- 개발자 가이드
- SDK Integration
- Cordova · Ionic · PhoneGap
Cordova · Ionic · PhoneGap
cordova plugin add airbridge-cordova-sdkionic cordova plugin add airbridge-cordova-sdkphonegap plugin add airbridge-cordova-sdkIonic 프로젝트의 경우, 프로젝트의 필요한 부분의 .ts 파일에 다음 코드를 추가해주세요.
import ...
...
declare let Airbridge: any;
...Airbridge SDK는 Android Application class에서 초기화합니다.
1. Application class를 생성합니다. platforms/android/app/src/main/java/[PACKAGE NAME]/MainApplication.java 파일을 추가해 주세요.
이미 생성한 Application class가 있으면 3번째 단계를 진행합니다.
import android.app.Application
class AndroidApplication: Application() {
override fun onCreate() {
super.onCreate()
}
}import android.app.Application;
public class AndroidApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
}
}2. AndroidManifest.xml에 생성한 Application을 설정합니다.
<application
android:name=".AndroidApplication"
...>3. Application class에 아래 초기화 코드를 추가해 주세요. 'YOUR_APP_NAME'은 앱 이름입니다. 앱 이름은 에어브릿지 대시보드 [Settings]>[App Settings]에서 확인할 수 있습니다. 'YOUR_APP_SDK_TOKEN'은 앱 SDK 토큰입니다. 앱 SDK 토큰은 [Settings]>[Tokens]에서 확인할 수 있습니다.
package [PACKAGE NAME];
import android.app.Application;
import co.ab180.airbridge.cordova.AirbridgeCO;
public class AndroidApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
AirbridgeCO.init(this, "YOUR_APP_NAME", "YOUR_APP_TOKEN");
}
}package [PACKAGE NAME]
import android.app.Application
import co.ab180.airbridge.cordova.AirbridgeCO
class AndroidApplication : Application() {
override fun onCreate() {
super.onCreate()
AirbridgeCO.init(this, "YOUR_APP_NAME", "YOUR_APP_TOKEN")
}
}ios/[프로젝트 이름]/Classes/AppDelegate.m 파일의 import 부분에 아래와 같은 코드를 추가해주세요.
#import "AirbridgeCO.h"// Bridge Header
#import "AirbridgeCO.h"ios/[프로젝트 이름]/Classes/AppDelegate.m 파일의 application:didFinishLaunchingWithOptions: 함수에 아래와 같은 코드를 추가해주세요.
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[AirbridgeCO getInstance:@"YOUR_APP_TOKEN" appName:@"YOUR_APP_NAME" withLaunchOptions:launchOptions];
...
}func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
AirbridgeCO.getInstance("YOUR_APP_TOKEN", appName:"YOUR_APP_NAME", withLaunchOptions:launchOptions)
...
}'YOUR_APP_NAME' 은 대시보드의 'App Setting > 앱 기본정보' 에서 확인할 수 있습니다.
'YOUR_APP_SDK_TOKEN' 은 대시보드의 'App Setting > 토큰 관리' 에서 확인할 수 있습니다.
프로젝트 폴더에
airbridge.json파일을 생성해주세요.JSON 형식으로 설정값을 넣어주세요.
{
"sessionTimeoutSeconds": 300,
"autoStartTrackingEnabled": true,
"userInfoHashEnabled": true,
"trackAirbridgeLinkOnly": false,
"facebookDeferredAppLinkEnabled": false,
"locationCollectionEnabled": false,
"trackingAuthorizeTimeoutSeconds": 30,
"sdkSignatureSecretID": "YOUR_SDK_SIGNATURE_SECRET_ID",
"sdkSignatureSecret": "YOUR_SDK_SIGNATURE_SECRET",
"logLevel": "warning"
}주의하세요
위 코드 중
trackingAuthorizeTimeoutSeconds값은 Tracking Authorized Timeout 시간의 기본 값인 0밀리초(ms)입니다. 실제로 활용할 때는 반드시 앱의 UX(사용자 경험)와 ATT 프롬프트 설정에 맞게 값을 바꿔야 합니다. Tracking Authorized Timeout에 관한 추가적인 내용은 SDK 가이드 하단의 Tracking Authorize Timeout 설정 (iOS 전용)을 참고 바랍니다.
이름 | 타입 | 기본값 | 설명 |
|---|---|---|---|
sessionTimeoutSeconds | Number | 300 | 설정한 세션기간 내에 유저가 앱을 재실행하는 경우에는, 같은 세션으로 판단하여 앱 실행 이벤트를 전송하지 않습니다. |
autoStartTrackingEnabled | Boolean | true | false 로 설정하면, Airbridge.state.startTracking() 을 호출하기 전까지 이벤트를 전송하지 않습니다. |
userInfoHashEnabled | Boolean | true | false 로 설정하면, User Email 및 User Phone 정보를 Hash 하지않고 이벤트를 전송합니다. |
trackAirbridgeLinkOnly | Boolean | false | true 로 설정하면, Airbridge 딥링크로 앱이 열린 경우에만 딥링크 이벤트를 전송합니다. |
facebookDeferredAppLinkEnabled | Boolean | false | true 로 설정하고 Facebook SDK 가 설치되어 있으면, Facebook Deferred AppLink 를 수집합니다. |
locationCollectionEnabled | Boolean | false | true 로 설정하면, 해당 기기의 위치 정보를 수집합니다. (Android 전용) |
trackingAuthorizeTimeoutSeconds | Number | 30 | timeout 을 설정하면, 설치 이벤트를 전송하기 전에 timeout 만큼 |
sdkSignatureSecretID | String | null | SDK spoofing 방지 기능을 동작 합니다. 발급 받은 SDK Signature Secret ID, Secret key 가 동시에 적용 되어야 합니다. |
sdkSignatureSecret | String | null | SDK spoofing 방지 기능을 동작 합니다. 발급 받은 SDK Signature Secret ID, Secret key 가 동시에 적용 되어야 합니다. |
logLevel | String | warning | Airbridge log 출력 level 을 설정 합니다. |
앱을 설치하고 실행 했을때 Install 이벤트가 전송되는지 확인해주세요.
SDK 에서 발생한 Event 들은 에어브릿지 대시보드 > Raw Data > App Real-time Logs 에 출력됩니다.
에어브릿지 대시보드 >
Raw Data>App Real-time Logs항목을 클릭해 주세요.검색어 입력에iOS IDFA또는Android GAID를 입력해 주세요.
로그 노출은 최대 5분 가량 지연될 수 있습니다.
딥링크 설정을 위해 에어브릿지 대시보드에서 아래 가이드에 따라 진행해주세요.
딥링크 또는 지연된 딥링크가 발생할 때 마다 호출되는 함수를 등록합니다.
Airbridge.deeplink.setDeeplinkListener((deeplink) => {
// `딥링크` 또는 `지연된 딥링크` 가 발생했을 때, 작동할 코드
// deeplink = YOUR_SCHEME://...
console.log(deeplink);
});App을 여는 모든 Deeplink 들은 Deeplink Callback에 전달됩니다.
Deeplink 들 중, Airbridge 를 통한 Deeplink는 Airbridge 대시보드의 iOS URI Scheme 에 입력한 YOUR_SCHEME://... 형태로 전달됩니다.
platforms/android/app/src/main/AndroidManifest.xml 파일의 MainActivity 영역에 아래와 같은 intent-filter 문장을 삽입해주세요.
<intent-filter android:autoVerify="true">
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="http" android:host="YOUR_APP_NAME.deeplink.page" />
<data android:scheme="https" android:host="YOUR_APP_NAME.deeplink.page" />
</intent-filter>
<intent-filter android:autoVerify="true">
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="http" android:host="YOUR_APP_NAME.airbridge.io" />
<data android:scheme="https" android:host="YOUR_APP_NAME.airbridge.io" />
</intent-filter>
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="EXAMPLE_SCHEME" />
</intent-filter>YOUR_APP_NAME 에 앱 이름을 입력해주세요.
YOUR_SCHEME 부분에 대시보드에서 설정한 scheme 값을 입력해주세요.
platforms/android/app/src/main/java/[PACKAGE NAME]/MainActivity.java 파일에 다음 코드를 삽입해주세요.
@Override
protected void onResume() {
super.onResume();
AirbridgeCO.processDeeplinkData(getIntent());
}
@Override
public void onNewIntent(Intent intent) {
super.onNewIntent(intent);
setIntent(intent);
}override fun onResume() {
super.onResume()
AirbridgeCO.processDeeplinkData(intent)
}
override fun onNewIntent(intent: Intent) {
super.onNewIntent(intent)
setIntent(intent)
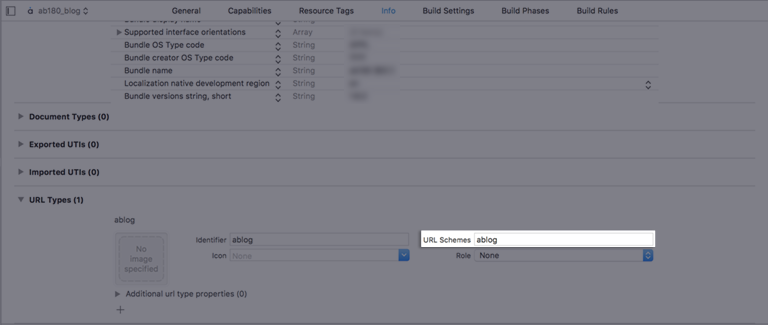
}Xcode > Project 파일 > Info > URL Types 로 이동해주세요.
identifier 와 URL Schemes에 대시보드에서 설정한 scheme 값을 넣어주세요.

:// 값을 없애고 넣어주세요.
Xcode > Project 파일 > Signing & Capabilities > Associated Domains 로 이동해주세요.
+버튼을 눌러applinks:YOUR_APP_NAME.airbridge.io를 추가해주세요.+버튼을 눌러applinks:YOUR_APP_NAME.deeplink.page를 추가해주세요.
YOUR_APP_NAME 은 대시보드의 'App Setting > 앱 기본정보' 에서 확인할 수 있습니다.
ios/[프로젝트 이름]/AppDelegate.m파일을 열어주세요.아래 코드를 추가해주세요.
- (BOOL)application:(UIApplication *)application
openURL:(NSURL *)url
options:(NSDictionary<UIApplicationOpenURLOptionsKey, id>*)options
{
NSLog(@"openURL : %@", url);
[AirbridgeCO.deeplink handleURLSchemeDeeplink:url];
return YES;
}func application(_ app: UIApplication,
open url: URL,
options: [UIApplication.OpenURLOptionsKey : Any] = [:]) -> Bool
{
NSLog(@"openURL : %@", url)
AirbridgeCO.deeplink()?.handleURLSchemeDeeplink(url)
return true
}3. iOS 8.x 또는 그 이전 버전을 target 한다면 아래와 같은 코드를 추가로 적어주세요.
- (BOOL)application:(UIApplication*)application
openURL:(NSURL*)url
sourceApplication:(NSString*)sourceApplication
annotation:(id)annotation
{
NSLog(@"openURL : %@", url);
[AirbridgeCO.deeplink handleURLSchemeDeeplink:url];
return YES;
}func application(_ application: UIApplication,
open url: URL,
sourceApplication: String?,
annotation: Any) -> Bool
{
NSLog(@"openURL : %@", url)
AirbridgeCO.deeplink()?.handleURLSchemeDeeplink(url);
return true;
}ios/[프로젝트 이름]/AppDelegate.m파일을 열어주세요.아래 코드를 추가해주세요.
- (BOOL)application:(UIApplication*)application
continueUserActivity:(NSUserActivity*)userActivity
restorationHandler:(void (^)(NSArray* _Nullable))restorationHandler
{
NSLog(@"continueUserActivity : %@", userActivity.webpageURL);
[AirbridgeCO.deeplink handleUserActivity:userActivity];
return YES;
}func application(_ application: UIApplication,
continue userActivity: NSUserActivity,
restorationHandler: @escaping ([UIUserActivityRestoring]?) -> Void) -> Bool
{
if let webpageURL = userActivity.webpageURL {
NSLog("continueUserActivity : %@", webpageURL)
}
AirbridgeCO.deeplink()?.handle(userActivity)
return true
}Airbridge Tracking Link에 Custom Domain을 사용한다면 iOS, Android에서 각 아래의 가이드에 따라 설정해주세요.
Airbridge 대시보드의 [Tracking Link] > [Deep Link]에 입력한 iOS URI Scheme(YOUR_SCHEME://...) 형태의 딥링크를 클릭하였을 때, 앱이 열리고 Deeplink 이벤트가 전송되는지 확인해주세요.
예) example://
딥링크를 클릭해주세요.
Airbridge 대시보드의 [Raw Data] > [App Real-time Logs]에서 Deeplink 이벤트가 존재하는지 확인해주세요.
SDK 에 사용자 식별자 정보를 전달하여 이후 수집되는 모든 이벤트에 입력되도록 할 수 있습니다.
이름 | 설명 | 제한 |
|---|---|---|
id | 사용자 ID | - |
사용자 Email | 자동으로 SHA256 으로 Hash 됨 (옵션으로 해제가능) | |
phone | 사용자 전화번호 | 자동으로 SHA256 으로 Hash 됨 (옵션으로 해제가능) |
attributes | 사용자 속성 | - 최대 100개 입니다. |
alias | 사용자의 또 다른 ID | - 최대 10개 입니다. |
Airbridge.state.setUser({
ID: 'test1',
email: 'test1@ab180.co',
});
Airbridge.state.setUser({
email: 'test2@ab180.co',
phone: '222-2222-2222',
});
Airbridge.state.updateUser({
ID: 'test3',
});위 코드는 다음과 같이 작동합니다.
User = { ID: 'test1', email: '[test1@ab180.co](mailto:test1@ab180.co)' }
=> User = { email: '[test1@ab180.co](mailto:test1@ab180.co)', phone: '222-2222-2222' }
=> User = { ID: 'test3', email: '[test1@ab180.co](mailto:test1@ab180.co)', phone: '222-2222-2222' }
사용자 설정을 완료한 후, SDK 를 통해 Event 를 전송하고, 해당 Event 에 설정한 사용자 정보가 있는지 확인해주세요.
사용자 설정을 해주세요.
SDK 를 통해 Event 를 전송해주세요.
Airbridge 대시보드 의 [Raw Data] > [App Real-time Logs]에서 전송한 Event 를 클릭하여 JSON 속
user부분에 설정한 사용자 정보가 있는지 확인해주세요.
SDK에 디바이스 식별자 정보를 설정해 이후 수집되는 모든 이벤트에 디바이스 식별정보를 포함시킬 수 있습니다. 디바이스 식별자가 설정되면 별도로 삭제하지 않을 경우 앱 종료 여부에 관계없이 계속 유지됩니다.
Airbridge.setDeviceAlias("ADD_YOUR_KEY", "AND_YOUR_VALUE");
Airbridge.removeDeviceAlias("DELETE_THIS_KEY");
Airbridge.clearDeviceAlias();setDeviceAlias(key: string, value: string) | 전달한 Key와 Value 쌍을 디바이스 식별자에 추가합니다. |
removeDeviceAlias(key: string) | 전달한 Key에 해당하는 디바이스 식별자를 삭제합니다. 해당하는 식별자가 없을 경우 아무런 동작을 하지 않습니다. |
clearDeviceAlias() | 모든 디바이스 식별자를 삭제합니다. |
사용자의 중요한 행동들이 발생할 때, 인앱 이벤트를 전송해 유입 경로별 성과를 측정할 수 있습니다.
모든 이벤트의 파라미터는 선택적으로 추가할 수 있으나, 보다 정확한 통계 제공을 위해 많은 파라미터 및 정보를 추가하는 것을 권장합니다.
이벤트 옵션으로 action, label, value, customAttributes, semanticAttributes를 사용할 수 있습니다.
/**
* Send Goal-Event to server.
* @param {string} category event name
* @param {EventOption} [option={}] event options
*/
trackEvent(category: string, option?: EventOption): void;SDK 를 통해 사용자 관련 이벤트를 전송할 수 있습니다.
event option으로 action, label, value, customAttributes, semanticAttributes를 사용할 수 있습니다.
회원가입 이벤트 전송시, 사용자 식별자를 setUser 를 통해 정보를 입력 후 AirbridgeCategory.SIGN_UP 이벤트를 전송합니다.
Airbridge.state.setUser({
ID: 'test',
email: 'test@ab180.co',
phone: '000-0000-0000',
});
Airbridge.trackEvent(AirbridgeCategory.SIGN_UP);로그인 이벤트 전송시, 사용자 식별자가 입력 되어 있지 않다면 setUser 를 통해 정보를 입력 후 AirbridgeCategory.SIGN_IN 이벤트를 전송합니다.
Airbridge.state.setUser({
ID: 'test',
email: 'test@ab180.co',
phone: '000-0000-0000',
});
Airbridge.trackEvent(AirbridgeCategory.SIGN_IN);로그아웃 이벤트 전송시, AirbridgeCategory.SIGN_OUT 이벤트를 전송 후 사용자 식별자를 초기화 합니다.
Airbridge.trackEvent(AirbridgeCategory.SIGN_OUT);
Airbridge.state.setUser({});SDK 를 통해 이커머스 관련 이벤트를 전송할 수 있습니다.
이커머스 이벤트에서도 action, label, value, customAttributes, semanticAttributes 사용이 가능합니다.
이커머스 이벤트에 semanticAttributes 에 상품 정보에 관련한 정보를 함께 전송합니다. 정의 된 key 값 외에도 custom key 도 사용이 가능합니다.
Airbridge.trackEvent(AirbridgeCategory.HOME_VIEW);Airbridge.trackEvent(AirbridgeCategory.PRODUCT_DETAILS_VIEW, {
semanticAttributes: {
[AirbridgeAttributes.PRODUCTS]: [
{
[AirbridgeProduct.PRODUCT_ID]: 'coke_zero',
[AirbridgeProduct.NAME]: 'Coke Zero',
[AirbridgeProduct.PRICE]: 1.99,
[AirbridgeProduct.CURRENCY]: 'USD',
[AirbridgeProduct.POSITION]: 1,
[AirbridgeProduct.QUANTITY]: 1,
},
]
}
});Airbridge.trackEvent(AirbridgeCategory.PRODUCT_LIST_VIEW, {
semanticAttributes: {
[AirbridgeAttributes.PRODUCT_LIST_ID]: 'ID-1234567890'
[AirbridgeAttributes.PRODUCTS]: [
{
[AirbridgeProduct.PRODUCT_ID]: 'coke_zero',
[AirbridgeProduct.NAME]: 'Coke Zero',
[AirbridgeProduct.PRICE]: 1.99,
[AirbridgeProduct.CURRENCY]: 'USD',
[AirbridgeProduct.POSITION]: 1,
[AirbridgeProduct.QUANTITY]: 1,
},
{
[AirbridgeProduct.PRODUCT_ID]: 'burger_cheese_double',
[AirbridgeProduct.NAME]: 'Double Cheeseburger',
[AirbridgeProduct.PRICE]: 3.99,
[AirbridgeProduct.CURRENCY]: 'USD',
[AirbridgeProduct.POSITION]: 2,
[AirbridgeProduct.QUANTITY]: 1,
},
]
}
});Airbridge.trackEvent(AirbridgeCategory.SEARCH_RESULT_VIEW, {
semanticAttributes: {
[AirbridgeAttributes.QUERY]: 'product'
[AirbridgeAttributes.PRODUCTS]: [
{
[AirbridgeProduct.PRODUCT_ID]: 'coke_zero',
[AirbridgeProduct.NAME]: 'Coke Zero',
[AirbridgeProduct.PRICE]: 1.99,
[AirbridgeProduct.CURRENCY]: 'USD',
[AirbridgeProduct.POSITION]: 1,
[AirbridgeProduct.QUANTITY]: 1,
},
{
[AirbridgeProduct.PRODUCT_ID]: 'burger_cheese_double',
[AirbridgeProduct.NAME]: 'Double Cheeseburger',
[AirbridgeProduct.PRICE]: 3.99,
[AirbridgeProduct.CURRENCY]: 'USD',
[AirbridgeProduct.POSITION]: 2,
[AirbridgeProduct.QUANTITY]: 1,
},
]
}
});Airbridge.trackEvent(AirbridgeCategory.ADD_TO_CART, {
value: 5.98,
semanticAttributes: {
[AirbridgeAttributes.CART_ID]: 'ID-1234567890',
[AirbridgeAttributes.CURRENCY]: 'USD',
[AirbridgeAttributes.PRODUCTS]: [
{
[AirbridgeProduct.PRODUCT_ID]: 'coke_zero',
[AirbridgeProduct.NAME]: 'Coke Zero',
[AirbridgeProduct.PRICE]: 1.99,
[AirbridgeProduct.CURRENCY]: 'USD',
[AirbridgeProduct.POSITION]: 1,
[AirbridgeProduct.QUANTITY]: 1,
},
{
[AirbridgeProduct.PRODUCT_ID]: 'burger_cheese_double',
[AirbridgeProduct.NAME]: 'Double Cheeseburger',
[AirbridgeProduct.PRICE]: 3.99,
[AirbridgeProduct.CURRENCY]: 'USD',
[AirbridgeProduct.POSITION]: 2,
[AirbridgeProduct.QUANTITY]: 1,
},
]
}
});Airbridge.trackEvent(AirbridgeCategory.ORDER_COMPLETED, {
value: 5.98,
semanticAttributes: {
[AirbridgeAttributes.TRANSACTION_ID]: 'transactionID-purchase',
[AirbridgeAttributes.CURRENCY]: 'USD',
[AirbridgeAttributes.IN_APP_PURCHASED]: true,
[AirbridgeAttributes.PRODUCTS]: [
{
[AirbridgeProduct.PRODUCT_ID]: 'coke_zero',
[AirbridgeProduct.NAME]: 'Coke Zero',
[AirbridgeProduct.PRICE]: 1.99,
[AirbridgeProduct.CURRENCY]: 'USD',
[AirbridgeProduct.POSITION]: 1,
[AirbridgeProduct.QUANTITY]: 1,
},
{
[AirbridgeProduct.PRODUCT_ID]: 'burger_cheese_double',
[AirbridgeProduct.NAME]: 'Double Cheeseburger',
[AirbridgeProduct.PRICE]: 3.99,
[AirbridgeProduct.CURRENCY]: 'USD',
[AirbridgeProduct.POSITION]: 2,
[AirbridgeProduct.QUANTITY]: 1,
},
]
}
});SDK 를 통해 Event 를 전송하고, 에어브릿지 대시보드에 해당 Event 가 존재하는지 확인해주세요.
SDK 를 통해 Event 를 전송해주세요.
Airbridge 대시보드 >
Raw Data>App Real-time Log에서 전송한 Event 가 존재하는지 확인해주세요.
고급 설정을 위해 아래 가이드를 참고 부탁드립니다.
SDK Signature 를 설정하는 것으로 SDK 를 SDK Spoofing 으로 부터 보호할 수 있습니다.
SDK signature 기능을 사용하기 위해서는 airbridge-cordova-sdk 2.2.0 이상 버전 부터 적용 가능합니다.
프로젝트 폴더의
airbridge.json파일에 아래 사항을 JSON 형식으로 설정값을 넣어주세요.
{
"sdkSignatureSecretID": "YOUR_SDK_SIGNATURE_SECRET_ID",
"sdkSignatureSecret": "YOUR_SDK_SIGNATURE_SECRET"
}SDK Signature를 설정하기 위해서는 SDK Signature 보안 정보가 필요합니다. SDK Signature 보안 정보를 생성하기 위한 자세한 내용은 에어브릿지 가이드를 참고해 주세요.
SDK to SDK 방식을 사용하여 Braze에 Airbridge의 attribution 정보를 전송합니다.
ios/[프로젝트 이름]/AppDelegate.m 를 수정해주세요.
#import <AirBridge/AirBridge.h>
...
@interface AppDelegate () <ABTrackingDelegate>
@end
@implementation AppDelegate
...
- (void)airbridgeUserAttributed:(ABAttribution *)attribution {
/* convert airbridge-attribution to braze-attribution */
ABKAttributionData *abkAttributionData = [[ABKAttributionData alloc] initWithNetwork:attribution.source
campaign:attribution.campaign
adGroup:attribution.adgroup
creative:attribution.adcreative];
/* add attribution-data to user */
[[[Appboy sharedInstance] user] setAttributionData:abkAttributionData];
[[[Appboy sharedInstance] user] setCustomAttributeWithKey:@"airbridge_medium"
andStringValue:attribution.medium];
[[[Appboy sharedInstance] user] setCustomAttributeWithKey:@"airbridge_ad_content"
andStringValue:attribution.adcontent];
[[[Appboy sharedInstance] user] setCustomAttributeWithKey:@"airbridge_search_keyword"
andStringValue:attribution.searchKeyword];
/* send event to Braze */
[[Appboy sharedInstance] flushDataAndProcessRequestQueue];
}
...
@endandroid/app/src/main/java/[PACKAGE NAME]/MainApplication.java 를 수정해주세요.
import io.airbridge.AirBridge;
...
@Override
public void onCreate() {
super.onCreate();
...
/* Braze init */
registerActivityLifecycleCallbacks(new AppboyLifecycleCallbackListener(...));
...
/* Airbridge-Cordova-SDK init */
AirbridgeCO.init(this, "YOUR_APP_NAME", "YOUR_APP_SDK_TOKEN");
/* Braze integration with Airbridge-Android-SDK */
AirBridge.turnOnIntegration(new AppBoyIntegrator());
}Airbridge-Braze 연동 관련 코드는 Braze init 아래에 작성되어야 합니다.
앱 삭제 추적 설정은 Airbridge Cordova SDK
v2.1.0이후 버전 부터 사용 가능합니다.
Airbridge Android SDK
v2.6.0Airbridge iOS SDK
v1.28.2
앱 삭제 추적 설정에 대한 자세한 사항은 해당 페이지를 참조해 주세요.
Airbridge.registerPushToken(token);획득한 push token 을 해당 registerPushToken method 를 통해 Airbridge 로 전달합니다.
전달된 remote data 에 airbridge-uninstall-tracking 에 값이 true 라면 해당 push 에 대하여 무시하도록 합니다.
기존에 있던 event 전송 API 가 삭제 되고 아래의 API 로 대체 되었습니다.
/**
* Send event to server.
* @param {string} category event name
* @param {EventOption} [option={}] event options
*/
trackEvent(category: string, option?: EventOption): void;Cordova 2.X.X migration guide 에서 자세한 내용을 확인하세요.
Cordova Ionic PhoneGap SDK 2.0.1 이상의 버전으로 iOS 빌드 시 Bitcode 를 지원하지 않아서 아래와 같이 에러가 발생 할 수 있습니다.
ld: XCFrameworkIntermediates/AirBridge/AirBridge.framework/AirBridge(AirBridge-arm64-master.o)' does not contain bitcode. You must rebuild it with bitcode enabled (Xcode setting ENABLE_BITCODE)Cordova Ionic PhoneGap SDK 2.0.1 버전 부터 Airbridge iOS SDK 1.28.0 버전 으로 업데이트 되었습니다. Airbridge iOS SDK 는 1.28.0 버전 부터 Bitcode 를 지원하지 않습니다.
해당 에러 발생 시 아래 가이드를 참고 바랍니다.
구버전 SDK 를 uninstall 해주세요.
cordova plugin remove airbridge-cordova-sdk
ionic cordova plugin remove airbridge-cordova-sdk
phonegap plugin remove airbridge-cordova-sdk
신버전 SDK 를 install 해주세요.
cordova plugin add airbridge-cordova-sdk
ionic cordova plugin add airbridge-cordova-sdk
phonegap plugin add airbridge-cordova-sdk
android/app/src/main/java/.../MainActivity파일에 다음 코드를 수정해주세요.
- AirbridgeCO.getDeeplink().fetch(getIntent())
+ AirbridgeCO.processDeeplinkData(getIntent())ios/[프로젝트 이름]/AppDelegate파일의 다음 코드를 수정해주세요.
- AirbridgeCO.deeplink()?.handleURLSchemeDeeplink(url, withSourceBundle: sourceApplication)
+ AirbridgeCO.deeplink()?.handleURLSchemeDeeplink(url)프로젝트 폴더에
airbridge.json파일을 생성해주세요.JSON 형식으로 설정값을 넣어주세요.
{
"sessionTimeoutSeconds": 300,
"autoStartTrackingEnabled": true,
"userInfoHashEnabled": true,
"trackAirbridgeLinkOnly": false,
"facebookDeferredAppLinkEnabled": false,
"locationCollectionEnabled": false
"trackingAuthorizeTimeoutSeconds": 0
}이름 | 타입 | 기본값 | 설명 |
|---|---|---|---|
sessionTimeoutSeconds | number | 300 | 설정한 세션기간 내에 유저가 앱을 재실행하는 경우에는, 같은 세션으로 판단하여 앱 실행 이벤트를 전송하지 않습니다. |
autoStartTrackingEnabled | boolean | true | false 로 설정하면, Airbridge.state.startTracking() 을 호출하기 전까지 이벤트를 전송하지 않습니다. |
userInfoHashEnabled | boolean | true | false 로 설정하면, User Email 및 User Phone 정보를 Hash 하지않고 이벤트를 전송합니다. |
trackAirbridgeLinkOnly | boolean | false | true 로 설정하면, Airbridge 딥링크로 앱이 열린 경우에만 딥링크 이벤트를 전송합니다. |
facebookDeferredAppLinkEnabled | boolean | false | true 로 설정하고 Facebook SDK 가 설치되어 있으면, Facebook Deferred AppLink 를 수집합니다. |
locationCollectionEnabled | boolean | false | true 로 설정하면, 해당 기기의 위치 정보를 수집합니다. (Android 전용) |
구버전 SDK 를 uninstall 해주세요.
cordova plugin remove airbridge-cordova-sdk
ionic cordova plugin remove airbridge-cordova-sdk
phonegap plugin remove airbridge-cordova-sdk
신버전 SDK 를 install 해주세요.
cordova plugin add airbridge-cordova-sdk
ionic cordova plugin add airbridge-cordova-sdk
phonegap plugin add airbridge-cordova-sdk
getInitialDeeplink 함수를 제거하고 setDeeplinkListener 함수만 사용해주세요.
- Airbridge.deeplink.getInitialDeeplink().then((deeplink) => {
-
- });
.
. Airbridge.deeplink.setDeeplinkListner((deeplink) => {
.
. });android/app/src/main/AndroidManifest.xml 파일의 MainActivity 영역에 아래와 같은 intent-filter 문장을 삽입해주세요.
+ <intent-filter android:autoVerify="true">
+ <action android:name="android.intent.action.VIEW" />
+
+ <category android:name="android.intent.category.DEFAULT" />
+ <category android:name="android.intent.category.BROWSABLE" />
+
+ <data android:scheme="http" android:host="YOUR_APP_NAME.deeplink.page" />
+ <data android:scheme="https" android:host="YOUR_APP_NAME.deeplink.page" />
+ </intent-filter>
. <intent-filter android:autoVerify="true">
. <action android:name="android.intent.action.VIEW" />
.
. <category android:name="android.intent.category.DEFAULT" />
. <category android:name="android.intent.category.BROWSABLE" />
.
. <data android:scheme="http" android:host="YOUR_APP_NAME.airbridge.io" />
. <data android:scheme="https" android:host="YOUR_APP_NAME.airbridge.io" />
. </intent-filter>
. <intent-filter>
. <action android:name="android.intent.action.VIEW" />
.
. <category android:name="android.intent.category.DEFAULT" />
. <category android:name="android.intent.category.BROWSABLE" />
.
. <data android:scheme="EXAMPLE_SCHEME" />
. </intent-filter>android/app/src/main/java/.../MainActivity.java 을 수정해주세요.
. import co.ab180.airbridge.cordova.AirbridgeCO;
.
. public class MainActivity extends ReactActivity {
+ @Override
+ protected void onResume() {
+ super.onResume();
+
+ AirbridgeCO.getDeeplink().fetch(getIntent());
+ }
+
. @Override
. public void onNewIntent(Intent intent) {
. super.onNewIntent(intent);
. setIntent(intent);
. }
. }Universal Link
Xcode > Project 파일 > Signing & Capabilities > Associated Domains 로 이동해주세요.
+버튼을 눌러applinks:YOUR_APP_NAME.deeplink.page를 추가해주세요.
YOUR_APP_NAME 은 대시보드의 'App Setting > 앱 기본정보' 에서 확인할 수 있습니다.
ios/.../AppDelegate.m 을 수정해주세요.
. - (BOOL)application:(UIApplication *)application
. openURL:(NSURL *)url
. options:(NSDictionary<UIApplicationOpenURLOptionsKey, id>*)options
. {
- [AirbridgeCO.instance handleURLSchemeDeeplink:url
- withSourceBundle:options[UIApplicationOpenURLOptionsSourceApplicationKey]];
+ [AirbridgeCO.deeplink handleURLSchemeDeeplink:url
+ withSourceBundle:options[UIApplicationOpenURLOptionsSourceApplicationKey]];
.
. return YES;
. }
.
. - (BOOL)application:(UIApplication*)application
. openURL:(NSURL*)url
. sourceApplication:(NSString*)sourceApplication
. annotation:(id)annotation
. {
- [AirbridgeCO.instance handleURLSchemeDeeplink:url
- withSourceBundle:sourceApplication];
+ [AirbridgeCO.deeplink handleURLSchemeDeeplink:url
+ withSourceBundle:sourceApplication];
.
. return YES;
. }iOS 8.x 또는 그 이전 버전을 target 한다면 아래와 같은 코드를 추가로 수정해주세요.
. - (BOOL)application:(UIApplication*)application
. continueUserActivity:(NSUserActivity*)userActivity
. restorationHandler:(void (^)(NSArray* _Nullable))restorationHandler
. {
- [AirbridgeCO.instance handleUniversalDeeplink:userActivity.webpageURL];
+ [AirbridgeCO.deeplink handleUniversalLink:userActivity.webpageURL];
.
. return YES;
. }SDK 업데이트 시, `이전버전` ~ `이후버전` 사이에 해당하는 버전들에 해당하는 내용들을 고려해주세요.
2023년 9월 4일 이후에 생성된 에어브릿지 앱의 경우, 딥링크 콜백에서 제공하는 딥링크 URL 이 에어브릿지 대시보드에 입력된 내용을 2번 디코딩하여 제공하는 문제가 v2.5.0 ~ v2.5.2 에 있었던 것이 해결되었습니다.
2023년 9월 4일 이후에 생성된 에어브릿지 앱의 경우, 딥링크 콜백에서 제공하는 딥링크 URL 에 더이상 airbridge_referrer 가 추가되지 않게 됩니다.
ios app 업데이트 하시는 경우, 마지막으로 계산된 SKAdNetwork Conversion Value 로 확정되고, 추가적으로 계산하지 않습니다.
2.5.0 미만 버전에서는 SKAdNetwork Conversion Value 를 최대 24시간 동안만 계산합니다.
새로 설치하시는 유저에 대해서는 문제되지 않습니다.
deeplink.page 가 deprecated 되었습니다. 2.5.0 부터는 abr.ge 로 딥링크 도메인을 사용 하여 코드를 작성 하도록 권장 드립니다
deeplink.page는 하위 호환을 위해 여전히 지원 및 동작은 되고 있습니다.
trackingAuthorizeTimeout 의 기본값이 30초로 변경됩니다.
도움이 되었나요?