Additional Options for Deep Linking
You can configure additional deep link options to create a frictionless user experience.
Utilizing the Stopover Airpage can prevent unintended redirection errors on iOS and reduce bounce rates.
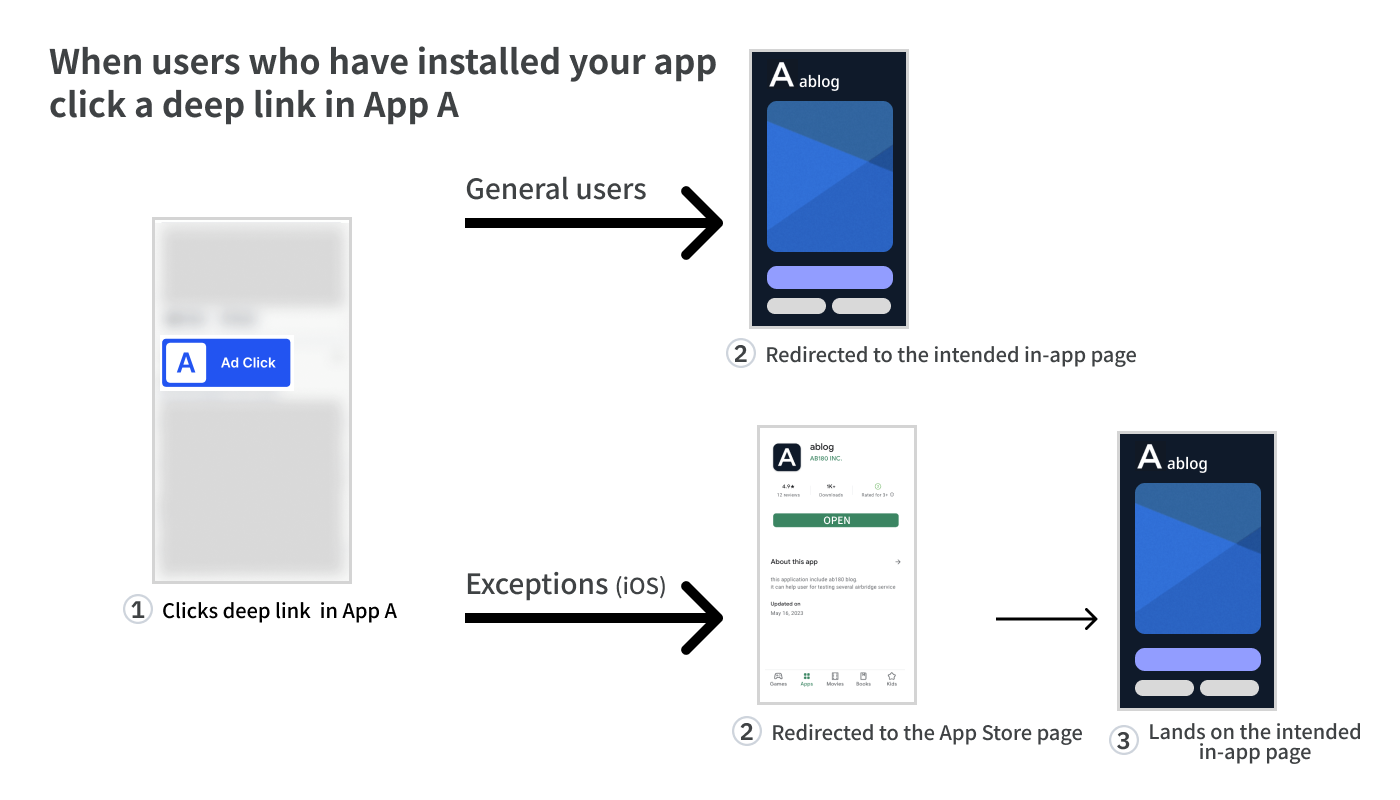
Typically, when a user who has installed the app on their device clicks on a tracking link with a deep link, they are redirected to the intended in-app location. However, some users are redirected to the App Store page, resulting in bounce-offs.

This error occurs for iOS users who click the tracking link for the first time from an app other than Safari.
For example, if an iOS user who installed your app clicks a tracking link with a deep link for the first time in App X, they will be redirected to the App Store instead of being redirected to the intended in-app location of your app. If this user clicks the same tracking link for the first time in App Y later, they will again be redirected to the App Store, which may result in a bounce-off.
Adding a Stopover Airpage can solve this issue and make sure the user is redirected to the deep link destination as intended.
Navigate to [Tracking Link]>[Link Generation] and select [App (Deep Link)] as “Destination.” In the "Deep link option," check the box for "Add a Stopover Airpage."
When adding a Stopover Airpage, iOS users who have installed your app and clicked a tracking link with a deep link in App X for the first time will see a notification pop-up, asking the user whether to open your app. Upon clicking Open, the user will be redirected to the intended deep link destination.
If this user clicks on the same tracking link in App X again, the user will be redirected to the intended deep link destination. In this case, no notification pop-up will show.
Note that if the user clicks the tracking link on Safari, the user will always be redirected to the intended deep link destination, and no notification pop-up will show.
The detailed user journey is described below.
Stopover Airpage |
User Action | User Journey |
|---|---|---|
Added | Clicks Open in the first notification pop-up | 1. Clicks the tracking link with a deep link for the first time in App X. |
Added | Clicks Open in the second notification pop-up | 1. Clicks the tracking link with a deep link for the first time in App X. |
Not added | - | 1. Clicks the tracking link with a deep link for the first time in App X. |
Note that regardless of whether the Stopover Airpage is added, if the user clicks on the same tracking link with a deep link in the same app more than once, the user is always redirected to the intended deep link destination.
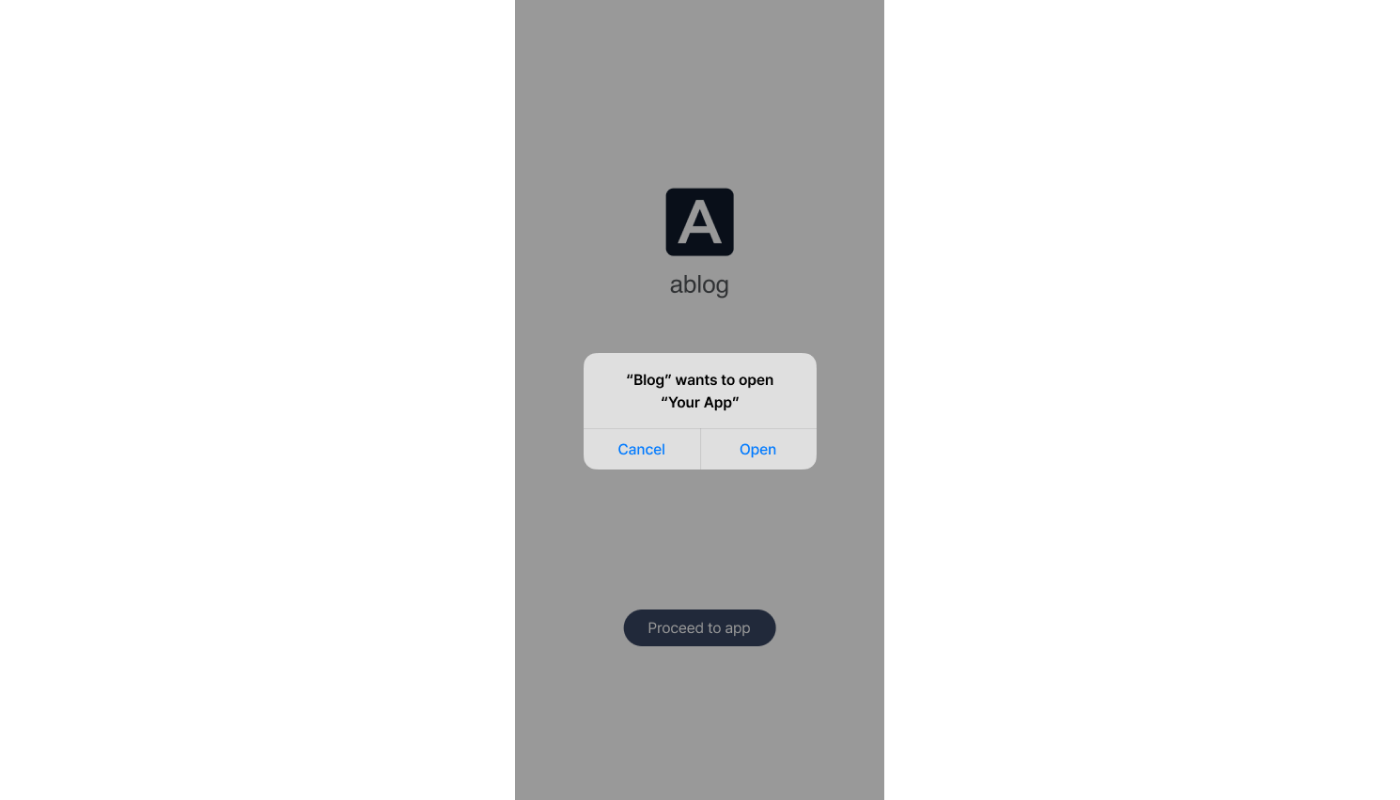
For users who have installed the app, a maximum of 2 notification pop-ups can be shown. The first pop-up looks like the following.

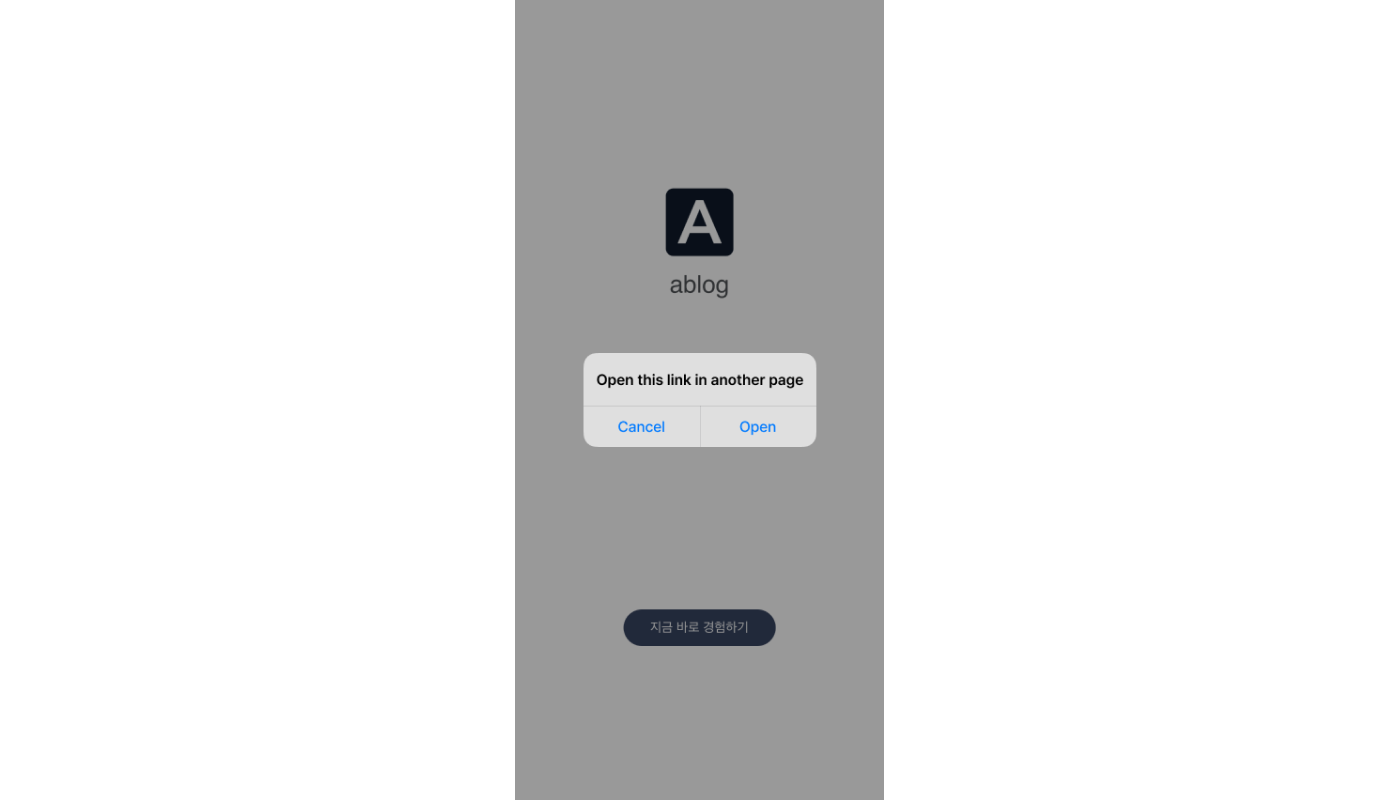
When the user clicks Cancel on the first pop-up, the following pop-up will show.

Stopover Airpage | User Journey |
|---|---|
Added | 1. Clicks the deep link. |
Not added | Redirected to the App Store. |
Regardless of whether the Stopover Airpage is added, if a user who has not installed the app clicks the tracking link with a deep link in App X, the user is sent to the App Store.
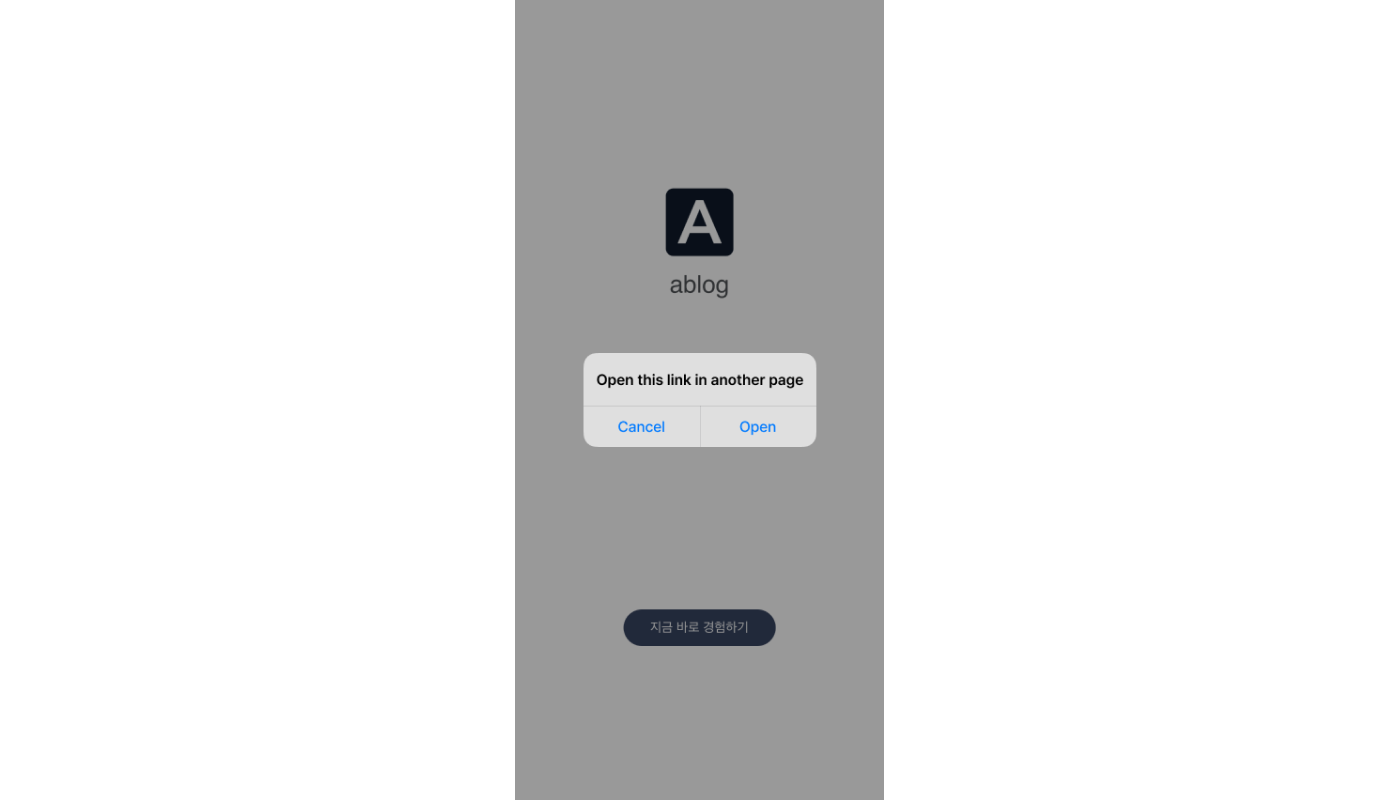
However, when the Stopover Airpage is added, users who have not installed the app will see a notification like the following.

UA Campaigns
When creating a tracking link with a deep link for a UA campaign, it is advised NOT TO ADD a Stopover Airpage.
As UA campaigns aim to drive installs, the Stopover Airpage is unnecessary as users should be redirected to the App Store. Adding a Stopover Airpage could unnecessarily undermine the user experience and overall campaign performance.
Re-engagement Campaigns
When creating a tracking link with a deep link for a re-engagement campaign, it is advised to add a Stopover Airpage.
As re-engagement campaigns aim to bring back users to the app, the Stopover Airpage can help boost conversion through solid deep linking and enhanced user experience.
For example, if a user who has installed your app clicks a tracking link with a deep link in App X for the first time, the user will see the notification pop-up asking the user whether to open your app. If this user clicks Cancel, a second notification pop-up will appear. When clicking Open in the second pop-up, the user will be redirected to the App Store.
このページは役に立ちましたか?