使用 CTA 按钮追踪 W2A 转化
通过广告直接引导用户安装或启用 App,不如首先将他们引导至网站。将用户首先引导至网站可能有助于提高转化率,您可以在以下情况下试图 W2A(Web-to-app,网页到应用) 转化策略:
广告渠道不支持 App 转化的环境
在安装或启用 App 前,可以通过网站提供服务的产品(例:游戏、电商、金融)
利用 CTA(Call to action,行动号召)按钮是将用户从网站自然转化到 App 的好方法。Airbridge 提供多种功能,帮助您追踪由 CTA 按钮触发的 W2A 转化绩效。
要创建支持 W2A 转化的 CTA 按钮,需要安装 Airbridge SDK,并且需要使用 Web SDK 的 setDeeplinks 函数创建 CTA 按钮。
设置追踪链接的 CTA 按钮
您可以选择不使用
setDeeplinks函数,而直接在 CTA 按钮上设置自定义渠道追踪链接。直接在 CTA 按钮上设置追踪链接会导致 W2A 转化归因于该 CTA 按钮。因此,如果希望监测的是网站的绩效,可以直接在 CTA 按钮上设置追踪链接。有关使用 CTA 按钮监测网站绩效的归因场景,请参阅 本指南。
首先需要安装 Airbridge Web SDK 和 App SDK。
请使用 setDeeplinks 函数创建 CTA 按钮。deeplinks 参数和 fallbacks 参数中应包含目标地址或应用商店关键词等信息。
如果 App 已安装,点击 CTA 按钮后用户将根据 deeplinks 参数中的信息进行跳转。如果 App 未安装,点击 CTA 按钮后用户将根据 fallbacks 参数中的信息跳转至 Apple App Store 或 Google Play Store 等应用商店。
注意
请勿在
fallbacks参数中输入以https://开头的实际应用商店地址。如果在fallbacks参数中输入实际应用商店地址,应用启用后用户可能会再次跳转至应用商店。为确保用户正确跳转至应用商店,请务必在
fallbacks参数中为 iOS 平台输入itunes-appstore,为 Android 平台输入google-play。
<button id="openAppButton">
Open App
</button>
<script>
(function(a_,i_,r_,_b,_r,_i,_d,_g,_e){if(!a_[_b]){var m=function(){var c=i_.createElement(r_);c.onerror=function(){f.queue.filter(function(b){return 0<=_d.indexOf(b[0])}).forEach(function(b){b=b[1];b=b[b.length-1];"function"===typeof b&&b("error occur when load airbridge")})};c.async=1;c.src=_r;"complete"===i_.readyState?i_.head.appendChild(c):i_.addEventListener("readystatechange",function g(){"complete"===i_.readyState&&(i_.removeEventListener("readystatechange",g),i_.head.appendChild(c))})},f={queue:[],get isSDKEnabled(){return!1}};_i.concat(_d).forEach(function(c){var b=c.split("."),g=b.pop();b.reduce(function(n,p){return n[p]=n[p]||{}},f)[g]=function(){f.queue.push([c,arguments])}});a_[_b]=f;0<_g?(a_=new (a_.XDomainRequest||a_.XMLHttpRequest),_b=function(){},a_.open("GET",_r),a_.timeout=_g,a_.onload=function(){m()},a_.onerror=_b,a_.onprogress=_b,a_.ontimeout=_b,a_.send()):m()}})(window,document,"script","airbridge","//static.airbridge.io/sdk/latest/airbridge.min.js","init startTracking fetchResource setBanner setDownload setDownloads openDeeplink setDeeplinks sendWeb setUserAgent setUserAlias addUserAlias setMobileAppData setUserId setUserEmail setUserPhone setUserAttributes clearUser setDeviceAlias removeDeviceAlias clearDeviceAlias setDeviceIFV setDeviceIFA setDeviceGAID events.send events.signIn events.signUp events.signOut events.purchased events.addedToCart events.productDetailsViewEvent events.homeViewEvent events.productListViewEvent events.searchResultViewEvent".split(" "),["events.wait","createTouchpoint"],0);
airbridge.init({
app: 'YOUR_APP_NAME',
webToken: 'YOUR_WEB_SDK_TOKEN'
});
airbridge.setDeeplinks({
buttonID: "openAppButton",
// or ["deeplink-button-1", "deeplink-button-2", ...]
deeplinks: {
ios: "example://detail?product_id=123",
android: "example://detail?product_id=123",
desktop: "https://airbridge.io"
},
fallbacks: {
ios: "itunes-appstore",
// itunes-appstore(default), google-play, url
android: "google-play"
// google-play(default), itunes-appstore, url
},
defaultParams: {
campaign: 'example_campaign',
medium: 'example_medium',
term: 'example_term',
content: 'example_content'
},
ctaParams: {
cta_param_1: 'detail',
cta_param_2: 'shoes',
cta_param_3: 'openAppButton',
},
desktopPopUp: true
});
</script>请在 CTA 按钮中使用未应用 onclick 回调函数的 <button> 标签。如果在 <a> 标签中使用 href 属性或在 <button> 标签中应用 onclick 回调函数,CTA 按钮可能无法正常运行。
有关 CTA 按钮设置的更多信息,请参阅 本指南。
提示
将用户引导至定制产品页面可能需要额外的开发。如果所有点击 CTA 按钮的用户将被引导至同一目的地,则无需进行以下设置。
定制产品页面是根据用户的特性或信息,为其量身定制的 App 页面。例如,您可以将在网页上浏览某双鞋的用户引导至 App 中销售该鞋的页面。
将点击 CTA 按钮的用户引导至定制产品页面的典型方法是,在 setDeeplinks 函数的 deeplinks 参数中输入不同的地址,例如产品页面上的产品 ID。使用该地址的方法可根据 Web 和 App 开发环境而有所不同。
您可以利用地址中包含的产品 ID。通过解析产品页面地址中的 {product_id},将用户引导至 App 中相应的产品页面。
<script>
...
airbridge.setDeeplinks({
buttonID: "openAppButton",
// or ["deeplink-button-1", "deeplink-button-2", ...]
deeplinks: {
ios: "example://detail?pid={product_id}",
android: "example://detail?pid={product_id}",
desktop: "https://airbridge.io"
}
...);
</script>提示
如果无需比较不同 CTA 按钮的绩效,则无需进行以下设置。
如果将 CTA 参数添加至 Web SDK,可以按各个 CTA 按钮查看 W2A 绩效。
setDownloads 和 setDeeplinks 函数支持最多 3 个 CTA 参数。您可以在 Airbridge 报告中通过分组或筛选这些 CTA 参数,按各个 CTA 按钮查看绩效。
已为 CTA 按钮将 cta_param_1 设置为 “CTA”,如下所示:
<script>
...
airbridge.setDeeplinks({
buttonID: "openAppButton",
// or ["deeplink-button-1", "deeplink-button-2", ...]
ctaParams: {
cta_param_1: 'CTA'
}
}
...);
</script>在基础报告中,您可以通过设置 CTA Param 1 为分组条件,查看由此 CTA 按钮产生的绩效。

已为 CTA 按钮 1 和 CTA 按钮 2 进行了如下设置。CTA 按钮 1 设置了 3 个参数,CTA 按钮 2 设置了 2 个参数。
<script>
...
airbridge.setDeeplinks({
buttonID: "deeplink-button-1",
ctaParams: {
cta_param_1: 'Button 1',
cta_param_2: 'Top Banner',
cta_param_3: 'Additional Property',
}
}
...);// CTA Button 1
airbridge.setDeeplinks({
buttonID: "deeplink-button-2",
ctaParams: {
cta_param_1: 'Button 2',
cta_param_2: 'Bottom Banner'
}
}
...);// CTA Button 2
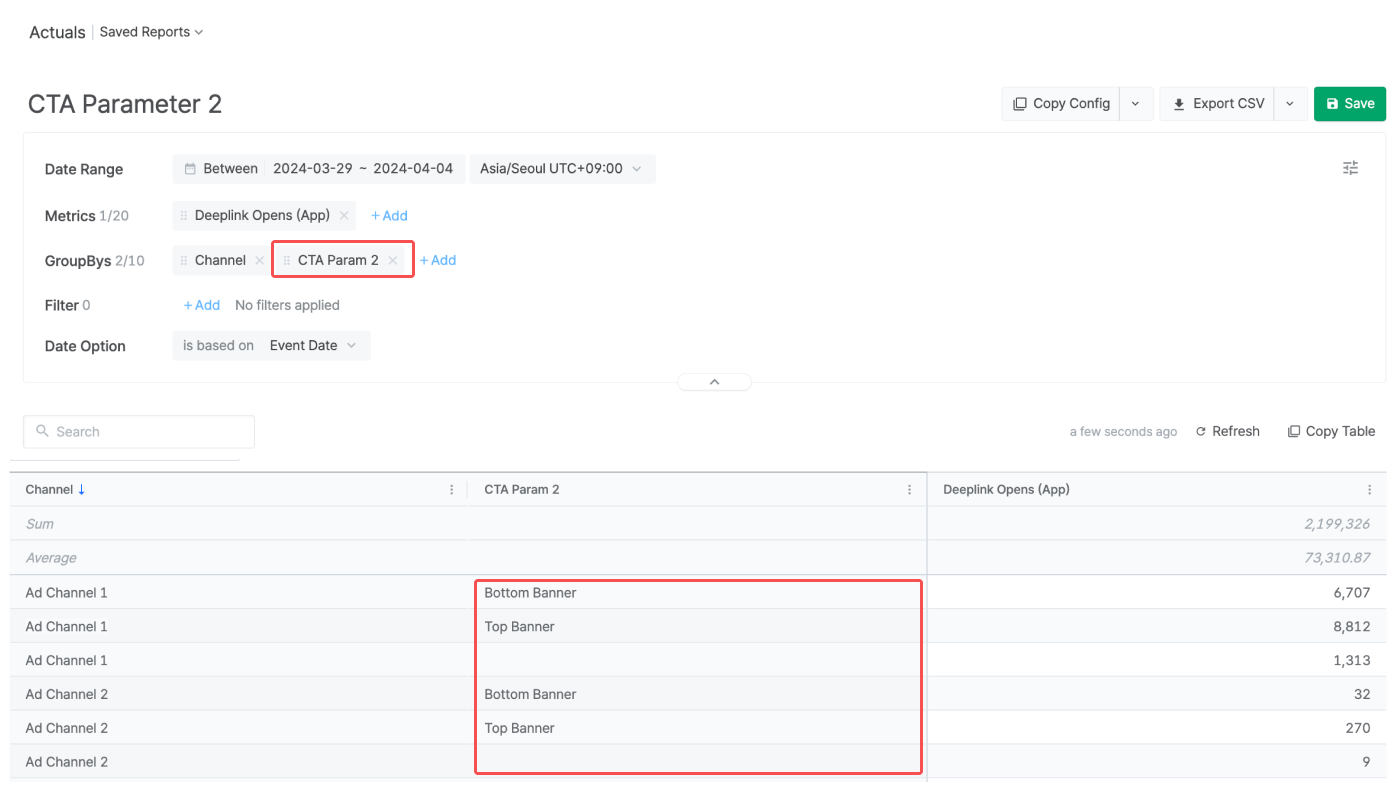
</script>在基础报告中,您可以通过将分组条件设置为 CTA Param 2,分别查看 CTA 按钮 1 和 CTA 按钮 2 的绩效。

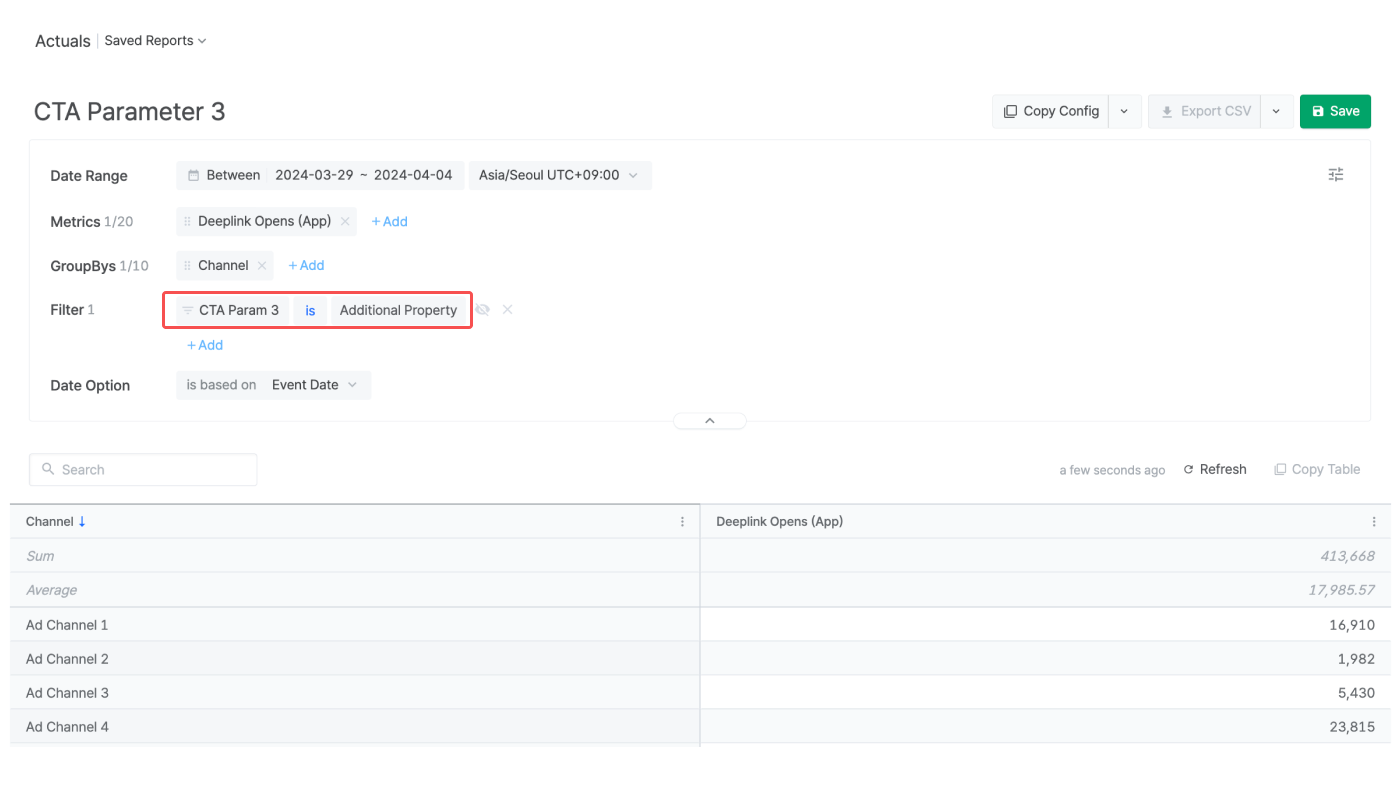
此外,由于 CTA 按钮 2 未设置 cta_param_3,若将筛选条件设置为 CTA Param 3 = Additional Property,您将只能查看由 CTA 按钮 1 产生的绩效。

您可以在 Airbridge 报告和实时记录中查看 W2A 转化绩效。
如果设置 CTA 参数,您可以查看或比较多个 CTA 按钮的绩效。
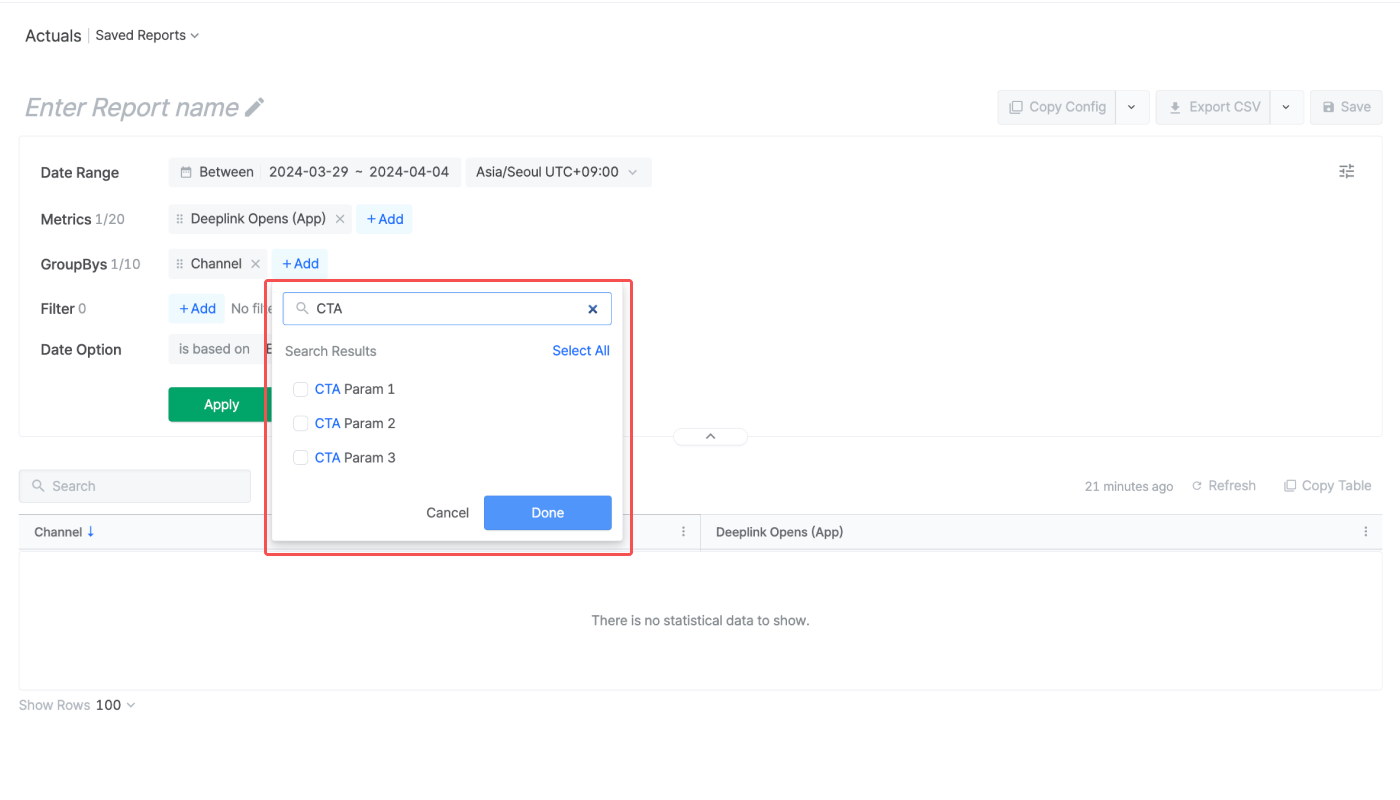
在基础报告,您可以通过将 CTA Param 1、CTA Param 2、CTA Param 3 设置为分组条件,详细查看由各个 CTA 按钮产生的 W2A 转化绩效。如果使用筛选条件,您还可以排除或单独查看由特定 CTA 按钮产生的绩效。

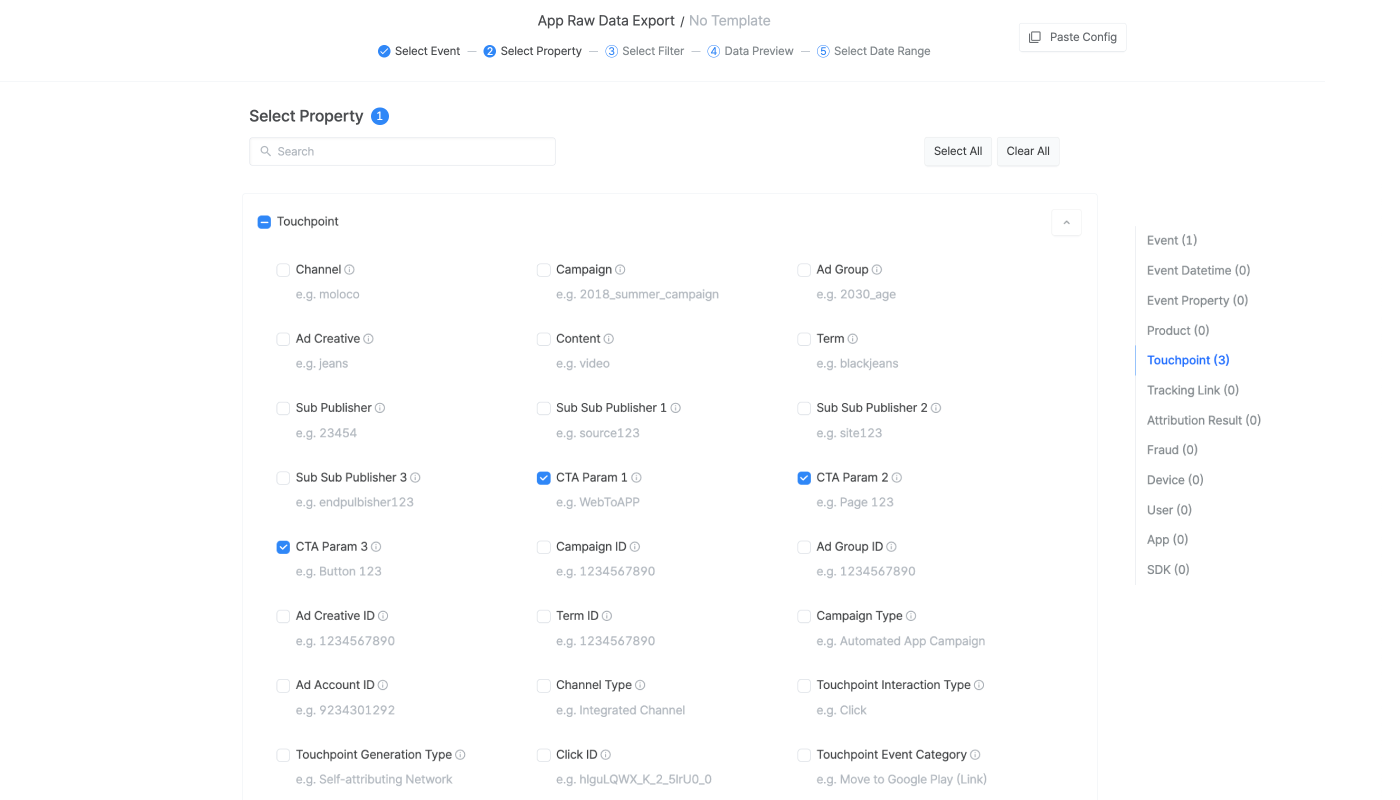
在 [原始数据]>[App 原始数据] 进行原始数据导出时,您可以通过在 “选择属性” 阶段选择 CTA Param 1、CTA Param 2、CTA Param 3 以原始数据查看从各个 CTA 按钮产生的 W2A 转化。

此外,在 [原始数据] 的 [Web 实时记录] 或 [App 实时记录]中,您可以通过查看 attributedCtaParam1、attributedCtaParam2、attributedCtaParam3,实时查看 Web 或 App 中产生的转化。
如果未设置 CTA 参数,则无法查看或比较多个 CTA 按钮的绩效。但渠道的 W2A 绩效查看则不受影响。
在基础报告,您可以通过将 Deeplink Open 设置为指标,并将 Channel 设置为分组条件,查看各个渠道的 W2A 绩效。请注意,PAW 设置会影响各个渠道的 W2A 绩效。
您可以在 [原始数据]>[Web 实时记录] 查看从网页产生的 Open 事件和 Move to App 事件。然后,可以在 [原始数据]>[App 实时记录] 查看从 App 产生的 Deeplink Open 事件和后续事件。请注意,根据 PAW 设置,Web 事件的归因渠道和 App 事件的归因渠道可能会不同。
Move to App 事件的归因渠道
Move to App 事件被视为由 Airbridge SDK 触发,因此,Move to App 事件的归因渠道始终是
airbridge.websdk。
Was this helpful?