[Deprecated] DeepLink Plan - iOS SDK

Install the Airbridge iOS SDK and implement the necessary settings following the steps below.
The Airbridge iOS SDK can be installed using the method below. After installation, you can verify whether the SDK has been properly installed through the iOS SDK Test.
1. Navigate to [File]>[Add Packages...] in Xcode.
2. Enter the following address into the search bar and click Add Package.
3. Click Add Package again.
4. The Airbridge iOS SDK will be added to Package Dependencies.
5. Add the framework corresponding to the dependency of SDK to the project. Navigate to [Project File]>[General]>[Frameworks, Libraries, and Embedded Content] in Xcode and click +.
6. Add all the frameworks below. Set the Embed of the added frameworks to "Do not Embed." Then, navigate to [Project File]>[Build Phase]>[Link Binary With Libraries] in the Xcode and set the Status to "Optional."
Framework | Description |
|---|---|
AdSupport.framework | The framework used to collect IDFA. |
CoreTelephony.framework | The framework used to collect carrier information. |
StoreKit.framework | The framework used to collect SKAdNetwork information. |
AppTrackingTransparency.framework | The framework used to collect app tracking permission status information. |
AdServices.framework | The framework used to collect Apple Ads' attribution information for iOS 14.3 and later. |
WebKit.framework | Used to collect events using integration with Web SDK. |
Attention
Before installing the iOS SDK, navigate to [YOUR_PROJECT]>[Build Settings] in your Xcode and make sure to set the User Script Sandboxing to "No." For more details, refer to the CocoaPods document.
1. Install CocoaPods with brew install cocoapods.
2. Create a Podfile with pod init.
3. Add the SDK as a dependency with the code below in the Podfile. Check the latest SDK version from this page and replace $HERE_LATEST_VERSION with the latest version number.
target '[Project Name]' do
...
# Replace $HERE_LATEST_VERSION with latest version
# - Versions: https://help.airbridge.io/developers/release-note-ios-sdk
# - Example: pod 'airbridge-ios-sdk', '4.X.X'
pod 'airbridge-ios-sdk', '$HERE_LATEST_VERSION'
...
end4. The installation will start when you enter pod install --repo-update.
5. Run YOUR_PROJECT.xcworkspace to verify that the Airbridge iOS SDK is successfully installed.
Attention
You cannot install the Airbridge iOS SDK with Tuist's XcodeProj-based integration. Make sure to install the iOS SDK through Xcode's default integration.
1. Run the tuist edit command.
2. Add remote to project.packages. Add SDK as package to project.targets[...].target.dependencies and the dependency framework as sdk. Then Check the latest SDK version from this page and replace $HERE_LATEST_VERSION with the latest version number. For the dependency framework list, refer to the table below.
Framework | Description |
|---|---|
AdSupport.framework | Used for IDFA collection |
CoreTelephony.framework | Used for carrier information collection |
StoreKit.framework | Used for SKAdNetwork data collection |
AppTrackingTransparency.framework | Used for user consent information collection |
AdServices.framework | Used for Apple Ads attribution data collection (iOS 14.3+) |
WebKit.framework | Used for event collection through web SDK integration |
import ProjectDescription
let project = Project(
packages: [
.remote(
url: "https://github.com/ab180/airbridge-ios-sdk-deployment",
// Replace $HERE_LATEST_VERSION with latest version
// - Versions: https://help.airbridge.io/developers/release-note-ios-sdk
// - Example: requirement: .exact(from: "4.X.X")
requirement: .exact(from: "$HERE_LATEST_VERSION")
),
...
],
targets: [
.target(
dependencies: [
.package(product: "Airbridge", type: .runtime),
.sdk(name: "AdSupport", type: .framework, status: .optional),
.sdk(name: "AdServices", type: .framework, status: .optional),
.sdk(name: "CoreTelephony", type: .framework, status: .optional),
.sdk(name: "StoreKit", type: .framework, status: .optional),
.sdk(name: "AppTrackingTransparency", type: .framework, status: .optional),
.sdk(name: "WebKit", type: .framework, status: .optional),
...
]
),
...
],
...
)3. Run the tuist generate command.
4. Airbridge is added to the Package Dependencies in Xcode.
1. Download the Airbridge iOS SDK from the link below.
2. Add Airbridge.xcframework to your project. Navigate to [Project File]>[General]>[Frameworks, Libraries, and Embedded Content] in Xcode and click +.
3. Click Add Files... under [Add Other...] and select Airbridge.xcframework.
4. Set the Embed of Airbridge.xcframework to "Embed & Sign".
5. Add the framework corresponding to the dependency of SDK to the project. Navigate to [Project File]>[General]>[Frameworks, Libraries, and Embedded Content] in Xcode and click +.
6. Add all the frameworks below. Set the Embed of the added frameworks to "Do not Embed." Then, navigate to [Project File]>[Build Phase]>[Link Binary With Libraries] in the Xcode and set the Status to "Optional."
Framework | Description |
|---|---|
AdSupport.framework | The framework used to collect IDFA. |
CoreTelephony.framework | The framework used to collect carrier information. |
StoreKit.framework | The framework used to collect SKAdNetwork information. |
AppTrackingTransparency.framework | The framework used to collect app tracking permission status information. |
AdServices.framework | The framework used to collect Apple Ads' attribution information for iOS 14.3 and later. |
WebKit.framework | Used to collect events using integration with Web SDK. |
Note
Install only one version of the SDK, either the general SDK or the restricted SDK.
Depending on policies and environments, restrictions on collecting device IDs like GAID and IDFA may be required. When installing the Restricted SDK version, the device IDs are not collected.
Install the Restricted SDK using the method below.
1. Navigate to [File]>[Add Packages...] in Xcode.
2. Enter the following address into the search bar and click Add Package.
3. Click Add Package again.
4. The Airbridge iOS SDK will be added to Package Dependencies.
5. Add the framework corresponding to the dependency of SDK to the project. Navigate to [Project File]>[General]>[Frameworks, Libraries, and Embedded Content] in Xcode and click +.
6. Add all the frameworks below. Set the Embed of the added frameworks to "Do not Embed." Then, navigate to [Project File]>[Build Phase]>[Link Binary With Libraries] in the Xcode and set the Status to "Optional."
Framework | Description |
|---|---|
CoreTelephony.framework | The framework used to collect carrier information. |
StoreKit.framework | The framework used to collect SKAdNetwork information. |
AdServices.framework | The framework used to collect Apple Ads' attribution information for iOS 14.3 and later. |
WebKit.framework | Used to collect events using integration with Web SDK. |
Attention
Before installing the iOS SDK, navigate to [YOUR_PROJECT]>[Build Settings] in your Xcode and make sure to set the User Script Sandboxing to "No." For more details, refer to the CocoaPods document.
1. Install CocoaPods with brew install cocoapods.
2. Create a Podfile with pod init.
3. Add the SDK as a dependency with the code below in the Podfile. Check the latest SDK version from this page and replace $HERE_LATEST_VERSION with the latest version number.
target '[Project Name]' do
...
# Replace $HERE_LATEST_VERSION with latest version
# - Versions: https://help.airbridge.io/developers/release-note-ios-sdk
# - Example: pod 'airbridge-ios-sdk-restricted', '4.X.X'
pod 'airbridge-ios-sdk-restricted', '$HERE_LATEST_VERSION'
...
end4. The installation will start when you enter pod install --repo-update.
5. Run YOUR_PROJECT.xcworkspace to verify that the Airbridge iOS SDK is successfully installed.
Attention
You cannot install the Airbridge iOS SDK with Tuist's XcodeProj-based integration. Make sure to install the iOS SDK through Xcode's default integration.
1. Run the tuist edit command.
2. Add remote to project.packages. Add the package to project.targets [...].target.dependencies. Refer to the code below.
Add remote to project.packages. Add SDK as package to project.targets[...].target.dependencies and the dependency framework as sdk. Then Check the latest SDK version from this page and replace $HERE_LATEST_VERSION with the latest version number. For the dependency framework list, refer to the table below.
Framework | Description |
|---|---|
CoreTelephony.framework | Used for carrier information collection |
StoreKit.framework | Used for SKAdNetwork data collection |
AdServices.framework | Used for Apple Ads attribution data collection (iOS 14.3+) |
WebKit.framework | Used for event collection through web SDK integration |
import ProjectDescription
let project = Project(
packages: [
.remote(
url: "https://github.com/ab180/airbridge-ios-sdk-restricted-deployment",
// Replace $HERE_LATEST_VERSION with latest version
// - Versions: https://help.airbridge.io/developers/release-note-ios-sdk
// - Example: requirement: .exact(from: "4.X.X")
requirement: .exact(from: "$HERE_LATEST_VERSION")
),
...
],
targets: [
.target(
dependencies: [
.package(product: "Airbridge", type: .runtime),
.sdk(name: "AdServices", type: .framework, status: .optional),
.sdk(name: "CoreTelephony", type: .framework, status: .optional),
.sdk(name: "StoreKit", type: .framework, status: .optional),
.sdk(name: "WebKit", type: .framework, status: .optional),
...
]
),
...
],
...
)3. Run the tuist generate command.
4. Airbridge is added to the Package Dependencies in Xcode.
1. Download the Airbridge iOS SDK from the link below.
2. Add Airbridge.xcframework to your project. Navigate to [Project File]>[General]>[Frameworks, Libraries, and Embedded Content] in Xcode and click +.
3. Click Add Files... under [Add Other...] and select Airbridge.xcframework.
4. Set the Embed of Airbridge.xcframework to "Embed & Sign".
5. Add the framework corresponding to the dependency of SDK to the project. Navigate to [Project File]>[General]>[Frameworks, Libraries, and Embedded Content] in Xcode and click +.
6. Add all the frameworks below. Set the Embed of the added frameworks to "Do not Embed." Then, navigate to [Project File]>[Build Phase]>[Link Binary With Libraries] in the Xcode and set the Status to "Optional."
Framework | Description |
|---|---|
CoreTelephony.framework | The framework used to collect carrier information. |
StoreKit.framework | The framework used to collect SKAdNetwork information. |
AdServices.framework | The framework used to collect Apple Ads' attribution information for iOS 14.3 and later. |
WebKit.framework | Used to collect events using integration with Web SDK. |
SDK initialization methods vary depending on the system architecture. For SceneDelegate Lifecycle or AppDelegate Lifecycle, refer to the method for AppDelegate. For SwiftUI Lifecycle, refer to the method for SwiftUI.
The YOUR_APP_NAME and YOUR_APP_SDK_TOKEN can be found on the [Settings]>[Tokens] page in the Airbridge dashboard.
Call the Airbridge.initializeSDK function at the very top of AppDelegate's application(_:didFinishLaunchingWithOptions:) function.
import UIKit
import Airbridge
@main
class AppDelegate: UIResponder, UIApplicationDelegate {
func application(
_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?
) -> Bool {
let option = AirbridgeOptionBuilder(name: "YOUR_APP_NAME", token: "YOUR_APP_SDK_TOKEN")
.build()
Airbridge.initializeSDK(option: option)
return true
}
}Attention
Make sure that the
Airbridge.initalizeSDKfunction is called within theapplication(_:didFinishLaunchingWithOptions:)of theAppDelegatefor proper functionality.
Call the Airbridge.initializeSDK function at the very top of AppDelegate's application(_:didFinishLaunchingWithOptions:) function.
#import "AppDelegate.h"
#import <Airbridge/Airbridge.h>
@interface AppDelegate ()
@end
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
AirbridgeOptionBuilder* optionBuilder = [[AirbridgeOptionBuilder alloc] initWithName:@"YOUR_APP_NAME"
token:@"YOUR_APP_SDK_TOKEN"];
AirbridgeOption* option = [optionBuilder build];
[Airbridge initializeSDKWithOption:option];
return YES;
}
@endAttention
Make sure that the
Airbridge.initalizeSDKfunction is called within theapplication(_:didFinishLaunchingWithOptions:)of theAppDelegatefor proper functionality.
Call the Airbridge.initializeSDK function at the top of init.
import SwiftUI
import Airbridge
@main
struct ExampleApp: App {
init() {
let option = AirbridgeOptionBuilder(name: "YOUR_APP_NAME", token: "YOUR_APP_SDK_TOKEN")
.build()
Airbridge.initializeSDK(option: option)
}
var body: some Scene {
WindowGroup {
ContentView()
}
}
}Attention
Make sure that the
Airbridge.initalizeSDKfunction is called within theinitof theAppfor proper functionality.
Attention
The SwiftUI Lifecycle method does not provide a Referrer URL, so the Organic Referrer Attribution cannot be used. Even with the use of UIApplicationDelegateAdaptor, the Organic Referrer Attribution cannot be used in the SwiftUI Lifecycle method.
Note
The functions necessary to ensure compliance with privacy policies should be reviewed with legal counsel.
The IDFA can only be collected if users consent to data tracking via the App Tracking Transparency (ATT) prompt.
Event collection should be delayed until the user allows tracking. If the install event is collected before the user allows tracking on the ATT prompt, the install event data will lack an identifier, making performance measurement difficult. We recommend setting a sufficient delay time for event collection to collect identifiers.
1. Prepare the text you will use in the ATT prompt.
2. Enter the prepared text in the NSUserTrackingUsageDescription key of the Info.plist file.
Navigate to [YOUR_PROJECT]>[Info]>[Custom iOS Target Properties] in Xcode.
Hover your mouse over the key items, click + that appears, and enter
Privacy - Tracking Usage Description.Enter the text for the ATT prompt as value.
1. Run the tuist edit command.
2. Enter NSUserTrackingUsageDescription as key to .extendingDefault in project.targets[...].infoPlist.
3. Enter the text for the ATT prompt as value.
import ProjectDescription
let project = Project(
targets: [
.target(
infoPlist: .extendingDefault(
with: [
"NSUserTrackingUsageDescription": "YOUR_DESCRIPTION",
...
]
),
...
),
...
]
...
)3. Set the point of time for displaying the ATT prompt on the app.
The ATTrackingManager.requestTrackingAuthorization function should be called at the desired time you want to display the ATT prompt.
import AppTrackingTransparency
...
ATTrackingManager.requestTrackingAuthorization { _ in }#import <AppTrackingTransparency/AppTrackingTransparency.h>
...
[ATTrackingManager requestTrackingAuthorizationWithCompletionHandler:^(ATTrackingManagerAuthorizationStatus status) {}];Attention
The
ATTrackingManager.requestTrackingAuthorizationfunction does not provide the ATT prompt if the app that called it is not in an active state.
The ATT prompt can be displayed as soon as the app is launched.
import UIKit
import Airbridge
import AppTrackingTransparency
@main
class AppDelegate: UIResponder, UIApplicationDelegate {
var observer: Any?
func application(
_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?
) -> Bool {
let option = AirbridgeOptionBuilder(name: "YOUR_APP_NAME", token: "YOUR_APP_SDK_TOKEN")
.build()
Airbridge.initializeSDK(option: option)
observer = NotificationCenter.default.addObserver(
forName: UIApplication.didBecomeActiveNotification,
object: nil,
queue: nil
) { [weak self] _ in
if #available(iOS 14, *) {
ATTrackingManager.requestTrackingAuthorization { _ in }
}
if let observer = self?.observer {
NotificationCenter.default.removeObserver(observer)
}
}
return true
}
}#import "AppDelegate.h"
#import <Airbridge/Airbridge.h>
#import <AppTrackingTransparency/AppTrackingTransparency.h>
@interface AppDelegate ()
@end
@implementation AppDelegate {
id observer;
}
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
AirbridgeOptionBuilder* optionBuilder = [[AirbridgeOptionBuilder alloc] initWithName:@"YOUR_APP_NAME"
token:@"YOUR_APP_SDK_TOKEN"];
AirbridgeOption* option = [optionBuilder build];
[Airbridge initializeSDKWithOption:option];
__weak typeof(self) weakSelf = self;
observer = [NSNotificationCenter.defaultCenter addObserverForName:UIApplicationDidBecomeActiveNotification
object:nil
queue:nil
usingBlock:^(NSNotification * _Nonnull notification) {
if (@available(iOS 14, *)) {
[ATTrackingManager requestTrackingAuthorizationWithCompletionHandler:^(ATTrackingManagerAuthorizationStatus status) {}];
}
if (weakSelf != nil && weakSelf->observer != nil) {
[NSNotificationCenter.defaultCenter removeObserver:observer];
}
}];
return YES;
}
@endimport SwiftUI
import Airbridge
import AppTrackingTransparency
@main
struct ExampleApp: App {
init() {
let option = AirbridgeOptionBuilder(name: "YOUR_APP_NAME", token: "YOUR_APP_SDK_TOKEN")
.build()
Airbridge.initializeSDK(option: option)
var observer: Any?
observer = NotificationCenter.default.addObserver(
forName: UIApplication.didBecomeActiveNotification,
object: nil,
queue: nil
) { _ in
if #available(iOS 14, *) {
ATTrackingManager.requestTrackingAuthorization { _ in }
}
if let observer {
NotificationCenter.default.removeObserver(observer)
}
}
}
var body: some Scene {
WindowGroup {
ContentView()
}
}
}4. If the install event is not collected, the Airbridge iOS SDK delays collecting install events for 30 seconds until the user allows tracking each time the app is launched. If the user exits the app before deciding whether to allow tracking, the SDK will not collect the install event and will try again at the next app launch.
When using the DeepLink Plan, it is recommended that the
setAutoDetermineTrackingAuthorizationTimeoutparameter be set to 0 seconds when configuring the ATT prompt.As the DeepLink Plan does not support attribution using identifiers, the
setAutoDetermineTrackingAuthorizationTimeoutparameter should be set to 0 seconds to seamlessly redirect users who have already installed the app to the intended in-app location as configured in the deferred deep link.
The autoDetermineTrackingAuthorizationTimeoutfunction can be used to set a sufficient delay before event collection. The default setting is 30 seconds and can be set to up to 3600 seconds (1 hour).
import Airbridge
...
let option = AirbridgeOptionBuilder(name: "YOUR_APP_NAME",
token: "YOUR_APP_SDK_TOKEN")
.setAutoDetermineTrackingAuthorizationTimeout(second: 30)
.build()
Airbridge.initializeSDK(option: option)#import <Airbridge/Airbridge.h>
...
AirbridgeOptionBuilder* optionBuilder = [[AirbridgeOptionBuilder alloc] initWithName:@"YOUR_APP_NAME"
token:@"YOUR_APP_SDK_TOKEN"];
[optionBuilder setAutoDetermineTrackingAuthorizationTimeoutWithSecond:30];
AirbridgeOption* option = [optionBuilder build];
[Airbridge initializeSDKWithOption:option];Attention
Set a sufficient delay time to collect the app install event. If the SDK collects install events before users can allow tracking on the ATT prompt, the IDFA won't be collected along with the install events.
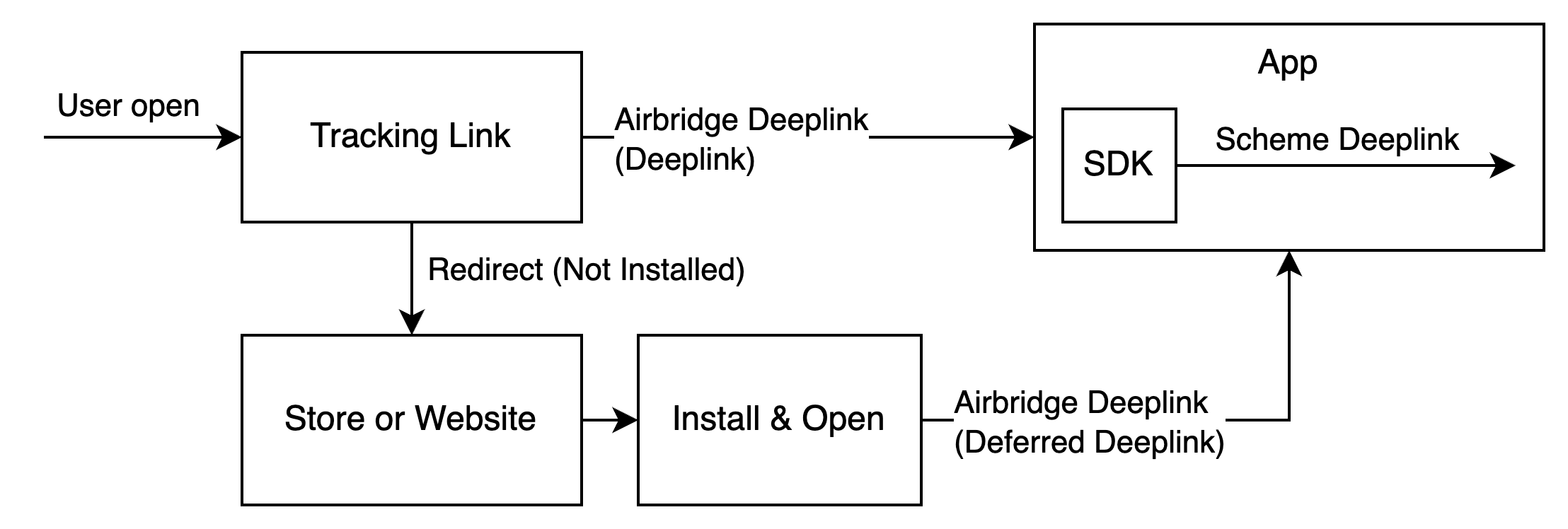
Deep linking allows you to redirect users from ads to specific locations within your app. The data collected from the tracking link enables you to monitor the performance of the deep link in Airbridge.
When a user clicks on the Airbridge tracking link, the scheme deep link embedded in the tracking link is converted into an Airbridge Deep Link, which can be either an HTTP deep link or a scheme deep link. This Airbridge Deep Link redirects the user to the desired app location. Then, the Airbridge SDK converts the Airbridge Deep Link back to the original scheme deep link embedded in the tracking link and passes it to the app.
Example scheme deep link embedded in the tracking link: YOUR_SCHEME://product/12345
Examples of Airbridge Deep Links
HTTP deep link format 1: https://YOUR_APP_NAME.airbridge.io/~~~
HTTP deep link format 2: https://YOUR_APP_NAME.abr.ge/~~~
Scheme deep link format: YOUR_SCHEME://product/12345?airbridge_referrer=~~~
When the app is installed on the device and the tracking link is clicked, the app opens through the Airbridge Deep Link. The Airbridge SDK converts the Airbridge Deep Link into the scheme deep embedded in the tracking link and passes it to the app.
When the app is not installed on the device and the tracking link is clicked, the Airbridge SDK saves the Airbridge Deep Link. After the user is redirected to the app store or website and the app is installed and launched, the Airbridge SDK converts the saved Airbridge Deep Link into the scheme deep link embedded in the tracking link and passes it to the app.

For the deep linking setup, the following information is required.
Deep link information submitted in the Airbridge dashboard
In-app location address for user redirection
First, enter the deep link information into the Airbridge dashboard.
Navigate to [Tracking Link]>[Deep Links] in the Airbridge dashboard and enter the following information.
iOS URI Scheme
Enter the sheme of your deep links. Airbridge will perform deep linking using the entered scheme only. (e.g., scheme://)
iOS App ID
1. In the Apple Developer Dashboard, go to the [Identifier] of the app you want to set up the deep link and find the App ID Prefix and Bundle ID value.
2. Enter the iOS App ID in the format of App ID Prefix+ .+ Bundle ID. (e.g. 9JA89QQLNQ.com.apple.wwdc)
Attention
To ensure proper user redirection, the iOS URI scheme and iOS App ID must be entered differently for the production app and the development app.
After entering the deep link information into the Airbridge dashboard, an additional setup is required to enable the following.
App launch with Airbridge Deep Links
User redirection with Airbridge Deep Links
For detailed instructions, refer to the information below.
Perform the following setup to enable app launch with Airbridge Deep Links after the user clicks on a tracking link.
Scheme Deep Link setup
1. Navigate to [YOUR_PROJECT]>[Info]>[URL Types] in Xcode.
2. Click + and enter the iOS URI scheme you submitted to the Airbridge dashboard into the URL Schemes field.
Attention
Enter the iOS URL scheme without
://.
Universal Link setup
1. Navigate to [YOUR_PROJECT]>[Signing & Capabilities] in Xcode.
2. Click + Capability to add Associated Domains.
3. Add applinks:YOUR_APP_NAME.airbridge.io and applinks:YOUR_APP_NAME.abr.ge to Associated Domains. YOUR_APP_NAME is the App Name, which can be found on the [Settings]>[App Settings] page in the Airbridge dashboard.
Attention
If you are using or plan to use the Password AutoFill feature, you must add the Webcredentials domain. A situation may arise where the domain of the password saved through the Password AutoFill feature appears as airbridge.io or abr.ge to users of the app.
When the app is launched via a deep link, call the trackDeeplink function to collect the Deeplink Open events through the SDK. Then call the handleDeeplink function to convert the Airbridge Deep Link into the original scheme deep link that was used to create the tracking link. Lastly, redirect the user to the intended in-app location.
When the app is launched via an Airbridge Deep Link isAirbridgeDeeplink is true and the scheme deep link is sent to the callback uri. When the app is launched via other links isAirbridgeDeeplink is false and no callbacks are triggered. You can handle the Airbridge Deep Links separately by using this logic.
import Airbridge
...
/** when app is opened with deeplink */
// track deeplink
Airbridge.trackDeeplink(url: url)
// handle deeplink
var isAirbridgeDeeplink = Airbridge.handleDeeplink(url: url) { url in
// when app is opened with airbridge deeplink
// show proper content using url (YOUR_SCHEME://...)
handleAirbridgeDeeplink(url: url)
}
if isAirbridgeDeeplink { return }
// when app is opened with other deeplink
// use existing logic as it is#import <Airbridge/Airbridge.h>
...
/** when app is opened with deeplink */
// track deeplink
[Airbridge trackDeeplinkWithUrl:url];
// handle deeplink
BOOL isAirbridgeDeeplink = [Airbridge handleDeeplinkWithUrl:url onSuccess:^(NSURL* url) {
// when app is opened with airbridge deeplink
// show proper content using url (YOUR_SCHEME://...)
}];
if (isAirbridgeDeeplink) { return; }
// when app is opened with other deeplink
// use existing logic as it isWhenever the app is opened via a deep link, make sure to call the trackDeeplink and handleDeeplink functions to track the Deep Link Open event and navigate the user to the intended in-app location.
If both SceneDelegate and AppDelegate are present, set up the following callbacks in the SceneDelegate class. If only AppDelegate is used, set them up in the AppDelegate class. If neither is present and you are using SwiftUI, configure them in the App class.
앱이 딥링크로 열릴 때 SceneDelegate 클래스에서 호출되는 콜백은 아래와 같습니다.
앱이 딥링크로 열리는 상황 | 콜백 |
|---|---|
앱이 꺼진 상태에서 |
|
앱이 백그라운드에 있는 상태에서 |
|
앱이 백그라운드에 있는 상태에서 |
|
1. 앱이 에어브릿지 딥링크로 열렸을 때 유저를 이동시키는 함수를 구현하세요.
import UIKit
import Airbridge
...
class SceneDelegate: UIResponder, UIWindowSceneDelegate {
...
// when app is opened with airbridge deeplink
func handleAirbridgeDeeplink(url: URL) {
// show proper content using url (YOUR_SCHEME://...)
}
...
}2. scene:willConnectTo:options: 콜백을 설정하세요. trackDeeplink 함수와 handleDeeplink 함수를 호출하여 딥링크 오픈 이벤트를 수집하고 위에서 구현한 함수를 호출하여 유저를 이동시키세요.
URL 스킴과 유니버설 링크로 앱이 열릴 경우에 따라 개별 설정해야 합니다.
import UIKit
import Airbridge
...
class SceneDelegate: UIResponder, UIWindowSceneDelegate {
...
// when terminated app is opened with scheme deeplink or universal links
func scene(
_ scene: UIScene,
willConnectTo session: UISceneSession,
options connectionOptions: UIScene.ConnectionOptions
) {
// track deeplink
Airbridge.trackDeeplink(connectionOptions: connectionOptions)
// handle deeplink
var isAirbridgeDeeplink = Airbridge.handleDeeplink(connectionOptions: connectionOptions)
// when app is opened with airbridge deeplink
// show proper content using url (YOUR_SCHEME://...)
handleAirbridgeDeeplink(url: url)
}
if isAirbridgeDeeplink { return }
// when app is opened with other deeplink
// use existing logic as it is
}
...
}3. scene:openURLContexts: 콜백을 설정하세요. trackDeeplink 함수와 handleDeeplink 함수를 호출하여 딥링크 오픈 이벤트를 수집하고 위에서 구현한 함수를 호출하여 유저를 이동시키세요.
import UIKit
import Airbridge
...
class SceneDelegate: UIResponder, UIWindowSceneDelegate {
...
// when backgrounded app is opened with scheme deeplink
func scene(
_ scene: UIScene,
openURLContexts URLContexts: Set<UIOpenURLContext>
) {
// track deeplink
Airbridge.trackDeeplink(openURLContexts: openURLContexts)
// handle deeplink
var isAirbridgeDeeplink = Airbridge.handleDeeplink(openURLContexts: openURLContexts) { url in
// when app is opened with airbridge deeplink
// show proper content using url (YOUR_SCHEME://...)
handleAirbridgeDeeplink(url: url)
}
if isAirbridgeDeeplink { return }
// when app is opened with other deeplink
// use existing logic as it is
}
...
}4. scene:continue: 콜백을 설정하세요. trackDeeplink 함수와 handleDeeplink 함수를 호출하여 딥링크 오픈 이벤트를 수집하고 위에서 구현한 함수를 호출하여 유저를 이동시키세요.
import UIKit
import Airbridge
...
class SceneDelegate: UIResponder, UIWindowSceneDelegate {
...
// when backgrounded app is opened with universal links
func scene(
_ scene: UIScene,
continue userActivity: NSUserActivity
) {
// track deeplink
Airbridge.trackDeeplink(userActivity: userActivity)
// handle deeplink
var isAirbridgeDeeplink = Airbridge.handleDeeplink(userActivity: userActivity) { url in
// when app is opened with airbridge deeplink
// show proper content using url (YOUR_SCHEME://...)
handleAirbridgeDeeplink(url: url)
}
if isAirbridgeDeeplink { return }
// when app is opened with other deeplink
// use existing logic as it is
}
...
}앱이 딥링크로 열릴 때 AppDelegate 클래스에서 호출되는 콜백은 아래와 같습니다.
앱이 딥링크로 열리는 상황 | 콜백 |
|---|---|
앱이 꺼지거나 백그라운드에 있는 상태에서 |
|
앱이 꺼지거나 백그라운드에 있는 상태에서 |
|
1. 앱이 에어브릿지 딥링크로 열렸을 때 유저를 이동시키는 함수를 구현하세요. 이는 유저를 의도한 화면으로 이동키시기 위해 각각의 콜백에 추가해야하는 함수입니다.
import UIKit
import Airbridge
...
class AppDelegate: UIResponder, UIApplicationDelegate {
...
// when app is opened with airbridge deeplink
func handleAirbridgeDeeplink(url: URL) {
// show proper content using url (YOUR_SCHEME://...)
}
...
}2. application:open:options: 콜백을 설정하세요. trackDeeplink 함수와 handleDeeplink 함수를 호출하여 딥링크 오픈 이벤트를 수집하고 위에서 구현한 함수를 호출하여 유저를 이동시키세요.
import UIKit
import Airbridge
...
class AppDelegate: UIResponder, UIApplicationDelegate {
...
// when app is opened with scheme deeplink
func application(
_ app: UIApplication,
open url: URL,
options: [UIApplication.OpenURLOptionsKey : Any] = [:]
) -> Bool {
// track deeplink
Airbridge.trackDeeplink(url: url)
// handle deeplink
var isAirbridgeDeeplink = Airbridge.handleDeeplink(url: url) { url in
// when app is opened with airbridge deeplink
// show proper content using url (YOUR_SCHEME://...)
handleAirbridgeDeeplink(url: url)
}
if isAirbridgeDeeplink { return true }
// when app is opened with other deeplink
// use existing logic as it is
return isAirbridgeDeeplink
}
...
}3. application:continue:restorationHandler: 콜백을 설정하세요. trackDeeplink 함수와 handleDeeplink 함수를 호출하여 딥링크 오픈 이벤트를 수집하고 위에서 구현한 함수를 호출하여 유저를 이동시키세요.
import UIKit
import Airbridge
...
class AppDelegate: UIResponder, UIApplicationDelegate {
...
// when app is opened with universal links
func application(
_ application: UIApplication,
continue userActivity: NSUserActivity,
restorationHandler: @escaping ([UIUserActivityRestoring]?) -> Void
) -> Bool {
// track deeplink
Airbridge.trackDeeplink(userActivity: userActivity)
// handle deeplink
var isAirbridgeDeeplink = Airbridge.handleDeeplink(userActivity: userActivity) { url in
// when app is opened with airbridge deeplink
// show proper content using url (YOUR_SCHEME://...)
handleAirbridgeDeeplink(url: url)
}
if isAirbridgeDeeplink { return true }
// when app is opened with other deeplink
// use existing logic as it is
return isAirbridgeDeeplink
}
...
}앱이 딥링크로 열릴 때 App 클래스에서 호출되는 콜백은 아래와 같습니다.
앱이 딥링크로 열리는 상황 | 콜백 |
|---|---|
앱이 꺼지거나 백그라운드에 있는 상태에서 |
|
1. onOpenURL 콜백을 설정하세요. trackDeeplink 함수와 handleDeeplink 함수를 호출하여 딥링크 오픈 이벤트를 수집하고 위에서 구현한 함수를 호출하여 유저를 이동시키세요.
import SwiftUI
import Airbridge
@main
struct ActualApp: App {
var body: some Scene {
WindowGroup {
ContentView()
// when app is opened with scheme deeplink or universal links
.onOpenURL { url in
// track deeplink
Airbridge.trackDeeplink(url: url)
// handle deeplink
var isAirbridgeDeeplink = Airbridge.handleDeeplink(url: url) { url in
// when app is opened with airbridge deeplink
// show proper content using url (YOUR_SCHEME://...)
}
if isAirbridgeDeeplink { return }
// when app is opened with other deeplink
// use existing logic as it is
}
}
}
}앱이 딥링크로 열릴 때 SceneDelegate 클래스에서 호출되는 콜백은 아래와 같습니다.
앱이 딥링크로 열리는 상황 | 콜백 |
|---|---|
앱이 꺼진 상태에서 |
|
앱이 백그라운드에 있는 상태에서 |
|
앱이 백그라운드에 있는 상태에서 |
|
1. 앱이 에어브릿지 딥링크로 열렸을 때 유저를 이동시키는 함수를 구현하세요. 이는 유저를 의도한 화면으로 이동키시기 위해 각각의 콜백에 추가해야하는 함수입니다.
#import "SceneDelegate.h"
#import <Airbridge/Airbridge.h>
@interface SceneDelegate ()
@end
@implementation SceneDelegate
...
// when app is opened with airbridge deeplink
- (void)handleAirbridgeDeeplink:(NSURL *)url {
// show proper content using url (YOUR_SCHEME://...)
}
...
@end2. scene:willConnectToSession:options: 콜백을 설정하세요. trackDeeplink 함수와 handleDeeplink 함수를 호출하여 딥링크 오픈 이벤트를 수집하고 위에서 구현한 함수를 호출하여 유저를 이동시키세요.
URL 스킴과 유니버설 링크로 앱이 열릴 경우에 따라 개별 설정해야 합니다.
#import "SceneDelegate.h"
#import <Airbridge/Airbridge.h>
@interface SceneDelegate ()
@end
@implementation SceneDelegate
...
// when terminated app is opened with scheme deeplink or universal links
- (void)scene:(UIScene *)scene willConnectToSession:(UISceneSession *)session options:(UISceneConnectionOptions *)connectionOptions {
// track deeplink
[Airbridge trackDeeplinkWithConnectionOptions:connectionOptions];
// handle deeplink
BOOL isAirbridgeDeeplink = [Airbridge handleDeeplinkWithConnectionOptions:connectionOptions onSuccess:^(NSURL* url) {
// when app is opened with airbridge deeplink
// show proper content using url (YOUR_SCHEME://...)
[self handleAirbridgeDeeplink:url];
}];
if (isAirbridgeDeeplink) { return; }
// when app is opened with other deeplink
// use existing logic as it is
}
...
@end3. scene:openURLContexts: 콜백을 설정하세요. trackDeeplink 함수와 handleDeeplink 함수를 호출하여 딥링크 오픈 이벤트를 수집하고 위에서 구현한 함수를 호출하여 유저를 이동시키세요.
#import "SceneDelegate.h"
#import <Airbridge/Airbridge.h>
@interface SceneDelegate ()
@end
@implementation SceneDelegate
...
// when backgrounded app is opened with scheme deeplink
- (void)scene:(UIScene *)scene openURLContexts:(NSSet<UIOpenURLContext *> *)URLContexts {
// track deeplink
[Airbridge trackDeeplinkWithOpenURLContexts:URLContexts];
// handle deeplink
BOOL isAirbridgeDeeplink = [Airbridge handleDeeplinkWithOpenURLContexts:URLContexts onSuccess:^(NSURL* url) {
// when app is opened with airbridge deeplink
// show proper content using url (YOUR_SCHEME://...)
[self handleAirbridgeDeeplink:url];
}];
if (isAirbridgeDeeplink) { return; }
// when app is opened with other deeplink
// use existing logic as it is
}
...
@end4. scene:continueUserActivity: 콜백을 설정하세요. trackDeeplink 함수와 handleDeeplink 함수를 호출하여 딥링크 오픈 이벤트를 수집하고 위에서 구현한 함수를 호출하여 유저를 이동시키세요.
#import "SceneDelegate.h"
#import <Airbridge/Airbridge.h>
@interface SceneDelegate ()
@end
@implementation SceneDelegate
...
// when backgrounded app is opened with universal links
- (void)scene:(UIScene *)scene continueUserActivity:(NSUserActivity *)userActivity {
// track deeplink
[Airbridge trackDeeplinkWithUserActivity:userActivity];
// handle deeplink
BOOL isAirbridgeDeeplink = [Airbridge handleDeeplinkWithUserActivity:userActivity onSuccess:^(NSURL* url) {
// when app is opened with airbridge deeplink
// show proper content using url (YOUR_SCHEME://...)
[self handleAirbridgeDeeplink:url];
}];
if (isAirbridgeDeeplink) { return; }
// when app is opened with other deeplink
// use existing logic as it is
}
...
@end앱이 딥링크로 열릴 때 AppDelegate 클래스에서 호출되는 콜백은 아래와 같습니다.
앱이 딥링크로 열리는 상황 | 콜백 |
|---|---|
앱이 꺼지거나 백그라운드에 있는 상태에서 |
|
앱이 꺼지거나 백그라운드에 있는 상태에서 |
|
1. 앱이 에어브릿지 딥링크로 열렸을 때 유저를 이동시키는 함수를 구현하세요. 이는 유저를 의도한 화면으로 이동키시기 위해 각각의 콜백에 추가해야하는 함수입니다.
#import "AppDelegate.h"
#import <Airbridge/Airbridge.h>
@interface AppDelegate ()
@end
@implementation AppDelegate
...
// when app is opened with airbridge deeplink
- (void)handleAirbridgeDeeplink:(NSURL *)url {
// show proper content using url (YOUR_SCHEME://...)
}
...
@end2. application:openURL:options: 콜백을 설정하세요. trackDeeplink 함수와 handleDeeplink 함수를 호출하여 딥링크 오픈 이벤트를 수집하고 위에서 구현한 함수를 호출하여 유저를 이동시키세요.
#import "AppDelegate.h"
#import <Airbridge/Airbridge.h>
@interface AppDelegate ()
@end
@implementation AppDelegate
...
// when app is opened with scheme deeplink
- (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<UIApplicationOpenURLOptionsKey,id> *)options {
// track deeplink
[Airbridge trackDeeplinkWithUrl:url];
// handle deeplink
BOOL isAirbridgeDeeplink = [Airbridge handleDeeplinkWithUrl:url onSuccess:^(NSURL* url) {
// when app is opened with airbridge deeplink
// show proper content using url (YOUR_SCHEME://...)
[self handleAirbridgeDeeplink:url];
}];
if (isAirbridgeDeeplink) { return; }
// when app is opened with other deeplink
// use existing logic as it is
return isAirbridgeDeeplink;
}
...
@end3. application:continueUserActivity:restorationHandler: 콜백을 설정하세요. trackDeeplink 함수와 handleDeeplink 함수를 호출하여 딥링크 오픈 이벤트를 수집하고 위에서 구현한 함수를 호출하여 유저를 이동시키세요.
#import "AppDelegate.h"
#import <Airbridge/Airbridge.h>
@interface AppDelegate ()
@end
@implementation AppDelegate
...
// when app is opened with universal links
- (BOOL)application:(UIApplication *)application continueUserActivity:(NSUserActivity *)userActivity restorationHandler:(void (^)(NSArray<id<UIUserActivityRestoring>> * _Nullable))restorationHandler {
// track deeplink
[Airbridge trackDeeplinkWithUserActivity:userActivity];
// handle deeplink
BOOL isAirbridgeDeeplink = [Airbridge handleDeeplinkWithUserActivity:userActivity onSuccess:^(NSURL* url) {
// when app is opened with airbridge deeplink
// show proper content using url (YOUR_SCHEME://...)
[self handleAirbridgeDeeplink:url];
}];
if (isAirbridgeDeeplink) { return YES; }
// when app is opened with other deeplink
// use existing logic as it is
return isAirbridgeDeeplink;
}
...
@endWhen a user clicks on a tracking link with deferred deep linking capabilities and your app is not installed on the device, the Airbridge SDK collects the deep link as follows.
The Airbridge SDK attempts to collect a deep link after initializing the SDK when all the following conditions are met. If the app is closed during collection, the Airbridge SDK treats it as if there is no stored Airbridge deep link.
The
Airbridge.startTrackingfunction is called with the opt-in settings in place. Or, opt-in has not been set.The ATT tracking response has been determined. Or, the event collection delay time set in the ATT prompt has expired.
The Airbridge.handleDeferredDeeplink function retrieves the saved Airbridge deep link and converts it into a scheme deep link to pass it to the app. Users are redirected to the intended destination using the converted scheme deep link.
import Airbridge
...
let option = AirbridgeOptionBuilder(name: "YOUR_APP_NAME", token: "YOUR_APP_SDK_TOKEN")
.build()
Airbridge.initializeSDK(option: option)
...
let isFirstCalled = Airbridge.handleDeferredDeeplink() { url in
// when handleDeferredDeeplink is called firstly after install
if let url {
// show proper content using url (YOUR_SCHEME://...)
}
}#import <Airbridge/Airbridge.h>
...
AirbridgeOptionBuilder* optionBuilder = [[AirbridgeOptionBuilder alloc] initWithName:@"YOUR_APP_NAME"
token:@"YOUR_APP_SDK_TOKEN"];
AirbridgeOption* option = [optionBuilder build];
[Airbridge initializeSDKWithOption:option];
...
BOOL isFirstCalled = [Airbridge handleDeferredDeeplinkOnSuccess:^(NSURL* url) {
// when handleDeferredDeeplink is called firstly after install
if (url != nil) {
// show proper content using url (YOUR_SCHEME://...)
}
}];The Airbridge.handleDeferredDeeplink function returns true if the app is installed and called for the first time, waits for the Airbridge deep link acquisition, and converts it to a scheme deep link to pass it to onSuccess. You can use this scheme deep link to send users to the set destination.
If there is no stored Airbridge deep link, it will deliver nil to onSuccess. If the SDK is not initialized or if the Airbridge.handleDeferredDeeplink function has not been called for the first time, it will return false.
The scheme deep link delivered is generally in the format of YOUR_SCHEME://... URL. If you use services like Meta Deferred App Links, it may be delivers in a different format.
The SDK functionality test and deep link test allow you to check whether the SDK and deep linking work as intended.
Check whether the Airbridge iOS SDK is operating properly. The Install events are collected by the Android SDK regardless of whether the additional configurations have been completed or not.
Follow the steps below to check whether the Install events are being collected by the iOS SDK.
1. Prepare a test device where the app is not installed, or if the app is already installed, delete it before testing.
2. Set the SDK log level to Log_ALL.
let option = AirbridgeOptionBuilder(name: "YOUR_APP_NAME", token: "YOUR_APP_SDK_TOKEN")
.setLogLevel(.debug)
.build()
Airbridge.initializeSDK(option: option)3. Install the app on the test device. After installing the app, launch it so that the Install event is collected.
The first Open event collected by Airbridge is recorded as an Install event. Therefore, the Open may not be recorded when the app install event is collected.
4. In the Xcode Console, check whether the event performed on the test device with a specific IDFA is logged properly. In the Console Filter, enter Library:Airbridge. If the Install events are being collected properly, you should see logs such as the following.
Send event packets to Airbridge: categories=9161Send event packets to Airbridge: categories=9163
For the Xcode Console messages and their meaning, refer to the following.
Event packet is stored in storage: categories={event_category}: The event category is stored.Send event packets to Airbridge: categories={event_category}: Sending the event category.Client receive response: method=post url=https://event-track.airbridge.io/v1/apps/{app_name}: Sent the event category successfully through the network.
5. If you can't see the logs in the Xcode Console even after a sufficient amount of time has passed, check whether the SDK has been initialized, the SDK configurations are completed as instructed, and the network status is stable.
If the problem persists, contact your Airbridge CSM and share your SDK logs. If you don't have a designated Airbridge CSM, contact the Airbridge Help Center.
Check whether the deep linking feature configured in the Airbridge iOS SDK works as intended.
Before testing the deep link, make sure the following items have been set up.
Item |
Description |
Resources |
|---|---|---|
HTTP Deep Link (App links) | Setup is required | |
Scheme Deep Link | Setup is required | |
Deferred Deep Link | The setup is completed automatically. No additional setup is required. | |
Custom Domain | Setup is optional | |
App Install | - If you don't need to test the deferred deep link, install the app on your test device in advance. - If you need to test the deferred deep link, the app should not be installed on the test device. If the app is installed, delete the app from the test device. |
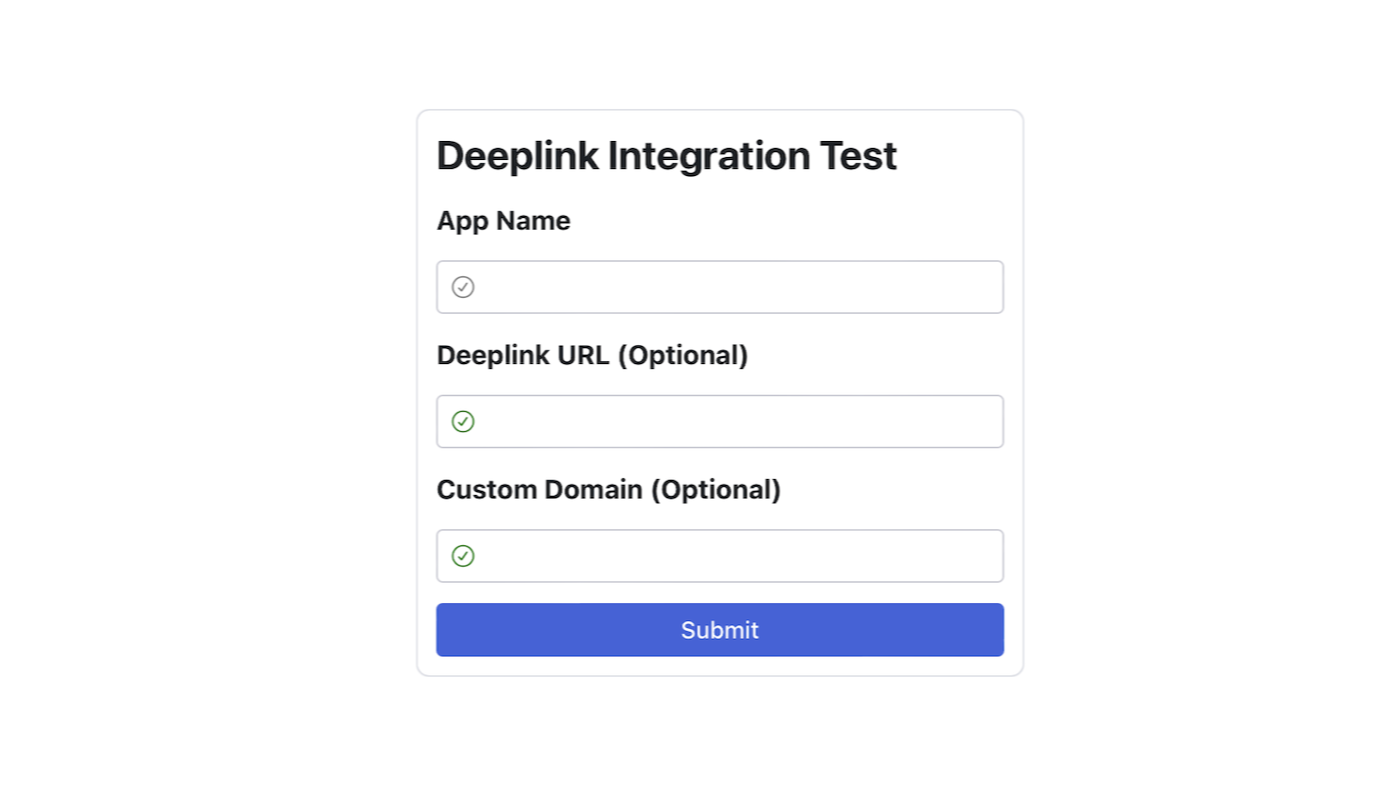
Airbridge provides a website for testing deep links. If you want to test deferred deep links, you need to uninstall the app from your test device.
1. Visit the deep link testing site from your test device. You can access the website directly by using the QR code below.

2. Enter the App Name you registered with Airbridge. You can find it on the [Settings]>[Tokens] page in the Airbridge dashboard.
If you want to test a specific deep link address, enter the scheme deep link into the Deeplink URL field. The scheme deep link format is {YOUR_SCHEME}://...
If you're using a custom domain, make sure to enter your custom domain.

3. Click one of the buttons listed below. Click the button depending on the deep link type you are testing.
Note that you can only test deferred deep links if the app is not installed on your test device.
Button |
Description |
Example |
|---|---|---|
Test HTTP Deeplink Type-1 | Test the HTTP deep link in the format of |
|
Test HTTP Deeplink Type-2 | Test the HTTP deep link in the format of |
|
Test Scheme Deeplink | Test the scheme deep link. |
|
Test Deferred Deeplink | Test the deferred deep link. |
|
Test Custom Domain Deeplink | Test the custom domain. This button is only available when the custom domain is entered. |
|
4. Check whether the event performed on the test device with a specific IDFA is logged properly in the Xcode Console. Enter [Airbridge][Debug] in the Console filter. If the Install events are being collected properly, you should see logs as follows.
[Airbridge] [Debug] - success network to url: https://core.airbridge.io/api/v4/apps/{app_name}/events/mobile-app/9162[Airbridge] [Debug] - success network to url : https://core.airbridge.io/api/v4/apps/{app_name}/events/mobile-app/9163[Airbridge] [Debug] - success network to url : https://core.airbridge.io/api/v4/apps/{app_name}/events/mobile-app/9168
If the SDK log level has been set to DEBUG in the Airbridge SDK initialization process, you can check the value sent through the network.
5. The client request: method={...} message transmits the header and body values. Check the following items based on the button clicked on the deep link test site. If the deep link is working properly, all items should be confirmed.
After clicking Test HTTP Deeplink Type-1, you need to confirm the following items in the SDK log.
eventData.deeplinkishttps://{YOUR_APP_NAME}.abr.ge...{YOUR_SCHEME}://main...is passed to the deep link callback function.If you have entered a deeplink URL in the deeplink test site, the information passed will be changed. For example, if you have entered
{YOUR_SCHEME}://path...as the deeplink URL,${YOUR_SCHEME}://path...is passed.
After clicking Test HTTP Deeplink Type-2, you need to confirm the following items in the SDK log.
eventData.deeplinkishttps://{YOUR_APP_NAME}.airbridge.io...{YOUR_SCHEME}://main...is passed to the deep link callback function.If you have entered a deeplink URL in the deeplink test site, the information passed will be changed. For example, if you have entered
{YOUR_SCHEME}://path...as the deeplink URL,${YOUR_SCHEME}://path...is passed.
After clicking Test Scheme Deeplink, you need to confirm the following items in the SDK log.
eventData.deeplinkis{YOUR_SCHEME}://main...{YOUR_SCHEME}://main...is passed to the deeplink callback function.If you have entered a deeplink URL in the deeplink test site, the information passed will be changed. For example, if you have entered
{YOUR_SCHEME}://path...as the deeplink URL,${YOUR_SCHEME}://path...is passed.
After clicking Test Deferred Deeplink, you need to confirm the following items in the SDK log.
eventData.deeplinkis${YOUR_SCHEME}://main...{YOUR_SCHEME}://main...is passed to the deeplink callback function.If you have entered a deeplink URL in the deeplink test site, the information passed will be changed. For example, if you have entered
{YOUR_SCHEME}://path...as the deeplink URL,${YOUR_SCHEME}://path...is passed.
After clicking Test Custom Domain Deeplink, you need to confirm the following items in the SDK log.
eventData.deeplinkishttps://{YOUR_CUSTOM_DOMAIN}...{YOUR_SCHEME}://main...is passed to the deeplink callback function.If you have entered a deeplink URL in the deeplink test site, the information passed will be changed. For example, if you have entered
{YOUR_SCHEME}://path...as the deeplink URL,${YOUR_SCHEME}://path...is passed.
Refer to the information below for troubleshooting regarding deep links.
Problem | Solution |
|---|---|
You clicked a deep link, but the app was not launched. Or the SDK logs show information that is not intended as per setting. | Check whether the deep link is set up correctly. Refer to this article for the deep linking setup. |
You clicked a deep link, and the app was launched, but you didn't land on the intended app page. | You need to write code that redirects the user to the deep link path that is passed by the |
このページは役に立ちましたか?