[Deprecated] 딥링크 플랜 - iOS SDK

에어브릿지 iOS SDK를 설치하고 필요한 설정을 추가할 수 있습니다.
에어브릿지 iOS SDK는 아래 방법으로 설치할 수 있습니다. 설치한 이후에 iOS SDK 테스트로 SDK가 정상적으로 설치됐는지 확인할 수 있습니다.
1. Xcode에서 [File]에서 [Add Packages...]를 클릭해 주세요.
2. 검색창에 아래 주소를 입력하고 [Add Package]를 클릭합니다.
3. [Add Package]를 계속해서 클릭합니다.
4. Xcode의 [Package Dependencies]에서 에어브릿지 iOS SDK 추가를 확인할 수 있습니다.
5. SDK의 의존성에 해당하는 Framework를 프로젝트에 추가합니다. [Xcode]>[프로젝트 파일]>[General]>[Frameworks, Libraries, and Embedded Content]에서 ‘+’를 클릭합니다.
6. 아래 Framework를 모두 추가합니다. 추가한 Framework의 Embed를 Do not Embed로 설정합니다. 그리고 [Xcode]>[프로젝트 파일]>[Build Phase]>[Link Binary With Libraries]에서 Status를 Optional로 설정합니다.
Framework | 설명 |
|---|---|
AdSupport.framework | IDFA를 수집하는데 사용합니다. |
CoreTelephony.framework | 통신사 정보를 수집하는데 사용합니다. |
StoreKit.framework | SKAdNetwork 정보를 수집하는데 사용합니다. |
AppTrackingTransparency.framework | 추적 허용 상태정보를 수집하는데 사용합니다. |
AdServices.framework | Apple Ads의 어트리뷰션 정보를 수집하는데 사용합니다. (iOS 14.3+) |
WebKit.framework | Web SDK와 연동하여 이벤트를 수집하는데 사용합니다. |
주의하세요
[Xcode]>[YOUR_PROJECT]>[Build Settings]>[User Script Sandboxing]을 No로 설정한 후에 iOS SDK를 설치해야 합니다. 자세한 내용은 CocoaPods 문서를 참고해 주세요.
1. brew install cocoapods 로 CocoaPods를 설치합니다.
2. pod init로 Podfile을 생성합니다.
3. Podfile에 아래 코드로 SDK를 의존성으로 추가합니다. 그리고 아래 링크에서 최신버전을 확인하고 $HERE_LATEST_VERSION 에 입력하세요.
SDK 버전 목록: 링크
target '[Project Name]' do
...
# Replace $HERE_LATEST_VERSION with latest version
# - Versions: https://help.airbridge.io/developers/release-note-ios-sdk
# - Example: pod 'airbridge-ios-sdk', '4.X.X'
pod 'airbridge-ios-sdk', '$HERE_LATEST_VERSION'
...
end4. pod install --repo-update를 입력하면 설치가 진행됩니다
5. YOUR_PROJECT.xcworkspace를 실행하면 에어브릿지 iOS SDK가 정상적으로 설치된 것을 확인할 수 있습니다.
주의하세요
Tuist의 Tuist's XcodeProj-based integration 방식으로는 에어브릿지 iOS SDK를 설치할 수 없습니다. 반드시 Xcode's default integration 방식으로 설치해 주세요.
1. tuist edit 명령어를 실행합니다.
2. project.packages에 remote를 추가합니다. SDK를 project.targets[...].target.dependencies에 package로, 의존성 Framework를 sdk로 추가합니다. 그리고 아래 링크에서 최신버전을 확인하고 $HERE_LATEST_VERSION 에 입력하세요.
SDK 버전 목록: 링크
의존성 Framework 목록
Framework | 설명 |
|---|---|
AdSupport.framework | IDFA를 수집하는데 사용합니다. |
CoreTelephony.framework | 통신사 정보를 수집하는데 사용합니다. |
StoreKit.framework | SKAdNetwork 정보를 수집하는데 사용합니다. |
AppTrackingTransparency.framework | 추적 허용 상태정보를 수집하는데 사용합니다. |
AdServices.framework | Apple Ads의 어트리뷰션 정보를 수집하는데 사용합니다. (iOS 14.3+) |
WebKit.framework | Web SDK와 연동하여 이벤트를 수집하는데 사용합니다. |
import ProjectDescription
let project = Project(
packages: [
.remote(
url: "https://github.com/ab180/airbridge-ios-sdk-deployment",
// Replace $HERE_LATEST_VERSION with latest version
// - Versions: https://help.airbridge.io/developers/release-note-ios-sdk
// - Example: requirement: .exact(from: "4.X.X")
requirement: .exact(from: "$HERE_LATEST_VERSION")
),
...
],
targets: [
.target(
dependencies: [
.package(product: "Airbridge", type: .runtime),
.sdk(name: "AdSupport", type: .framework, status: .optional),
.sdk(name: "AdServices", type: .framework, status: .optional),
.sdk(name: "CoreTelephony", type: .framework, status: .optional),
.sdk(name: "StoreKit", type: .framework, status: .optional),
.sdk(name: "AppTrackingTransparency", type: .framework, status: .optional),
.sdk(name: "WebKit", type: .framework, status: .optional),
...
]
),
...
],
...
)3. tuist generate 명령어를 실행합니다.
4. Xcode의 Package Dependencies에 Airbridge가 추가됩니다.
1. 아래 링크에서 에어브릿지 iOS SDK를 다운로드합니다.
2. Airbridge.xcframework를 프로젝트에 추가합니다. [Xcode]>[프로젝트 파일]>[General]>[Frameworks, Libraries, and Embedded Content]에서 ‘+’를 클릭합니다.
3. [Add Other...]에서 ‘Add Files...’를 클릭하고 Airbridge.xcframework를 선택합니다.
4. Airbridge.xcframework의 Embed를 Embed & Sign로 설정합니다.
5. SDK의 의존성에 해당하는 Framework를 프로젝트에 추가합니다. [Xcode]>[프로젝트 파일]>[General]>[Frameworks, Libraries, and Embedded Content]에서 ‘+’를 클릭합니다.
6. 아래 Framework를 모두 추가합니다. 추가한 Framework의 Embed를 Do not Embed로 설정합니다. 그리고 [Xcode]>[프로젝트 파일]>[Build Phase]>[Link Binary With Libraries]에서 Status를 Optional로 설정합니다.
Framework | 설명 |
|---|---|
AdSupport.framework | IDFA를 수집하는데 사용합니다. |
CoreTelephony.framework | 통신사 정보를 수집하는데 사용합니다. |
StoreKit.framework | SKAdNetwork 정보를 수집하는데 사용합니다. |
AppTrackingTransparency.framework | 추적 허용 상태정보를 수집하는데 사용합니다. |
AdServices.framework | Apple Ads의 어트리뷰션 정보를 수집하는데 사용합니다. (iOS 14.3+) |
WebKit.framework | Web SDK와 연동하여 이벤트를 수집하는데 사용합니다. |
알립니다
일반 SDK와 제한된 SDK 중에서 1가지 버전만 설치해 주세요.
정책, 환경 등에 따라 GAID, IDFA 같은 디바이스 ID 수집에 제한이 필요할 수 있습니다. 제한된 SDK(Restricted SDK)를 설치하면 에어브릿지 SDK가 GAID, IDFA 같은 디바이스ID를 수집하지 않습니다.
아래 방법에 따라 제한된 SDK를 설치해 주세요.
1. Xcode에서 [File]>[Add Packages...]를 클릭합니다.
2. 검색창에 아래 주소를 입력하고 [Add Package]를 클릭합니다.
3. [Add Package]를 계속해서 클릭합니다.
4. Xcode의 [Package Dependencies]에서 Airbridge가 추가된 것을 확인할 수 있습니다.
5. SDK의 의존성에 해당하는 Framework를 프로젝트에 추가합니다. [Xcode]>[프로젝트 파일]>[General]>[Frameworks, Libraries, and Embedded Content]에서 ‘+’를 클릭합니다.
6. 아래 Framework를 모두 추가합니다. 추가한 Framework의 Embed를 Do not Embed로 설정합니다. 그리고 [Xcode]>[프로젝트 파일]>[Build Phase]>[Link Binary With Libraries]에서 Status를 Optional로 설정합니다.
Framework | 설명 |
|---|---|
CoreTelephony.framework | 통신사 정보를 수집하는데 사용합니다. |
StoreKit.framework | SKAdNetwork 정보를 수집하는데 사용합니다. |
AdServices.framework | Apple Ads의 어트리뷰션 정보를 수집하는데 사용합니다. (iOS 14.3+) |
WebKit.framework | Web SDK와 연동하여 이벤트를 수집하는데 사용합니다. |
주의하세요
[Xcode]>[YOUR_PROJECT]>[Build Settings]>[User Script Sandboxing]을 No로 설정한 후에 iOS SDK를 설치해야 합니다. 자세한 내용은 CocoaPods 문서를 참고해 주세요.
1. brew install cocoapods로 CocoaPods를 설치합니다.
2. pod init로 Podfile을 생성합니다.
3. Podfile에 아래 코드로 SDK를 의존성으로 추가합니다. 그리고 아래 링크에서 최신버전을 확인하고 $HERE_LATEST_VERSION 에 입력하세요.
SDK 버전 목록: 링크
target '[Project Name]' do
...
# Replace $HERE_LATEST_VERSION with latest version
# - Versions: https://help.airbridge.io/developers/release-note-ios-sdk
# - Example: pod 'airbridge-ios-sdk-restricted', '4.X.X'
pod 'airbridge-ios-sdk-restricted', '$HERE_LATEST_VERSION'
...
end4. pod install --repo-update를 입력하면 설치가 진행됩니다
5. YOUR_PROJECT.xcworkspace를 실행하면 에어브릿지 iOS SDK가 정상적으로 설치된 것을 확인할 수 있습니다.
주의하세요
Tuist의 Tuist's XcodeProj-based integration 방식으로는 에어브릿지 iOS SDK를 설치할 수 없습니다. 반드시 Xcode's default integration 방식으로 설치해 주세요.
1. tuist edit 명령어를 실행합니다.
2. project.packages에 remote를 추가합니다. SDK를 project.targets[...].target.dependencies에 package로, 의존성 Framework를 sdk로 추가합니다. 그리고 아래 링크에서 최신버전을 확인하고 $HERE_LATEST_VERSION 에 입력하세요.
SDK 버전 목록: 링크
의존성 Framework 목록
Framework | 설명 |
|---|---|
CoreTelephony.framework | 통신사 정보를 수집하는데 사용합니다. |
StoreKit.framework | SKAdNetwork 정보를 수집하는데 사용합니다. |
AdServices.framework | Apple Ads의 어트리뷰션 정보를 수집하는데 사용합니다. (iOS 14.3+) |
WebKit.framework | Web SDK와 연동하여 이벤트를 수집하는데 사용합니다. |
import ProjectDescription
let project = Project(
packages: [
.remote(
url: "https://github.com/ab180/airbridge-ios-sdk-restricted-deployment",
// Replace $HERE_LATEST_VERSION with latest version
// - Versions: https://help.airbridge.io/developers/release-note-ios-sdk
// - Example: requirement: .exact(from: "4.X.X")
requirement: .exact(from: "$HERE_LATEST_VERSION")
),
...
],
targets: [
.target(
dependencies: [
.package(product: "Airbridge", type: .runtime),
.sdk(name: "AdServices", type: .framework, status: .optional),
.sdk(name: "CoreTelephony", type: .framework, status: .optional),
.sdk(name: "StoreKit", type: .framework, status: .optional),
.sdk(name: "WebKit", type: .framework, status: .optional),
...
]
),
...
],
...
)3. tuist generate 명령어를 실행합니다.
4. Xcode의 Package Dependencies에 Airbridge가 추가됩니다.
1. 아래 링크에서 에어브릿지 iOS SDK를 다운로드합니다.
2. Airbridge.xcframework를 프로젝트에 추가합니다. [Xcode]>[프로젝트 파일]>[General]>[Frameworks, Libraries, and Embedded Content]에서 ‘+’를 클릭합니다.
3. [Add Other...]에서 ‘Add Files...’를 클릭하고 Airbridge.xcframework를 선택합니다.
4. Airbridge.xcframework의 Embed를 Embed & Sign로 설정합니다.
5. SDK의 의존성에 해당하는 Framework를 프로젝트에 추가합니다. [Xcode]>[프로젝트 파일]>[General]>[Frameworks, Libraries, and Embedded Content]에서 ‘+’를 클릭합니다.
6. 아래 Framework를 모두 추가합니다. 추가한 Framework의 Embed를 Do not Embed로 설정합니다. 그리고 [Xcode]>[프로젝트 파일]>[Build Phase]>[Link Binary With Libraries]에서 Status를 Optional로 설정합니다.
Framework | 설명 |
|---|---|
CoreTelephony.framework | 통신사 정보를 수집하는데 사용합니다. |
StoreKit.framework | SKAdNetwork 정보를 수집하는데 사용합니다. |
AdServices.framework | Apple Ads의 어트리뷰션 정보를 수집하는데 사용합니다. (iOS 14.3+) |
WebKit.framework | Web SDK와 연동하여 이벤트를 수집하는데 사용합니다. |
시스템 방식에 따라 SDK 초기화 방법이 다릅니다. SceneDelegate Lifecycle 또는 AppDelegate Lifecycle은 AppDelegate를 참고해 주세요. SwiftUI Lifecycle는 SwiftUI를 참고해 주세요.
YOUR_APP_NAME과 YOUR_APP_SDK_TOKEN은 에어브릿지 대시보드의 [설정]>[토큰 관리]에서 확인할 수 있습니다.
AppDelegate의 application(_:didFinishLaunchingWithOptions:) 가장 위에서 Airbridge.initializeSDK 함수를 호출합니다.
import UIKit
import Airbridge
@main
class AppDelegate: UIResponder, UIApplicationDelegate {
func application(
_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?
) -> Bool {
let option = AirbridgeOptionBuilder(name: "YOUR_APP_NAME", token: "YOUR_APP_SDK_TOKEN")
.build()
Airbridge.initializeSDK(option: option)
return true
}
}주의하세요
Airbridge.initializeSDK함수를AppDelegate의application(_:didFinishLaunchingWithOptions:)시점에 호출해야 올바르게 동작합니다.
AppDelegate의 application:didFinishLaunchingWithOptions: 가장 위에서 Airbridge.initializeSDK 함수를 호출합니다.
#import "AppDelegate.h"
#import <Airbridge/Airbridge.h>
@interface AppDelegate ()
@end
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
AirbridgeOptionBuilder* optionBuilder = [[AirbridgeOptionBuilder alloc] initWithName:@"YOUR_APP_NAME"
token:@"YOUR_APP_SDK_TOKEN"];
AirbridgeOption* option = [optionBuilder build];
[Airbridge initializeSDKWithOption:option];
return YES;
}
@end주의하세요
Airbridge.initializeSDK함수를AppDelegate의application(_:didFinishLaunchingWithOptions:)시점에 호출해야 올바르게 동작합니다.
init 가장 위에서 Airbridge.initializeSDK 함수를 호출합니다.
import SwiftUI
import Airbridge
@main
struct ExampleApp: App {
init() {
let option = AirbridgeOptionBuilder(name: "YOUR_APP_NAME", token: "YOUR_APP_SDK_TOKEN")
.build()
Airbridge.initializeSDK(option: option)
}
var body: some Scene {
WindowGroup {
ContentView()
}
}
}주의하세요
Airbridge.initializeSDK함수를App의init시점에 호출해야 올바르게 동작합니다.
주의하세요
SwiftUI Lifecycle 방식은 리퍼러 URL(ReferrerURL)을 제공하지 않아 오가닉 리퍼러 어트리뷰션을 사용할 수 없습니다. UIApplicationDelegateAdaptor를 활용해도 SwiftUI Lifecycle 방식에서는 오가닉 리퍼러 어트리뷰션을 사용할 수 없습니다.
알립니다
개인정보보호 정책 준수를 위해 필요한 기능은 법률 자문사와 함께 검토해야 합니다.
iOS 환경에서는 식별자로 앱 추적 투명성(App Tracking Transparency, ATT) 프롬프트에서 정보 수집에 동의한 유저의 IDFA만 수집할 수 있습니다.
유저가 추적에 동의하기 전에는 이벤트 수집을 지연해야 합니다. 유저가 ATT 프롬프트에서 정보 수집에 동의하기 전에 앱 설치 이벤트를 수집하면 이벤트에 식별자가 없어 성과 측정이 어렵습니다. 식별자를 수집하기 위한 충분한 이벤트 수집 지연 시간을 설정하는 것을 권장합니다.
1. ATT 프롬프트에 사용하는 문구를 준비합니다.
2. 준비한 문구를 Info.plist 파일의 NSUserTrackingUsageDescription 키에 입력합니다.
Xcode > YOUR_PROJECT > Info > Custom iOS Target Properties로 이동해주세요.
Key의 항목들에 마우스를 가져가면 표시되는 + 버튼을 누르고
Privacy - Tracking Usage Description를 입력해 주세요.Value에 표시할 문구를 입력해 주세요.
1. tuist edit 명령어를 실행해주세요.
2. project.targets[...].infoPlist 의 .extendingDefault 에 키로 NSUserTrackingUsageDescription 를, 밸류로 문구를 입력해주세요.
import ProjectDescription
let project = Project(
targets: [
.target(
infoPlist: .extendingDefault(
with: [
"NSUserTrackingUsageDescription": "YOUR_DESCRIPTION",
...
]
),
...
),
...
]
...
)3. ATT 프롬프트를 제공하는 시점을 결정합니다.
ATT 프롬프트를 제공하는 시점에 ATTrackingManager.requestTrackingAuthorization 함수를 호출합니다.
import AppTrackingTransparency
...
ATTrackingManager.requestTrackingAuthorization { _ in }#import <AppTrackingTransparency/AppTrackingTransparency.h>
...
[ATTrackingManager requestTrackingAuthorizationWithCompletionHandler:^(ATTrackingManagerAuthorizationStatus status) {}];주의하세요
ATTrackingManager.requestTrackingAuthorization함수는 호출한 앱이 Active 상태가 아니면 ATT 프롬프트를 제공하지 않습니다.
앱이 실행되는 순간에 바로 ATT 프롬프트를 제공할 수 있습니다.
import UIKit
import Airbridge
import AppTrackingTransparency
@main
class AppDelegate: UIResponder, UIApplicationDelegate {
var observer: Any?
func application(
_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?
) -> Bool {
let option = AirbridgeOptionBuilder(name: "YOUR_APP_NAME", token: "YOUR_APP_SDK_TOKEN")
.build()
Airbridge.initializeSDK(option: option)
observer = NotificationCenter.default.addObserver(
forName: UIApplication.didBecomeActiveNotification,
object: nil,
queue: nil
) { [weak self] _ in
if #available(iOS 14, *) {
ATTrackingManager.requestTrackingAuthorization { _ in }
}
if let observer = self?.observer {
NotificationCenter.default.removeObserver(observer)
}
}
return true
}
}#import "AppDelegate.h"
#import <Airbridge/Airbridge.h>
#import <AppTrackingTransparency/AppTrackingTransparency.h>
@interface AppDelegate ()
@end
@implementation AppDelegate {
id observer;
}
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
AirbridgeOptionBuilder* optionBuilder = [[AirbridgeOptionBuilder alloc] initWithName:@"YOUR_APP_NAME"
token:@"YOUR_APP_SDK_TOKEN"];
AirbridgeOption* option = [optionBuilder build];
[Airbridge initializeSDKWithOption:option];
__weak typeof(self) weakSelf = self;
observer = [NSNotificationCenter.defaultCenter addObserverForName:UIApplicationDidBecomeActiveNotification
object:nil
queue:nil
usingBlock:^(NSNotification * _Nonnull notification) {
if (@available(iOS 14, *)) {
[ATTrackingManager requestTrackingAuthorizationWithCompletionHandler:^(ATTrackingManagerAuthorizationStatus status) {}];
}
if (weakSelf != nil && weakSelf->observer != nil) {
[NSNotificationCenter.defaultCenter removeObserver:observer];
}
}];
return YES;
}
@endimport SwiftUI
import Airbridge
import AppTrackingTransparency
@main
struct ExampleApp: App {
init() {
let option = AirbridgeOptionBuilder(name: "YOUR_APP_NAME", token: "YOUR_APP_SDK_TOKEN")
.build()
Airbridge.initializeSDK(option: option)
var observer: Any?
observer = NotificationCenter.default.addObserver(
forName: UIApplication.didBecomeActiveNotification,
object: nil,
queue: nil
) { _ in
if #available(iOS 14, *) {
ATTrackingManager.requestTrackingAuthorization { _ in }
}
if let observer {
NotificationCenter.default.removeObserver(observer)
}
}
}
var body: some Scene {
WindowGroup {
ContentView()
}
}
}4. 에어브릿지 iOS SDK는 설치 이벤트가 수집되지 않으면 앱이 실행될 때마다 유저가 추적에 동의하기 전까지 30초 동안 설치 이벤트 수집을 지연합니다. 유저가 추적 동의 여부를 결정하기 전에 앱을 종료하면 설치 이벤트를 수집하지 않고 다음 앱 실행에 다시 시도합니다.
setAutoDetermineTrackingAuthorizationTimeout 함수로 설치 이벤트 수집 지연 시간을 더 길게 설정할 수 있습니다. setAutoDetermineTrackingAuthorizationTimeout 함수의 기본 설정은 30초입니다. 최대 3600초(1시간)까지 설정할 수 있습니다.
딥링크 플랜에서는
setAutoDetermineTrackingAuthorizationTimeout함수를 0초로 설정하는 것을 권장합니다. 딥링크 플랜은 식별자를 활용한 어트리뷰션을 지원하지 않습니다. 따라서 해당 함수를 0초로 설정해야 디퍼드 딥링크에서 설정된 목적지로 앱을 설치한 유저를 지연 없이 보냅니다.
import Airbridge
...
let option = AirbridgeOptionBuilder(name: "YOUR_APP_NAME",
token: "YOUR_APP_SDK_TOKEN")
.setAutoDetermineTrackingAuthorizationTimeout(second: 30)
.build()
Airbridge.initializeSDK(option: option)#import <Airbridge/Airbridge.h>
...
AirbridgeOptionBuilder* optionBuilder = [[AirbridgeOptionBuilder alloc] initWithName:@"YOUR_APP_NAME"
token:@"YOUR_APP_SDK_TOKEN"];
[optionBuilder setAutoDetermineTrackingAuthorizationTimeoutWithSecond:30];
AirbridgeOption* option = [optionBuilder build];
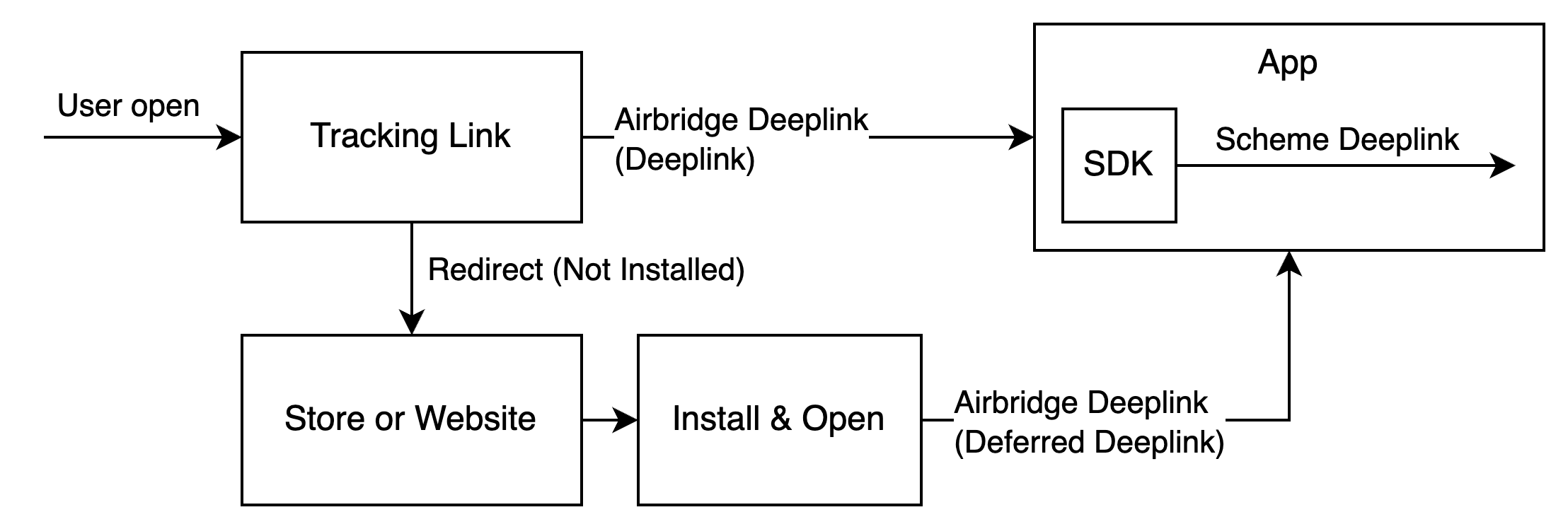
[Airbridge initializeSDKWithOption:option];딥링크를 설정하면 트래킹 링크가 있는 광고를 클릭한 유저를 원하는 앱의 특정 페이지로 이동시킬 수 있습니다. 또한 트래킹 링크로 수집된 정보를 바탕으로 딥링크를 통해서 발생한 성과를 에어브릿지에서 확인할 수 있습니다.
에어브릿지는 트래킹 링크가 열릴 때, 트래킹 링크에 설정된 스킴 딥링크를 유저의 환경에 따라 최적인 형태의 에어브릿지 딥링크(HTTP 딥링크 또는 스킴 딥링크)로 변환하여 유저를 앱으로 이동시킵니다. 그리고 에어브릿지 SDK가 에어브릿지 딥링크를 트래킹 링크에 설정된 스킴 딥링크로 다시 변환하여 앱에 전달합니다.
트래킹 링크에 설정된 스킴 딥링크 예시: YOUR_SCHEME://product/12345
에어브릿지 딥링크 예시
HTTP 딥링크 형태 1: https://YOUR_APP_NAME.airbridge.io/~~~
HTTP 딥링크 형태 2: https://YOUR_APP_NAME.abr.ge/~~~
스킴 딥링크 형태: YOUR_SCHEME://product/12345?airbridge_referrer=~~~
앱이 설치된 상태에서 유저가 트래킹 링크를 열면 에어브릿지 딥링크로 앱이 열립니다. 그리고 에어브릿지 SDK는 해당 에어브릿지 딥링크를 트래킹 링크에 설정되어 있는 스킴 딥링크로 변환한 후에 이를 앱에 전달합니다.
앱이 설치되어 있지 않은 상태에서 유저가 트래킹 링크를 열면 SDK는 에어브릿지 딥링크를 저장합니다. 유저가 앱스토어 또는 웹 사이트로 이동하여 앱 설치 후 앱을 실행하면 에어브릿지 SDK는 저장한 에어브릿지 딥링크를 트래킹 링크에 설정된 스킴 딥링크로 변환한 후에 이를 앱에 전달합니다.

딥링크를 설정합니다. 에어브릿지 대시보드에서 설정한 정보와 유저가 이동하는 목적지로 사용되는 앱 페이지 주소가 필요합니다.
먼저 에어브릿지에 딥링크 정보를 등록합니다.
에어브릿지 대시보드의 [트래킹링크]>[딥링크]에 딥링크 정보를 등록해주세요.
iOS URI 스킴
딥링크에 사용할 스킴을 입력해주세요. 에어브릿지는 입력한 스킴을 사용하는 딥링크만 트래킹링크에 설정할 수 있고, 트래킹링크로 앱이 열릴 때 설정한 스킴 딥링크가 전달됩니다. 예: scheme://
iOS 앱 ID
애플 개발자 대시보드의 앱의 [Identifier]에서 App ID Prefix , Bundle ID 값을 가져와서 App ID Prefix + . + Bundle ID 형식으로 입력해주세요. 예: 9JA89QQLNQ.com.apple.wwdc
주의하세요
실제 출시 앱과 개발용 앱의 iOS URI 스킴과 iOS 앱 ID를 다르게 등록해야 유저를 정상적으로 이동 시킬 수 있습니다.
에어브릿지에 딥링크 정보를 등록한 후에 앱에 딥링크를 설정해야 합니다. 앱에서 딥링크를 위해 필요한 개발은 아래와 같습니다.
에어브릿지 딥링크로 앱이 실행되도록 설정합니다.
에어브릿지 딥링크로 유저를 이동시킵니다.
아래 내용을 참고해 주세요.
유저가 트래킹 링크를 클릭한 후에 앱이 에어브릿지 딥링크로 실행되도록 설정합니다.
스킴 딥링크 앱 설정
1. Xcode에서 [YOUR_PROJECT]>[Info]>[URL Types]로 이동합니다.
2. '+'를 클릭한 후에 URL Schemes에 대시보드에서 입력한 iOS URI 스킴을 입력합니다.
주의하세요
://를 제외한 iOS URL 스킴을 입력해야 합니다.
유니버셜 링크 앱 설정
1. Xcode에서 [YOUR_PROJECT]>[Signing & Capabilities]로 이동합니다.
2. '+ Capability'를 클릭하면 Associated Domains를 추가할 수 있습니다.
3. Associated Domains에 applinks:YOUR_APP_NAME.airbridge.io와 applinks:YOUR_APP_NAME.abr.ge 를 추가합니다. (YOUR_APP_NAME 은 에어브릿지 대시보드의 [설정]>[토큰 관리]에서 확인할 수 있습니다.)
주의하세요
Password AutoFill 기능을 사용하고 있거나 사용할 계획이 있다면 Webcredentials 도메인을 반드시 추가해야 합니다. Password AutoFill 기능으로 저장된 암호의 도메인이 airbridge.io 또는 abr.ge로 보이는 현상이 앱을 사용하는 유저에게 발생할 수 있습니다.
앱이 딥링크로 열릴 때, trackDeeplink 함수를 호출해 SDK가 딥링크 오픈 이벤트를 수집할 수 있게 해주세요. 그리고 handleDeeplink 함수를 호출해 에어브릿지 딥링크를 원래 트래킹링크에 설정된 스킴 딥링크로 변환해주세요. 그리고 유저를 의도된 화면으로 이동시켜주세요.
앱이 에어브릿지 딥링크로 열리면 isAirbridgeDeeplink 는 true 가 되고, 콜백의 uri 에는 설정된 스킴 딥링크가 전달됩니다. 앱이 다른 딥링크로 열리면 isAirbridgeDeeplink 는 false 가 되고, 콜백은 호출되지 않습니다. 이를 활용하면 에어브릿지 딥링크를 별도로 처리할 수 있습니다.
import Airbridge
...
/** when app is opened with deeplink */
// track deeplink
Airbridge.trackDeeplink(url: url)
// handle deeplink
var isAirbridgeDeeplink = Airbridge.handleDeeplink(url: url) { url in
// when app is opened with airbridge deeplink
// show proper content using url (YOUR_SCHEME://...)
handleAirbridgeDeeplink(url: url)
}
if isAirbridgeDeeplink { return }
// when app is opened with other deeplink
// use existing logic as it is#import <Airbridge/Airbridge.h>
...
/** when app is opened with deeplink */
// track deeplink
[Airbridge trackDeeplinkWithUrl:url];
// handle deeplink
BOOL isAirbridgeDeeplink = [Airbridge handleDeeplinkWithUrl:url onSuccess:^(NSURL* url) {
// when app is opened with airbridge deeplink
// show proper content using url (YOUR_SCHEME://...)
}];
if (isAirbridgeDeeplink) { return; }
// when app is opened with other deeplink
// use existing logic as it is앱이 딥링크로 열릴 때마다 trackDeeplink 함수와 handleDeeplink 함수를 호출하여 딥링크 오픈 이벤트를 수집하고 유저를 의도한 화면으로 이동시켜주세요.
SceneDelegate와 AppDelegate가 모두 있다면 SceneDelegate 클래스에, AppDelegate만 있다면 AppDelegate 클래스에, 모두 없고 SwiftUI를 사용한다면 App 클래스에 아래와 같은 콜백 설정이 필요합니다.
앱이 딥링크로 열릴 때 SceneDelegate 클래스에서 호출되는 콜백은 아래와 같습니다.
앱이 딥링크로 열리는 상황 | 콜백 |
|---|---|
앱이 꺼진 상태에서 |
|
앱이 백그라운드에 있는 상태에서 |
|
앱이 백그라운드에 있는 상태에서 |
|
1. 앱이 에어브릿지 딥링크로 열렸을 때 유저를 이동시키는 함수를 구현하세요. 이는 유저를 의도한 화면으로 이동키시기 위해 각각의 콜백에 추가해야하는 함수입니다.
import UIKit
import Airbridge
...
class SceneDelegate: UIResponder, UIWindowSceneDelegate {
...
// when app is opened with airbridge deeplink
func handleAirbridgeDeeplink(url: URL) {
// show proper content using url (YOUR_SCHEME://...)
}
...
}2. scene:willConnectTo:options: 콜백을 설정하세요. trackDeeplink 함수와 handleDeeplink 함수를 호출하여 딥링크 오픈 이벤트를 수집하고 위에서 구현한 함수를 호출하여 유저를 이동시키세요.
import UIKit
import Airbridge
...
class SceneDelegate: UIResponder, UIWindowSceneDelegate {
...
// when terminated app is opened with scheme deeplink or universal links
func scene(
_ scene: UIScene,
willConnectTo session: UISceneSession,
options connectionOptions: UIScene.ConnectionOptions
) {
// track deeplink
Airbridge.trackDeeplink(connectionOptions: connectionOptions)
// handle deeplink
var isAirbridgeDeeplink = Airbridge.handleDeeplink(connectionOptions: connectionOptions)
// when app is opened with airbridge deeplink
// show proper content using url (YOUR_SCHEME://...)
handleAirbridgeDeeplink(url: url)
}
if isAirbridgeDeeplink { return }
// when app is opened with other deeplink
// use existing logic as it is
}
...
}3. scene:openURLContexts: 콜백을 설정하세요. trackDeeplink 함수와 handleDeeplink 함수를 호출하여 딥링크 오픈 이벤트를 수집하고 위에서 구현한 함수를 호출하여 유저를 이동시키세요.
import UIKit
import Airbridge
...
class SceneDelegate: UIResponder, UIWindowSceneDelegate {
...
// when backgrounded app is opened with scheme deeplink
func scene(
_ scene: UIScene,
openURLContexts URLContexts: Set<UIOpenURLContext>
) {
// track deeplink
Airbridge.trackDeeplink(openURLContexts: openURLContexts)
// handle deeplink
var isAirbridgeDeeplink = Airbridge.handleDeeplink(openURLContexts: openURLContexts) { url in
// when app is opened with airbridge deeplink
// show proper content using url (YOUR_SCHEME://...)
handleAirbridgeDeeplink(url: url)
}
if isAirbridgeDeeplink { return }
// when app is opened with other deeplink
// use existing logic as it is
}
...
}4. scene:continue: 콜백을 설정하세요. trackDeeplink 함수와 handleDeeplink 함수를 호출하여 딥링크 오픈 이벤트를 수집하고 위에서 구현한 함수를 호출하여 유저를 이동시키세요.
import UIKit
import Airbridge
...
class SceneDelegate: UIResponder, UIWindowSceneDelegate {
...
// when backgrounded app is opened with universal links
func scene(
_ scene: UIScene,
continue userActivity: NSUserActivity
) {
// track deeplink
Airbridge.trackDeeplink(userActivity: userActivity)
// handle deeplink
var isAirbridgeDeeplink = Airbridge.handleDeeplink(userActivity: userActivity) { url in
// when app is opened with airbridge deeplink
// show proper content using url (YOUR_SCHEME://...)
handleAirbridgeDeeplink(url: url)
}
if isAirbridgeDeeplink { return }
// when app is opened with other deeplink
// use existing logic as it is
}
...
}앱이 딥링크로 열릴 때 AppDelegate 클래스에서 호출되는 콜백은 아래와 같습니다.
앱이 딥링크로 열리는 상황 | 콜백 |
|---|---|
앱이 꺼지거나 백그라운드에 있는 상태에서 |
|
앱이 꺼지거나 백그라운드에 있는 상태에서 |
|
1. 앱이 에어브릿지 딥링크로 열렸을 때 유저를 이동시키는 함수를 구현하세요. 이는 유저를 의도한 화면으로 이동키시기 위해 각각의 콜백에 추가해야하는 함수입니다.
import UIKit
import Airbridge
...
class AppDelegate: UIResponder, UIApplicationDelegate {
...
// when app is opened with airbridge deeplink
func handleAirbridgeDeeplink(url: URL) {
// show proper content using url (YOUR_SCHEME://...)
}
...
}2. application:open:options: 콜백을 설정하세요. trackDeeplink 함수와 handleDeeplink 함수를 호출하여 딥링크 오픈 이벤트를 수집하고 위에서 구현한 함수를 호출하여 유저를 이동시키세요.
import UIKit
import Airbridge
...
class AppDelegate: UIResponder, UIApplicationDelegate {
...
// when app is opened with scheme deeplink
func application(
_ app: UIApplication,
open url: URL,
options: [UIApplication.OpenURLOptionsKey : Any] = [:]
) -> Bool {
// track deeplink
Airbridge.trackDeeplink(url: url)
// handle deeplink
var isAirbridgeDeeplink = Airbridge.handleDeeplink(url: url) { url in
// when app is opened with airbridge deeplink
// show proper content using url (YOUR_SCHEME://...)
handleAirbridgeDeeplink(url: url)
}
if isAirbridgeDeeplink { return true }
// when app is opened with other deeplink
// use existing logic as it is
return isAirbridgeDeeplink
}
...
}3. application:continue:restorationHandler: 콜백을 설정하세요. trackDeeplink 함수와 handleDeeplink 함수를 호출하여 딥링크 오픈 이벤트를 수집하고 위에서 구현한 함수를 호출하여 유저를 이동시키세요.
import UIKit
import Airbridge
...
class AppDelegate: UIResponder, UIApplicationDelegate {
...
// when app is opened with universal links
func application(
_ application: UIApplication,
continue userActivity: NSUserActivity,
restorationHandler: @escaping ([UIUserActivityRestoring]?) -> Void
) -> Bool {
// track deeplink
Airbridge.trackDeeplink(userActivity: userActivity)
// handle deeplink
var isAirbridgeDeeplink = Airbridge.handleDeeplink(userActivity: userActivity) { url in
// when app is opened with airbridge deeplink
// show proper content using url (YOUR_SCHEME://...)
handleAirbridgeDeeplink(url: url)
}
if isAirbridgeDeeplink { return true }
// when app is opened with other deeplink
// use existing logic as it is
return isAirbridgeDeeplink
}
...
}앱이 딥링크로 열릴 때 App 클래스에서 호출되는 콜백은 아래와 같습니다.
앱이 딥링크로 열리는 상황 | 콜백 |
|---|---|
앱이 꺼지거나 백그라운드에 있는 상태에서 |
|
1. onOpenURL 콜백을 설정하세요. trackDeeplink 함수와 handleDeeplink 함수를 호출하여 딥링크 오픈 이벤트를 수집하고 위에서 구현한 함수를 호출하여 유저를 이동시키세요.
import SwiftUI
import Airbridge
@main
struct ActualApp: App {
var body: some Scene {
WindowGroup {
ContentView()
// when app is opened with scheme deeplink or universal links
.onOpenURL { url in
// track deeplink
Airbridge.trackDeeplink(url: url)
// handle deeplink
var isAirbridgeDeeplink = Airbridge.handleDeeplink(url: url) { url in
// when app is opened with airbridge deeplink
// show proper content using url (YOUR_SCHEME://...)
}
if isAirbridgeDeeplink { return }
// when app is opened with other deeplink
// use existing logic as it is
}
}
}
}앱이 딥링크로 열릴 때 SceneDelegate 클래스에서 호출되는 콜백은 아래와 같습니다.
앱이 딥링크로 열리는 상황 | 콜백 |
|---|---|
앱이 꺼진 상태에서 |
|
앱이 백그라운드에 있는 상태에서 |
|
앱이 백그라운드에 있는 상태에서 |
|
1. 앱이 에어브릿지 딥링크로 열렸을 때 유저를 이동시키는 함수를 구현하세요. 이는 유저를 의도한 화면으로 이동키시기 위해 각각의 콜백에 추가해야하는 함수입니다.
#import "SceneDelegate.h"
#import <Airbridge/Airbridge.h>
@interface SceneDelegate ()
@end
@implementation SceneDelegate
...
// when app is opened with airbridge deeplink
- (void)handleAirbridgeDeeplink:(NSURL *)url {
// show proper content using url (YOUR_SCHEME://...)
}
...
@end2. scene:willConnectToSession:options: 콜백을 설정하세요. trackDeeplink 함수와 handleDeeplink 함수를 호출하여 딥링크 오픈 이벤트를 수집하고 위에서 구현한 함수를 호출하여 유저를 이동시키세요.
#import "SceneDelegate.h"
#import <Airbridge/Airbridge.h>
@interface SceneDelegate ()
@end
@implementation SceneDelegate
...
// when terminated app is opened with scheme deeplink or universal links
- (void)scene:(UIScene *)scene willConnectToSession:(UISceneSession *)session options:(UISceneConnectionOptions *)connectionOptions {
// track deeplink
[Airbridge trackDeeplinkWithConnectionOptions:connectionOptions];
// handle deeplink
BOOL isAirbridgeDeeplink = [Airbridge handleDeeplinkWithConnectionOptions:connectionOptions onSuccess:^(NSURL* url) {
// when app is opened with airbridge deeplink
// show proper content using url (YOUR_SCHEME://...)
[self handleAirbridgeDeeplink:url];
}];
if (isAirbridgeDeeplink) { return; }
// when app is opened with other deeplink
// use existing logic as it is
}
...
@end3. scene:openURLContexts: 콜백을 설정하세요. trackDeeplink 함수와 handleDeeplink 함수를 호출하여 딥링크 오픈 이벤트를 수집하고 위에서 구현한 함수를 호출하여 유저를 이동시키세요.
#import "SceneDelegate.h"
#import <Airbridge/Airbridge.h>
@interface SceneDelegate ()
@end
@implementation SceneDelegate
...
// when backgrounded app is opened with scheme deeplink
- (void)scene:(UIScene *)scene openURLContexts:(NSSet<UIOpenURLContext *> *)URLContexts {
// track deeplink
[Airbridge trackDeeplinkWithOpenURLContexts:URLContexts];
// handle deeplink
BOOL isAirbridgeDeeplink = [Airbridge handleDeeplinkWithOpenURLContexts:URLContexts onSuccess:^(NSURL* url) {
// when app is opened with airbridge deeplink
// show proper content using url (YOUR_SCHEME://...)
[self handleAirbridgeDeeplink:url];
}];
if (isAirbridgeDeeplink) { return; }
// when app is opened with other deeplink
// use existing logic as it is
}
...
@end4. scene:continueUserActivity: 콜백을 설정하세요. trackDeeplink 함수와 handleDeeplink 함수를 호출하여 딥링크 오픈 이벤트를 수집하고 위에서 구현한 함수를 호출하여 유저를 이동시키세요.
#import "SceneDelegate.h"
#import <Airbridge/Airbridge.h>
@interface SceneDelegate ()
@end
@implementation SceneDelegate
...
// when backgrounded app is opened with universal links
- (void)scene:(UIScene *)scene continueUserActivity:(NSUserActivity *)userActivity {
// track deeplink
[Airbridge trackDeeplinkWithUserActivity:userActivity];
// handle deeplink
BOOL isAirbridgeDeeplink = [Airbridge handleDeeplinkWithUserActivity:userActivity onSuccess:^(NSURL* url) {
// when app is opened with airbridge deeplink
// show proper content using url (YOUR_SCHEME://...)
[self handleAirbridgeDeeplink:url];
}];
if (isAirbridgeDeeplink) { return; }
// when app is opened with other deeplink
// use existing logic as it is
}
...
@end앱이 딥링크로 열릴 때 AppDelegate 클래스에서 호출되는 콜백은 아래와 같습니다.
앱이 딥링크로 열리는 상황 | 콜백 |
|---|---|
앱이 꺼지거나 백그라운드에 있는 상태에서 |
|
앱이 꺼지거나 백그라운드에 있는 상태에서 |
|
1. 앱이 에어브릿지 딥링크로 열렸을 때 유저를 이동시키는 함수를 구현하세요. 이는 유저를 의도한 화면으로 이동키시기 위해 각각의 콜백에 추가해야하는 함수입니다.
#import "AppDelegate.h"
#import <Airbridge/Airbridge.h>
@interface AppDelegate ()
@end
@implementation AppDelegate
...
// when app is opened with airbridge deeplink
- (void)handleAirbridgeDeeplink:(NSURL *)url {
// show proper content using url (YOUR_SCHEME://...)
}
...
@end2. application:openURL:options: 콜백을 설정하세요. trackDeeplink 함수와 handleDeeplink 함수를 호출하여 딥링크 오픈 이벤트를 수집하고 위에서 구현한 함수를 호출하여 유저를 이동시키세요.
#import "AppDelegate.h"
#import <Airbridge/Airbridge.h>
@interface AppDelegate ()
@end
@implementation AppDelegate
...
// when app is opened with scheme deeplink
- (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<UIApplicationOpenURLOptionsKey,id> *)options {
// track deeplink
[Airbridge trackDeeplinkWithUrl:url];
// handle deeplink
BOOL isAirbridgeDeeplink = [Airbridge handleDeeplinkWithUrl:url onSuccess:^(NSURL* url) {
// when app is opened with airbridge deeplink
// show proper content using url (YOUR_SCHEME://...)
[self handleAirbridgeDeeplink:url];
}];
if (isAirbridgeDeeplink) { return; }
// when app is opened with other deeplink
// use existing logic as it is
return isAirbridgeDeeplink;
}
...
@end3. application:continueUserActivity:restorationHandler: 콜백을 설정하세요. trackDeeplink 함수와 handleDeeplink 함수를 호출하여 딥링크 오픈 이벤트를 수집하고 위에서 구현한 함수를 호출하여 유저를 이동시키세요.
#import "AppDelegate.h"
#import <Airbridge/Airbridge.h>
@interface AppDelegate ()
@end
@implementation AppDelegate
...
// when app is opened with universal links
- (BOOL)application:(UIApplication *)application continueUserActivity:(NSUserActivity *)userActivity restorationHandler:(void (^)(NSArray<id<UIUserActivityRestoring>> * _Nullable))restorationHandler {
// track deeplink
[Airbridge trackDeeplinkWithUserActivity:userActivity];
// handle deeplink
BOOL isAirbridgeDeeplink = [Airbridge handleDeeplinkWithUserActivity:userActivity onSuccess:^(NSURL* url) {
// when app is opened with airbridge deeplink
// show proper content using url (YOUR_SCHEME://...)
[self handleAirbridgeDeeplink:url];
}];
if (isAirbridgeDeeplink) { return YES; }
// when app is opened with other deeplink
// use existing logic as it is
return isAirbridgeDeeplink;
}
...
@end앱이 설치되지 않은 상태에서 디퍼드 딥링크를 설정한 트래킹 링크를 클릭하면 에어브릿지 딥링크를 저장합니다. 디퍼드 딥링크를 설정하면 에어브릿지 SDK는 아래와 같은 방식으로 딥링크를 획득합니다.
에어브릿지 SDK는 SDK 초기화 이후에 아래 조건을 모두 만족하면 딥링크 획득을 시도합니다. 획득 도중에 앱이 종료되면 에어브릿지 SDK는 저장된 에어브릿지 딥링크는 없는 것으로 처리됩니다.
옵트인(Opt-In)을 설정한 상태에서
Airbridge.startTracking함수를 호출합니다. 또는 옵트인을 설정하지 않았습니다.ATT 추적 동의 여부가 결정되었습니다. 또는 ATT 프롬프트에서 설정한 이벤트 수집 지연 시간이 종료되었습니다.
Airbridge.handleDeferredDeeplink 함수는 저장된 에어브릿지 딥링크를 획득한 후에 스킴 딥링크로 변환해 앱에 전달합니다. 변환된 스킴 딥링크를 활용해 유저를 설정한 목적지로 보냅니다.
import Airbridge
...
let option = AirbridgeOptionBuilder(name: "YOUR_APP_NAME", token: "YOUR_APP_SDK_TOKEN")
.build()
Airbridge.initializeSDK(option: option)
...
let isFirstCalled = Airbridge.handleDeferredDeeplink() { url in
// when handleDeferredDeeplink is called firstly after install
if let url {
// show proper content using url (YOUR_SCHEME://...)
}
}#import <Airbridge/Airbridge.h>
...
AirbridgeOptionBuilder* optionBuilder = [[AirbridgeOptionBuilder alloc] initWithName:@"YOUR_APP_NAME"
token:@"YOUR_APP_SDK_TOKEN"];
AirbridgeOption* option = [optionBuilder build];
[Airbridge initializeSDKWithOption:option];
...
BOOL isFirstCalled = [Airbridge handleDeferredDeeplinkOnSuccess:^(NSURL* url) {
// when handleDeferredDeeplink is called firstly after install
if (url != nil) {
// show proper content using url (YOUR_SCHEME://...)
}
}];Airbridge.handleDeferredDeeplink 함수는 앱이 설치되고 처음으로 호출되었으면 true를 반환하고, 에어브릿지 딥링크 획득을 기다려 스킴 딥링크로 변환해 onSuccess로 전달합니다. 해당 스킴 딥링크를 활용해 유저를 설정한 목적지로 보낼 수 있습니다.
또는 저장된 에어브릿지 딥링크가 없으면 nil을 onSuccess 전달합니다. SDK가 초기화되지 않았거나 Airbridge.handleDeferredDeeplink 함수를 처음으로 호출하지 않았다면 false를 전달합니다.
전달되는 스킴 딥링크는 일반적으로 YOUR_SCHEME://... 형태의 URL입니다. 메타 디퍼드 앱 링크(Meta Deferred App Links) 같은 서비스를 이용하면 다른 형태의 URL이 전달될 수 있습니다.
SDK 작동 테스트와 딥링크 테스트로 정상적으로 에어브릿지 SDK와 딥링크가 작동하는지 확인할 수 있습니다.
설치한 에어브릿지 iOS SDK가 정상적으로 작동하는지 확인해 주세요. 앱 설치 이벤트는 추가 설정 여부와 관계없이 iOS SDK에 수집됩니다.
앱 설치 이벤트가 iOS SDK로 수집되는지 확인해 주세요. 앱 설치 이벤트는 항상 수집됩니다.
1. 앱을 설치하지 않은 테스트 디바이스를 준비합니다. 또는 테스트하기 전에 앱을 삭제해 주세요.
2. SDK 로그 레벨을 LOG_ALL로 설정합니다.
let option = AirbridgeOptionBuilder(name: "YOUR_APP_NAME", token: "YOUR_APP_SDK_TOKEN")
.setLogLevel(.debug)
.build()
Airbridge.initializeSDK(option: option)3. 테스트 디바이스에 앱을 설치합니다. 앱을 설치한 이후 실행을 해야 앱 설치 이벤트가 수집됩니다. 앱을 실행해 주세요.
에어브릿지에서 처음 수집된 실행(Open) 이벤트는 Install로 기록됩니다. 따라서 앱 설치 이벤트가 수집되면 Open은 기록되지 않습니다.
4. Xcode의 Console에서 테스트 디바이스의 IDFA로 발생한 이벤트의 로그를 확인합니다. Console Filter에 Library:Airbridge를 입력합니다. 앱 설치 이벤트가 정상적으로 수집되고 있다면 로그를 아래처럼 확인할 수 있습니다.
Send event packets to Airbridge: categories=9161Send event packets to Airbridge: categories=9163
Xcode Console 메시지의 의미는 아래를 참고해 주세요.
Event packet is stored in storage: categories={event_category}: Event category가 단말에서 적재됐습니다.Send event packets to Airbridge: categories={event_category}: Event category를 전송합니다.Client receive response: method=post url=https://event-track.airbridge.io/v1/apps/{app_name}: 네트워크를 통해 성공적으로 전송됐습니다.
5. 충분한 시간이 지나도 Xcode의 Console에서 로그가 나타나지 않는다면 SDK 초기화 여부 또는 설정, 네트워크 상태 등을 확인해 주세요.
앱 설치 이벤트가 확인되지 않는 상황이 반복된다면 SDK 로그와 함께 문의하기를 통해 요청해 주세요.
아래 과정으로 에어브릿지 iOS SDK에 설정한 딥링크 기능이 정상적으로 작동하는지 확인할 수 있습니다.
딥링크를 테스트하기 전에 아래 사항을 설정했는지 먼저 확인해 주세요.
|
설명 |
가이드 |
|---|---|---|
HTTP 딥링크 (App links) 설정 | - 필수로 설정해 주세요. | - 딥링크 설정하기 |
스킴 딥링크 설정 | - 필수로 설정해 주세요. | - 딥링크 설정하기 |
디퍼드 딥링크 설정 | - 자동으로 설정되기 때문에 추가 설정이 필요하지 않습니다. | |
커스텀 도메인 설정 | - 필요하다면 선택적으로 설정해 주세요. | |
앱 설치 | - 디퍼드 딥링크를 테스트하지 않는다면 미리 앱을 테스트 디바이스에 설치해 주세요. - 디퍼드 딥링크를 테스트한다면 테스트 디바이스에 앱이 설치되지 않아야 합니다. 앱이 설치됐다면 테스트 디바이스에서 앱을 삭제해 주세요. |
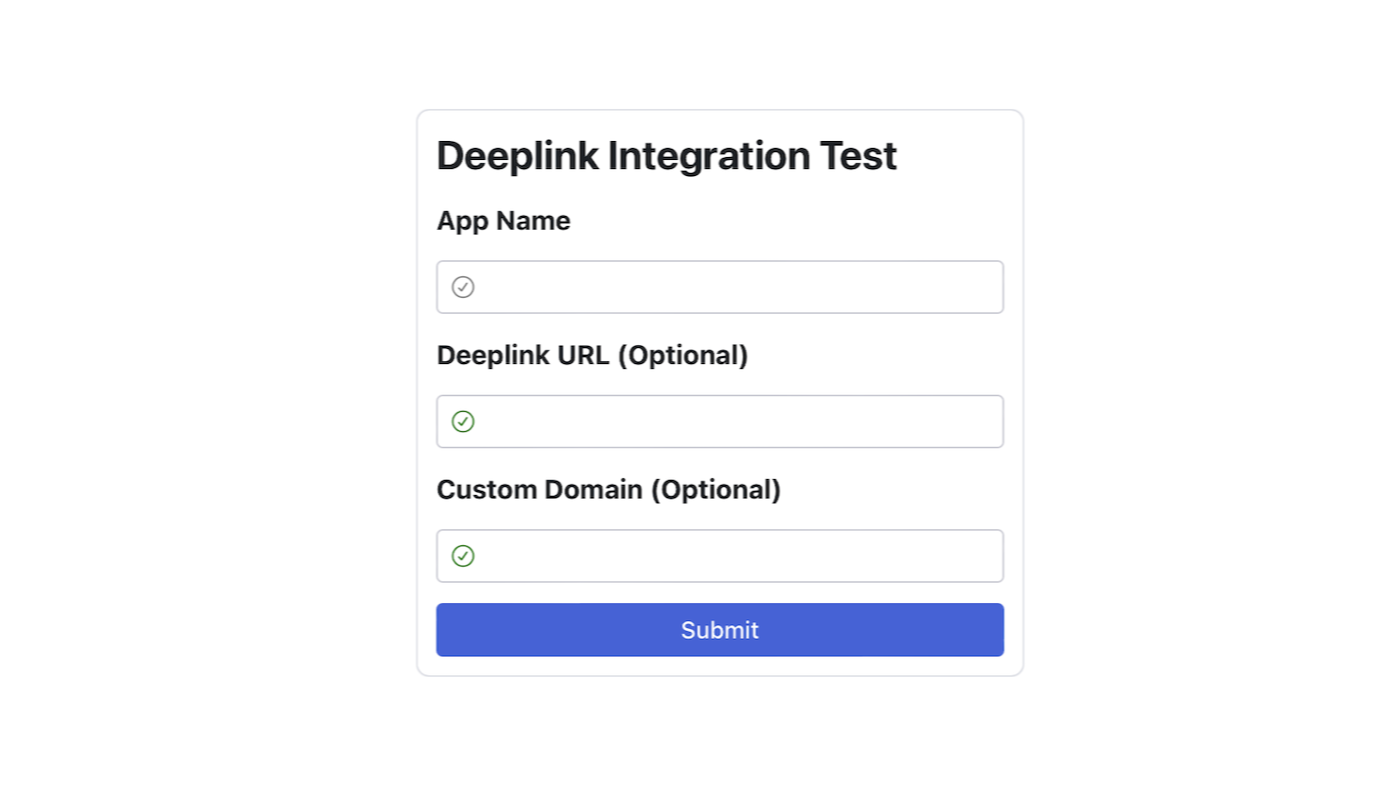
에어브릿지는 딥링크를 테스트할 수 있는 사이트를 지원합니다. 디퍼드 딥링크를 테스트한다면 테스트 디바이스에서 앱을 삭제해야 합니다.
1. 테스트 디바이스에서 딥링크 테스트 사이트를 접속해 주세요. 아래 QR 코드를 활용하면 바로 접속할 수 있습니다.

2. App Name에 에어브릿지에 등록한 앱 이름을 입력해 주세요. 에어브릿지 대시보드 [설정]>[토큰 관리]에서 확인할 수 있습니다.
특정한 딥링크 주소를 테스트하고 싶다면 Deeplink URL에 스킴 딥링크를 입력합니다. 스킴 딥링크는 {YOUR_SCHEME}://... 형식입니다.
또한 커스텀 도메인을 활용한다면 Custom Domain에 커스텀 도메인도 함께 입력해 주세요.

3. 아래 버튼 중에서 1가지를 클릭합니다. 테스트하는 딥링크 종류에 따라 버튼을 클릭해 주세요.
테스트 디바이스에서 앱이 설치되어 있지 않은 상태에서만 디퍼드 딥링크를 테스트할 수 있습니다.
버튼 |
설명 |
예시 |
|---|---|---|
Test HTTP Deeplink Type-1 | - |
|
Test HTTP Deeplink Type-2 | - |
|
Test Scheme Deeplink | - 스킴(Scheme) 딥링크를 테스트할 수 있습니다 |
|
Test Deferred Deeplink | - 디퍼드 딥링크를 테스트할 수 있습니다. |
|
Test Custom Domain Deeplink | - 커스텀 도메인을 테스트할 수 있습니다. 커스텀 도메인을 입력한 경우에만 선택할 수 있습니다. |
|
4. Xcode의 Console에서 테스트 디바이스의 IDFA로 발생한 이벤트의 로그를 확인합니다. Console Filter에 [Airbridge][Debug]를 입력합니다. 앱 설치 이벤트가 정상적으로 수집되고 있다면 로그를 아래처럼 확인할 수 있습니다.
[Airbridge] [Debug] - success network to url: https://core.airbridge.io/api/v4/apps/{app_name}/events/mobile-app/9162[Airbridge] [Debug] - success network to url : https://core.airbridge.io/api/v4/apps/{app_name}/events/mobile-app/9163[Airbridge] [Debug] - success network to url : https://core.airbridge.io/api/v4/apps/{app_name}/events/mobile-app/9168
에어브릿지 SDK 초기화 과정에서 SDK 로그 레벨을 DEBUG로 설정했다면 네트워크를 통해 전송되는 값을 확인할 수 있습니다.
5. Client request: method={...} 메시지로 header와 body 값이 전송됩니다. 딥링크 테스트 사이트에서 클릭한 버튼에 따라 아래 항목을 추가로 확인해 주세요. 정상적으로 딥링크가 작동하면 모든 항목을 확인할 수 있습니다.
Test HTTP Deeplink Type-1를 클릭하면 SDK 로그를 통해서 아래 항목을 확인해야 합니다.
eventData.deeplink가https://{YOUR_APP_NAME}.abr.ge...입니다.{YOUR_SCHEME}://main...이 딥링크 콜백 함수에 전달됩니다.딥링크 테스트 사이트에서 딥링크 URL을 입력했다면 전달되는 정보가 변경됩니다. 예를 들어 딥링크 URL로
{YOUR_SCHEME}://path를 입력하면${YOUR_SCHEME}://path...가 전달됩니다.
Test HTTP Deeplink Type-2를 클릭하면 SDK 로그를 통해서 아래 항목을 확인해야 합니다.
eventData.deeplink가https://{YOUR_APP_NAME}.airbridge.io...입니다.{YOUR_SCHEME}://main...이 딥링크 콜백 함수에 전달됩니다.딥링크 테스트 사이트에서 딥링크 URL을 입력했다면 전달되는 정보가 변경됩니다. 예를 들어 딥링크 URL로
{YOUR_SCHEME}://path를 입력하면${YOUR_SCHEME}://path...가 전달됩니다.
Test Scheme Deeplink를 클릭하면 SDK 로그를 통해서 아래 항목을 확인해야 합니다.
eventData.deeplink가{YOUR_SCHEME}://main...입니다.{YOUR_SCHEME}://main...이 딥링크 콜백 함수에 전달됩니다.딥링크 테스트 사이트에서 딥링크 URL을 입력했다면 전달되는 정보가 변경됩니다. 예를 들어 딥링크 URL로
{YOUR_SCHEME}://path를 입력하면${YOUR_SCHEME}://path...가 전달됩니다.
Test Deferred Deeplink를 클릭하면 SDK 로그를 통해서 아래 항목을 확인해야 합니다.
eventData.deeplink가{YOUR_SCHEME}://main...입니다.{YOUR_SCHEME}://main...이 딥링크 콜백 함수에 전달됩니다.딥링크 테스트 사이트에서 딥링크 URL을 입력했다면 전달되는 정보가 변경됩니다. 예를 들어 딥링크 URL로
{YOUR_SCHEME}://path를 입력하면${YOUR_SCHEME}://path...가 전달됩니다.
Test Custom Domain Deeplink를 클릭하면 SDK 로그를 통해서 아래 항목을 확인해야 합니다.
eventData.deeplink가https://{YOUR_CUSTOM_DOMAIN}...입니다.{YOUR_SCHEME}://main...이 딥링크 콜백 함수에 전달됩니다.딥링크 테스트 사이트에서 딥링크 URL을 입력했다면 전달되는 정보가 변경됩니다. 예를 들어 딥링크 URL로
{YOUR_SCHEME}://path를 입력하면${YOUR_SCHEME}://path...가 전달됩니다.
아래를 참고해 문제를 해결할 수 있습니다.
도움이 되었나요?