱 페이지를 보여주고 싶어요.
앱을 설치하지 않은 유저가 광고를 클릭해 앱마켓으로 이동해도 항상 앱을 설치하지는 않습니다. 또는 이미 앱을 설치한 유저라도 특정 앱 페이지로 이동했다가 어떤 전환도 발생시키지 않고 앱을 이탈하기도 합니다. 리메인 에어페이지를 활용해 앱마켓 또는 앱을 이탈한 유저가 웹 페이지로 돌아온 경우 의도한 앱 페이지와 같은 페이지를 그대로 보여줄 수 있습니다.
리메인 에어페이지는 특정 앱 페이지와 동일한 내용의 웹 페이지입니다. 예를 들어 리메인 에어페이지로 어떤 상품의 상세페이지를 설정하면 앱마켓 또는 앱에서 이탈한 유저는 다시 돌아온 웹 페이지에서 해당 상품의 상세페이지를 볼 수 있습니다. 이처럼 리메인 에어페이지를 활용하면 웹 페이지에 있는 광고를 클릭하여 이동한 최종 목적지를 이탈해 다시 웹 페이지로 돌아온 유저에게 의도한 콘텐츠를 보여줄 수 있습니다.
알립니다
리메인 에어페이지로 사용할 특정 앱 페이지와 동일한 내용의 웹 페이지 URL을 꼭 준비하세요.
에어브릿지에서 트래킹 링크를 생성하면서 리메인 에어페이지를 간단하게 설정할 수 있습니다.
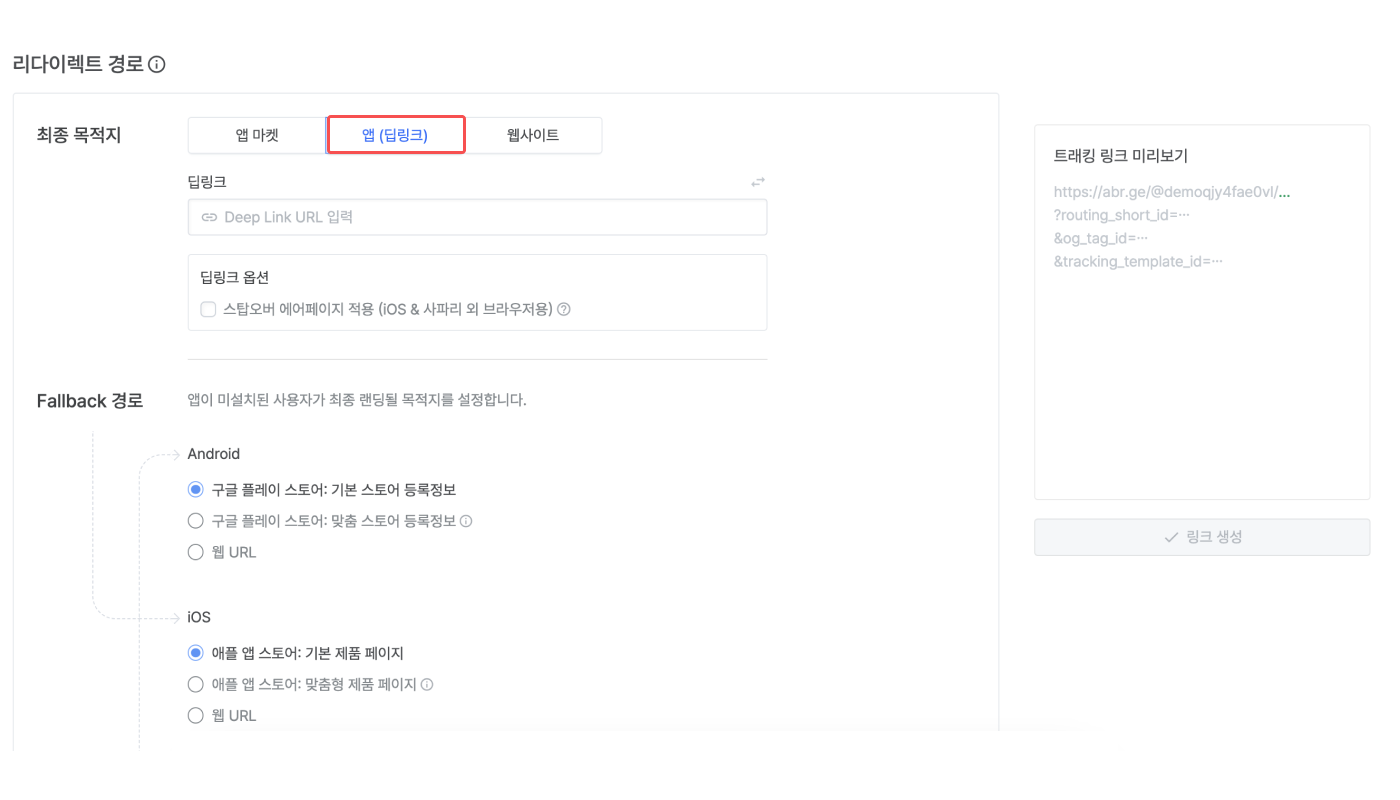
1. 에어브릿지 대시보드 [트래킹 링크]>[트래킹 링크 생성]>[리다이렉트 경로]에서 최종 목적지로 '앱(딥링크)'를 클릭합니다.

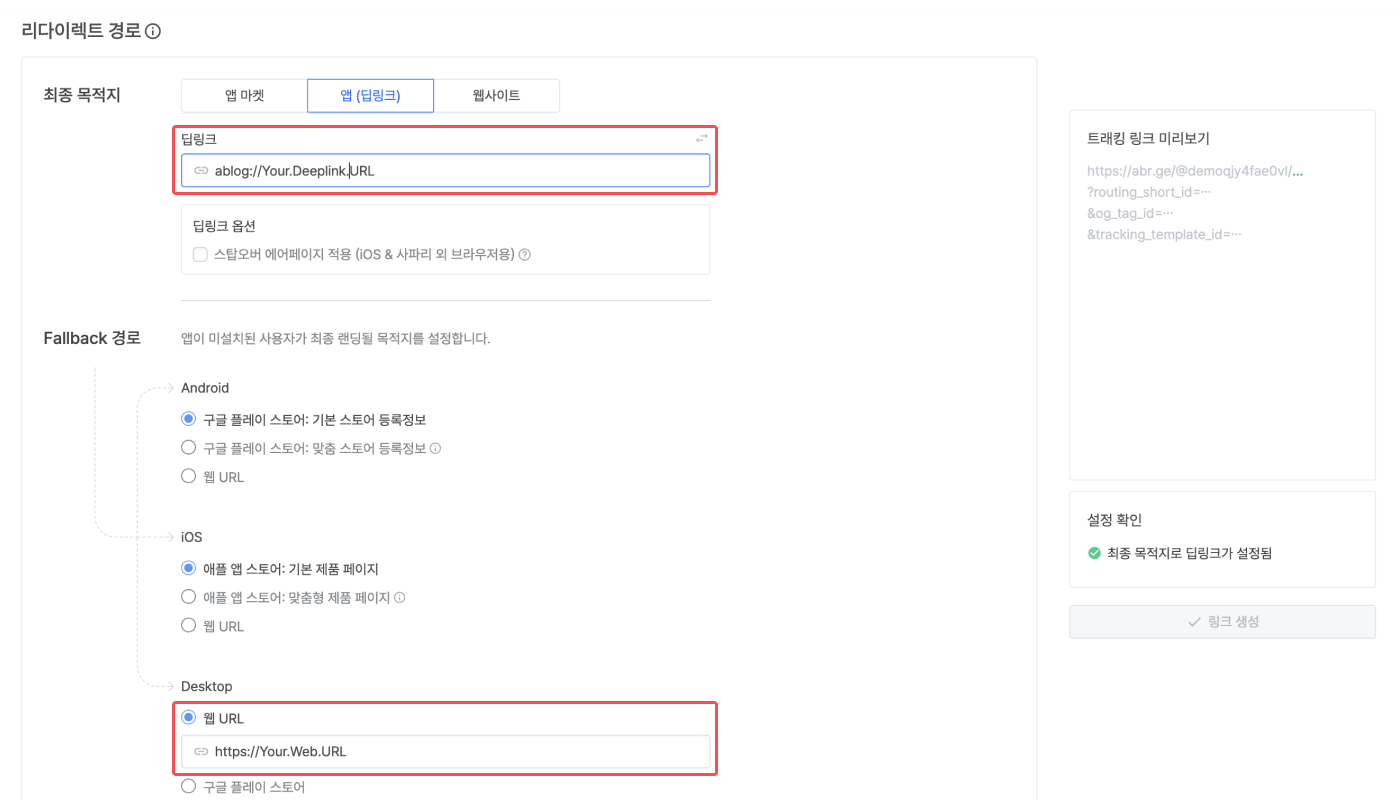
2. [딥링크]와 [Fallback 경로]>[Desktop]>[웹 URL]에 준비한 웹 URL을 입력합니다. 반드시 입력한 2개의 웹 URL이 같아야 합니다. 이 웹 URL은 이탈한 유저가 돌아온 웹 페이지에서 보여질 리메인 에어페이지로 사용됩니다.
또한 [Fallback 경로]에서 Android는 '구글 플레이 스토어: 기본 스토어 등록정보', iOS는 '애플 앱 스토어: 기본 제품 페이지'로 선택합니다. 그리고 '링크 생성'을 클릭해 트래킹 링크를 생성합니다.

3. 메모장 등 문서 작성 도구에서 생성된 트래킹 링크를 붙여 넣고 remain_page=1을 직접 타이핑해 추가합니다. 이 파라미터를 추가하기 전에 앞에 &를 붙여야 합니다. 아래 예시를 참고하세요.
아래 예시를 참고해 메모장 등 문서 작성 도구에서 생성된 트래킹 링크를 붙여 넣고 &remain_page=1을 직접 타이핑해 추가하세요.
생성된 트래킹 링크 예시: https://abr.ge/@app_name/channel?click_id={click_id}&sub_id={sub_id}&gaid_raw={adid}&ifa_raw={idfa}&tracking_template_id=e08703393962e4ec231d2ff1ff85ef68&routing_short_id=owgq4&ad_type=click
리메인 에어페이지를 사용하기 위해서는 트래킹 링크에 &remain_page=1을 추가합니다.
리메인 에어페이지를 설정한 트래킹 링크 예시: https://abr.ge/@app_name/channel?click_id={click_id}&sub_id={sub_id}&gaid_raw={adid}&ifa_raw={idfa}&tracking_template_id=e08703393962e4ec231d2ff1ff85ef68&routing_short_id=owgq4&ad_type=click
&remain_page=1
리메인 에어페이지를 설정한 트래킹 링크가 적용된 광고를 클릭한 유저 시나리오는 아래를 참고하세요.
광고를 클릭한 시점에 앱 미설치 유저가 앱마켓에서 이탈하면 돌아온 웹 페이지에서 리메인 에어페이지를 통해 의도한 앱 페이지와 같은 웹 페이지를 볼 수 있습니다. 이는 앱마켓에서 앱 설치 여부와 상관 없습니다.
1. 광고를 클릭한 앱 미설치 유저가 앱마켓으로 이동됩니다.
2. 앱마켓에서 앱을 설치한 후에 앱을 처음 실행하면 최종 목적지로 설정된 특정 앱 페이지로 유저가 이동됩니다. 이는 딥링크의 기본 기능입니다.
3. 유저가 앱을 종료하거나, 앱을 설치하지 않고 앱마켓에서 바로 이탈한 경우 광고가 있던 웹 페이지로 돌아오면 이 웹 페이지가 리메인 에어페이지로 변경됩니다. 따라서 유저는 의도한 앱 페이지와 같은 내용의 웹 페이지를 보게 됩니다.

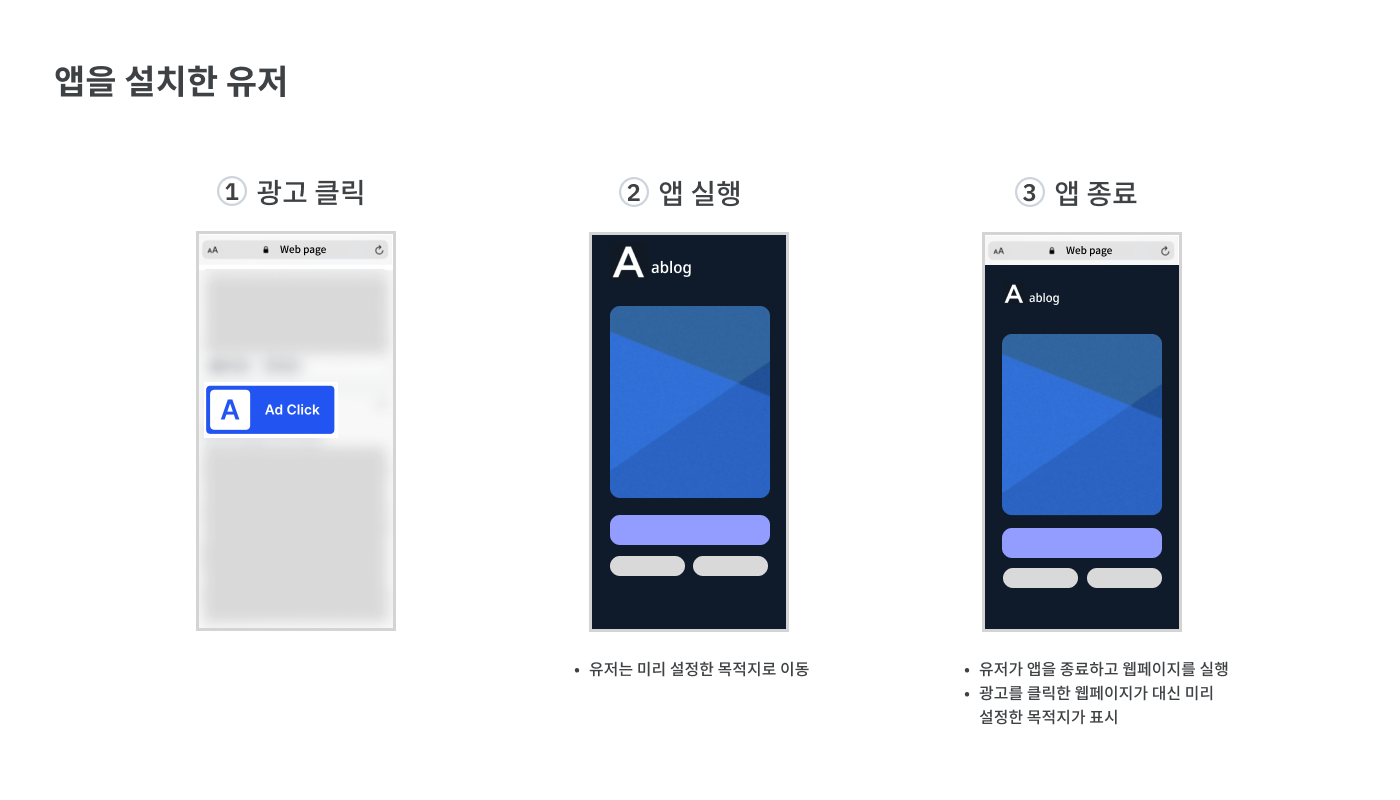
광고를 클릭한 시점에 앱 설치 유저가 딥링킹된 앱 페이지에서 이탈하면 돌아온 웹 페이지에서 리메인 에어페이지를 통해 의도한 앱 페이지와 같은 웹 페이지를 볼 수 있습니다.
1. 광고를 클릭한 앱 설치 유저가 특정 앱 페이지로 이동됩니다. 이는 딥링크의 기본 기능입니다.
2. 유저가 앱을 종료한 후에 광고가 있던 웹 페이지로 돌아오면 이 웹 페이지가 리메인 에어페이지로 변경됩니다. 따라서 유저는 의도한 앱 페이지와 같은 내용의 웹 페이지를 보게 됩니다.

아래 사항을 주의해 주세요.
리메인 에어페이지를 설정하면 크롬 등 일부 브라우저에서 특정 앱 페이지를 열지 묻는 추가 알림이 나올 수 있습니다. 추가 알림은 유저 경험에 영향을 줄 수 있습니다. 추가 알림이 나오는지 미리 확인하고 마케팅 목적 등을 고려해 리메인 에어페이지를 설정할지 결정해 주세요.
도움이 되었나요?