- 마케터 가이드
- 데이터 트래킹하기
- 웹에서 트래킹 링크 활용하기
웹투앱 캠페인을 위한 CTA 버튼 만들기
이런 분께 이 플레이북을 추천해요
광고 또는 콘텐츠를 클릭하여 웹 페이지로 이동한 유저를 앱 설치 여부에 따라 특정 앱 페이지로 보내거나 앱마켓으로 보내고 싶어요.
광고 채널이 광고를 클릭한 유저를 바로 앱 페이지로 이동하도록 지원하지 않아요. 유저를 웹 페이지로 이동시킨 다음에 앱 설치 여부에 따라 특정 앱 페이지로 보내거나 앱마켓으로 보내는 장치가 필요해요.
광고로 바로 앱을 설치하거나 실행하도록 유저를 유도하지 않고 웹 사이트로 먼저 보내면 전체적인 유저 전환에 더 큰 도움이 될 수 있습니다. 아래 상황에서 웹투앱 전환을 활용해 보세요.
게임, 커머스, 금융 등 앱 설치 또는 앱 실행 전에 웹 사이트에서 서비스를 제공할 수 있는 분야
광고 채널이 앱 전환을 지원하지 않는 환경
CTA(Call to action) 버튼을 활용하면 유저의 자연스러운 웹투앱 전환을 기대할 수 있습니다. 에어브릿지는 CTA 버튼에서 발생하는 웹투앱 전환 성과를 트래킹할 수 있는 다양한 기능을 제공합니다.
웹투앱 전환을 위한 CTA(Call to action) 버튼을 만들기 위해서는 먼저 에어브릿지 SDK를 설치해야 합니다. 그리고 웹 SDK의 openDeeplink 함수를 활용해서 CTA 버튼을 만들어야 웹투앱 전환을 발생시킨 광고 채널의 성과를 정교하게 측정할 수 있습니다.
트래킹 링크를 적용한 CTA 버튼
openDeeplink함수를 활용하지 않고 CTA 버튼에 커스텀 채널용 트래킹 링크를 적용할 수 있습니다. 트래킹 링크를 적용하면 CTA 버튼이 웹투앱 전환으로 발생한 성과를 가져간 것으로 측정됩니다. 웹 페이지 성과를 별도로 측정하고 싶다면 CTA 버튼에 트래킹 링크를 적용하세요.CTA 버튼의 어트리뷰션 시나리오는 에어브릿지 가이드를 참고해 주세요.
에어브릿지 웹 SDK와 앱 SDK를 먼저 설치해야 합니다.
openDeeplink 함수를 활용해서 CTA 버튼을 생성합니다. deeplinks 파라미터와 fallbacks 파라미터에는 주소나 마켓 키워드 같은 목적지에 대한 정보가 포함되어 있습니다.
앱이 설치되어 있으면 CTA 버튼을 클릭한 유저는 deeplinks 파라미터에 포함된 정보에 따라 이동합니다. 앱이 설치되어 있지 않다면 CTA 버튼을 클릭한 유저는 fallbacks 파라미터에 포함된 정보에 따라 애플 앱스토어 또는 구글 플레이 스토어 등으로 이동합니다.
주의하세요
fallbacks파라미터에https://로 시작하는 실제 앱마켓 주소를 입력하지 마세요. 실제 앱마켓 주소를fallbacks파라미터에 입력하면 앱이 실행된 이후에 유저가 다시 앱마켓으로 이동할 수 있습니다.유저를 앱마켓으로 보내기 위해서는 반드시
fallbacks파라미터에 iOS에는 itunes-appstore를, 안드로이드에는 google-play를 입력해 주세요.
<button id="openAppButton">
Open App
</button>
<script>
(function(a_,i_,r_,_b,_r,_i,_d,_g,_e){if(!a_[_b]){var m=function(){var c=i_.createElement(r_);c.onerror=function(){f.queue.filter(function(b){return 0<=_d.indexOf(b[0])}).forEach(function(b){b=b[1];b=b[b.length-1];"function"===typeof b&&b("error occur when load airbridge")})};c.async=1;c.src=_r;"complete"===i_.readyState?i_.head.appendChild(c):i_.addEventListener("readystatechange",function g(){"complete"===i_.readyState&&(i_.removeEventListener("readystatechange",g),i_.head.appendChild(c))})},f={queue:[],get isSDKEnabled(){return!1}};_i.concat(_d).forEach(function(c){var b=c.split("."),g=b.pop();b.reduce(function(n,p){return n[p]=n[p]||{}},f)[g]=function(){f.queue.push([c,arguments])}});a_[_b]=f;0<_g?(a_=new (a_.XDomainRequest||a_.XMLHttpRequest),_b=function(){},a_.open("GET",_r),a_.timeout=_g,a_.onload=function(){m()},a_.onerror=_b,a_.onprogress=_b,a_.ontimeout=_b,a_.send()):m()}})(window,document,"script","airbridge","//static.airbridge.io/sdk/latest/airbridge.min.js","init startTracking fetchResource setBanner setDownload setDownloads openDeeplink sendWeb setUserAgent setUserAlias addUserAlias setMobileAppData setUserId setUserEmail setUserPhone setUserAttributes clearUser setDeviceAlias removeDeviceAlias clearDeviceAlias setDeviceIFV setDeviceIFA setDeviceGAID events.send events.signIn events.signUp events.signOut events.purchased events.addedToCart events.productDetailsViewEvent events.homeViewEvent events.productListViewEvent events.searchResultViewEvent".split(" "),["events.wait","createTouchpoint"],0);
airbridge.init({
app: 'YOUR_APP_NAME',
webToken: 'YOUR_WEB_SDK_TOKEN'
});
airbridge.openDeeplink({
buttonID: "openAppButton",
// or ["deeplink-button-1", "deeplink-button-2", ...]
deeplinks: {
ios: "example://detail?product_id=123",
android: "example://detail?product_id=123",
desktop: "https://airbridge.io"
},
fallbacks: {
ios: "itunes-appstore",
// itunes-appstore(default), google-play, url
android: "google-play"
// google-play(default), itunes-appstore, url
},
defaultParams: {
campaign: 'example_campaign',
medium: 'example_medium',
term: 'example_term',
content: 'example_content'
},
ctaParams: {
cta_param_1: 'detail',
cta_param_2: 'shoes',
cta_param_3: 'openAppButton',
},
desktopPopUp: true
});
</script>CTA 버튼에는 onclick 콜백(callback) 함수를 적용하지 않은 <button> tag를 사용해 주세요. <a> tag에 href 속성을 사용하거나 <button> tag에 onclick 콜백 함수를 적용하면 정상적으로 작동하지 않을 수 있습니다.
CTA 버튼 설정에 관한 자세한 내용은 에어브릿지 가이드를 참고해 주세요.
알립니다
맞춤형 상품 페이지로 유저를 보내기 위해서는 추가적인 개발이 필요할 수 있습니다. 또한 CTA 버튼을 클릭한 모든 유저를 동일한 목적지로 보낸다면 아래 설정은 필요하지 않습니다.
맞춤형 상품 페이지는 유저의 성격 또는 정보에 따라 유저 맞춤형으로 제공하는 앱 페이지입니다. 예를 들어 웹 페이지에서 구두를 보고 있는 유저를 해당 구두를 판매하는 앱 페이지로 보낼 수 있습니다.
CTA 버튼을 클릭한 유저를 맞춤형 상품 페이지로 보내는 대표적인 방법은 openDeeplink 함수의 deeplinks 파라미터에 상품 페이지에 있는 상품 ID와 같이 구분되는 주소를 입력하는 방법입니다. 입력한 주소를 활용하는 방식은 웹과 앱 개발 환경에 따라 다양할 수 있습니다.
주소에 포함되어 있는 제품 ID를 활용할 수 있습니다. 상품 페이지 주소에서 딥링크 이후에 파싱한 {product_id}를 활용하면 유저를 앱에서 해당 상품 페이지로 보낼 수 있습니다.
<script>
...
airbridge.openDeeplink({
buttonID: "openAppButton",
// or ["deeplink-button-1", "deeplink-button-2", ...]
deeplinks: {
ios: "example://detail?pid={product_id}",
android: "example://detail?pid={product_id}",
desktop: "https://airbridge.io"
}
...);
</script>알립니다
웹투앱 성과를 별도로 확인하거나 CTA 버튼별로 성과를 비교할 필요가 없다면 아래 설정은 필요하지 않습니다.
CTA 파라미터를 웹 SDK에 추가하면 CTA 버튼으로 발생한 웹투앱 성과를 에어브릿지에서 CTA 버튼별로 확인할 수 있습니다. CTA 파라미터를 추가하지 않아도 광고 채널의 성과는 집계되지만 배너, CTA 버튼으로 유입된 유저, 앱 설치 수 같은 웹투앱 성과를 별도로 확인하기 어렵습니다.
openDeeplink에 최대 3개의 CTA 파라미터를 추가할 수 있습니다. 추가한 CTA 파라미터는 에어브릿지 리포트에서 그룹바이 또는 필터를 활용하면 확인할 수 있습니다.
CTA 버튼에 cta_param_1을 CTA로 설정했습니다.
<script>
...
airbridge.openDeeplink({
buttonID: "openAppButton",
// or ["deeplink-button-1", "deeplink-button-2", ...]
ctaParams: {
cta_param_1: 'CTA'
}
}
...);
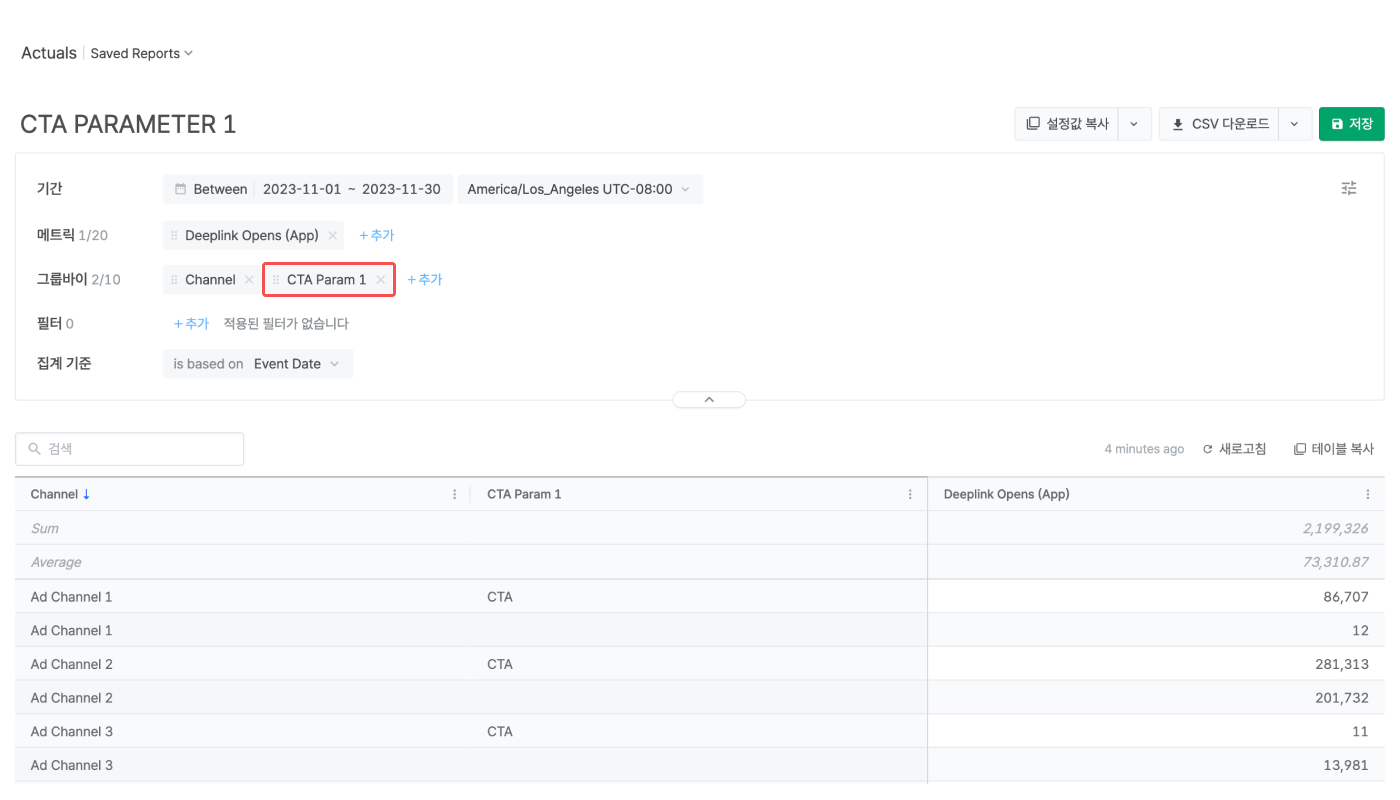
</script>액츄얼스 리포트에서 그룹바이로 CTA Param 1를 설정하면 CTA 버튼에서 발생한 성과를 CTA라는 그룹으로 확인할 수 있습니다.

CTA 버튼 1과 CTA 버튼 2를 아래처럼 설정했습니다. CTA 버튼 1은 3개 파라미터를 모두 활용했습니다. CTA 버튼 2는 2개 파라미터를 활용했습니다.
<script>
...
airbridge.openDeeplink({
buttonID: "deeplink-button-1",
ctaParams: {
cta_param_1: 'Button 1',
cta_param_2: 'Top Banner',
cta_param_3: 'Additional Property',
}
}
...);// CTA Button 1
airbridge.openDeeplink({
buttonID: "deeplink-button-2",
ctaParams: {
cta_param_1: 'Button 2',
cta_param_2: 'Bottom Banner'
}
}
...);// CTA Button 2
</script>액츄얼스 리포트에서 그룹바이로 CTA Param 2를 설정하면 CTA 버튼 1, CTA 버튼 2에서 발생한 성과를 구분해서 확인할 수 있습니다.

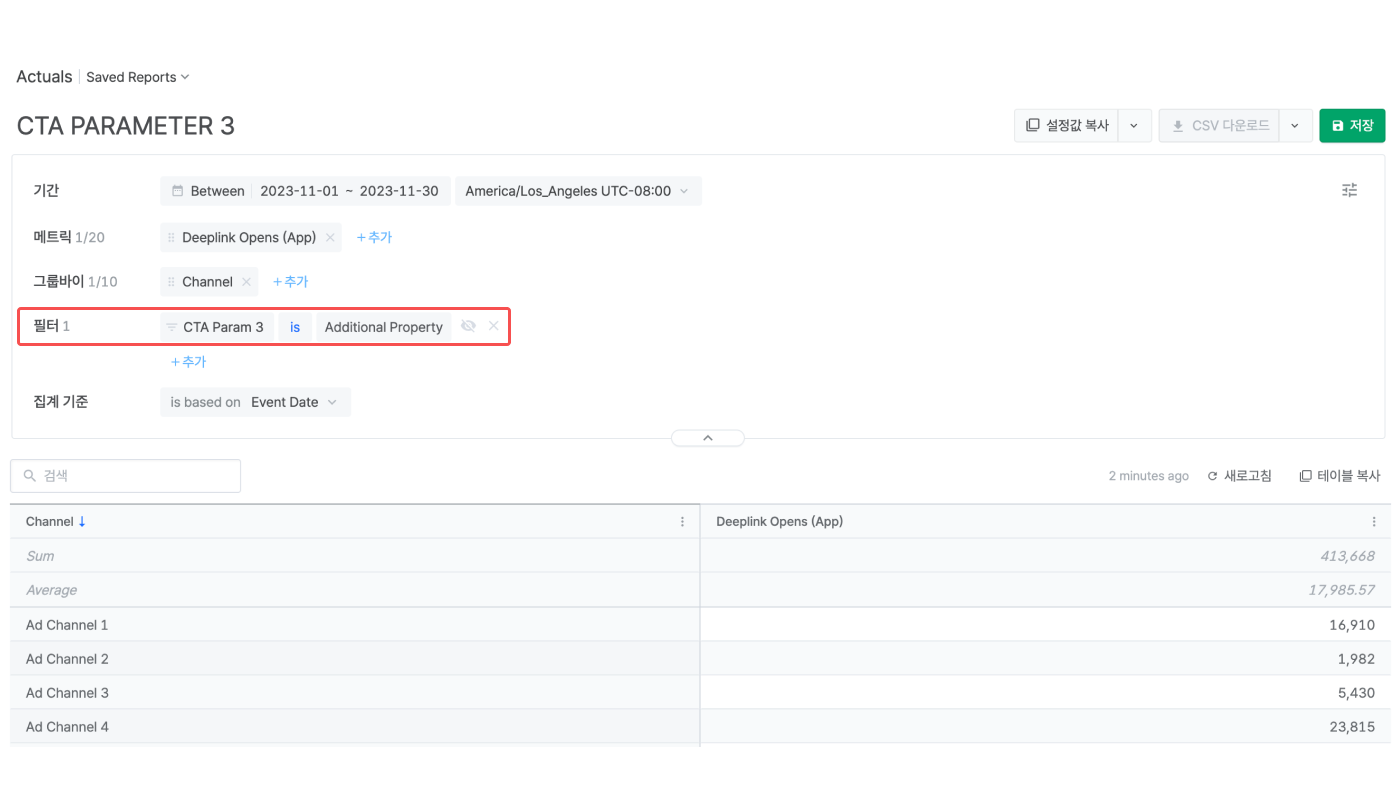
또한 CTA Param 3 = Additional Property를 필터로 설정하면 CTA 버튼 2는 cta_param_3을 설정하지 않았기 때문에 CTA 버튼 1에서 발생한 성과만 확인할 수 있습니다.

에어브릿지 리포트와 실시간 로그(Real-time Logs)에서 웹투앱 전환 성과를 확인할 수 있습니다.
CTA 파라미터를 추가하면 CTA 버튼 성과를 확인하거나 여러 CTA 버튼의 성과를 비교할 수 있습니다.
액츄얼스 리포트(Actuals Report)에서 CTA Param 1, CTA Param 2, CTA Param 3을 그룹바이로 설정하면 웹투앱 전환으로 발생한 성과를 세밀하게 조회할 수 있습니다. 필터로 활용하면 CTA 버튼에서 발생한 성과만 제외하거나 확인할 수 있습니다.

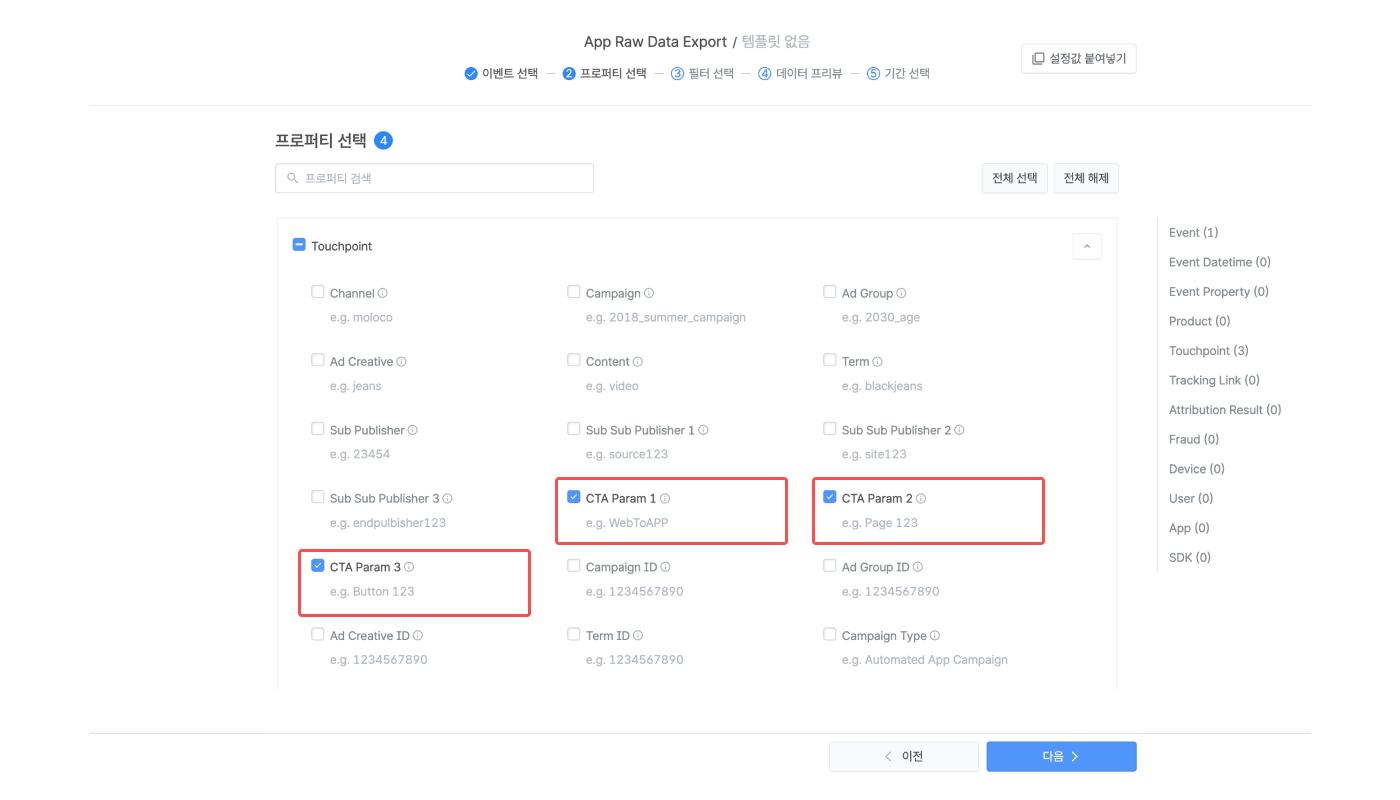
[원본 데이터]>[원본 앱 데이터 추출]의 이벤트 프로퍼티 설정 단계에서 CTA Param 1, CTA Param 2, CTA Param 3을 선택하면 CTA 버튼에서 발생한 웹투앱 성과를 원본 데이터로 확인할 수 있습니다.

또한 [웹 이벤트 실시간 로그] 또는 [앱 이벤트 실시간 로그]에서는 실시간으로 웹과 앱에서 발생한 성과를 attributedCtaParam1, attributedCtaParam2, attributedCtaParam3을 보면 확인할 수 있습니다.
CTA 파라미터를 추가하지 않으면 CTA 버튼 성과를 확인하거나 여러 CTA 버튼의 성과를 비교할 수 없습니다. CTA 버튼으로 발생한 성과는 광고 채널 성과에 포함됩니다.
액츄얼스 리포트(Actuals Report)에서 Deeplink Open을 메트릭으로 선택하고 Channel을 그룹바이로 설정하면 웹투앱 전환에 기여한 채널을 확인할 수 있습니다. 프로텍티브 어트리뷰션 윈도우(PAW) 설정에 따라 기여한 채널이 변경될 수 있습니다.
CTA 파라미터를 사용하지 않으면 웹투앱 전환으로 발생한 성과를 별도로 확인할 수 없습니다.
웹과 앱에서 발생한 기록을 실시간으로 확인할 수 있습니다.
먼저 [웹 이벤트 실시간 로그]에서 웹에서 발생한 Open 이벤트와 Move to App 이벤트를 순서대로 확인할 수 있습니다. 그리고 이후에 [앱 이벤트 실시간 로그]에서 앱에서 발생한 Deeplink Open 이벤트와 후속 이벤트를 확인할 수 있습니다. PAW 설정에 따라 기여한 채널은 웹과 앱에서 다르게 기록될 수 있습니다.
Move to App에 기여한 채널
Move to App 이벤트에 기여한 채널은 항상 airbridge.websdk입니다. 에어브릿지는 Move to App을 항상 에어브릿지 SDK가 발생시킨 이벤트로 처리합니다.
도움이 되었나요?