[Deprecated] 딥링크 플랜 - Flutter SDK

에어브릿지 플러터 SDK를 설치하고 필요한 설정을 추가할 수 있습니다.
에어브릿지 플러터 SDK는 아래 방법으로 설치할 수 있습니다. 설치한 이후에 플러터 SDK 테스트로 SDK가 정상적으로 설치됐는지 확인할 수 있습니다.
pubspec.yaml 파일의 dependencies 블럭 안에 다음과 같은 라인을 추가해 주세요.
dependencies:
# Replace $HERE_LATEST_VERSION with latest version
# - Versions: https://pub.dev/packages/airbridge_flutter_sdk/versions
# - Example: airbridge_flutter_sdk: 0.0.0
airbridge_flutter_sdk: $HERE_LATEST_VERSION해당 프로젝트의 최상위 파일의 위치에서 Terminal을 열어 다음 명령어를 실행해 주세요.
Airbridge Flutter SDK 는 Flutter 1.20.0 이상, Dart 2.12.0 이상 에서만 작동합니다.
flutter pub get알립니다
일반 SDK와 제한된 SDK 중에서 1가지 버전만 설치해 주세요.
정책, 환경 등에 따라 GAID, IDFA 같은 디바이스 ID 수집에 제한이 필요할 수 있습니다. 제한된 SDK(Restricted SDK)를 설치하면 에어브릿지 SDK가 GAID, IDFA 같은 디바이스 ID를 수집하지 않습니다.
아래 방법에 따라 제한된 SDK를 설치해 주세요.
pubspec.yaml 파일의 dependencies 블럭 안에 다음과 같은 라인을 추가해 주세요.
dependencies:
# Replace $HERE_LATEST_VERSION with latest version
# - Versions: https://pub.dev/packages/airbridge_flutter_sdk/versions
# - Example: airbridge_flutter_sdk: 0.0.0
airbridge_flutter_sdk_restricted: $HERE_LATEST_VERSION해당 프로젝트의 최상위 파일의 위치에서 Terminal을 열어 다음 명령어를 실행해 주세요.
flutter pub getiOS SDK와 Android SDK는 초기화 방법이 다릅니다. 아래 가이드를 참고해 주세요.
YOUR_APP_NAME과 YOUR_APP_SDK_TOKEN은 에어브릿지 대시보드의 [설정]>[토큰 관리]에서 확인할 수 있습니다.
해당 프로젝트 ios 모듈의 AppDelegate 클래스 파일에 다음과 같은 코드를 추가해 주세요.
import airbridge_flutter_sdk
override func application(
_ application: UIApplication,
didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?
) -> Bool {
AirbridgeFlutter.initializeSDK(name: "YOUR_APP_NAME", token: "YOUR_APP_SDK_TOKEN")
}#import <airbridge_flutter_sdk/AirbridgeFlutter.h>
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[AirbridgeFlutter initializeSDKWithName:@"YOUR_APP_NAME" token:@"YOUR_APP_SDK_TOKEN"];
}해당 프로젝트 android 모듈에 Application class 가 정의 되어 있지 않다면 Application class 를 생성 합니다.
android/app/src/main/java/.../MainApplication.kt 파일에 아래와 같이 코드를 추가해주세요.
import co.ab180.airbridge.flutter.AirbridgeFlutter
import android.app.Application
class MainApplication: Application() {
override fun onCreate() {
super.onCreate()
AirbridgeFlutter.initializeSDK(this, "YOUR_APP_NAME", "YOUR_APP_SDK_TOKEN")
}
}import co.ab180.airbridge.flutter.AirbridgeFlutter;
import android.app.Application;
public class MainApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
AirbridgeFlutter.initializeSDK(this, "YOUR_APP_NAME", "YOUR_APP_SDK_TOKEN");
}
}해당 프로젝트 android 모듈의 AndroidManifest.xml에 앞서 생성한 Application 클래스를 다음과 같이 등록해 주세요.
<application
android:name=".MainApplication"
...>
...
</application>에어브릿지 플러터 SDK 를 사용하기 위한 설정 값을 입력해주세요.
{
"autoDetermineTrackingAuthorizationTimeoutInSecond": number,
"isHandleAirbridgeDeeplinkOnly" : boolean
}1. 플러터 프로젝트 폴더 최상단에 airbridge.json 파일을 생성하고 위와 같이 JSON을 입력해 주세요.
2. 설정이 필요하지 않은 값은 키값을 생략해 주세요.
설정값에 대한 가이드는 아래를 참고해 주세요.
설정값 | 가이드 |
|---|---|
autoDetermineTrackingAuthorizationTimeoutInSecond | |
isHandleAirbridgeDeeplinkOnly |
알립니다
개인정보보호 정책 준수를 위해 필요한 기능은 법률 자문사와 함께 검토해야 합니다.
iOS 환경에서는 앱 추적 투명성(App Tracking Transparency, ATT) 프롬프트에서 정보 수집에 동의한 유저의 IDFA만 식별자로 수집할 수 있습니다.
유저가 ATT 프롬프트에서 정보 수집에 동의하는 시점까지 앱 설치 이벤트를 수집하는 것을 지연해야 합니다. IDFA는 앱 설치 이벤트와 함께 수집됩니다. 유저가 정보 수집에 동의하기 전에 앱 설치 이벤트를 수집하면 IDFA가 수집되지 않기 때문에 성과를 측정할 수 없습니다. 유저가 ATT 프롬프트에 동의하면 IDFA를 수집하도록 앱 설치 이벤트를 수집하는 시간을 설정하는 것을 권장합니다.
1. ATT 프롬프트에 사용하는 문구를 준비합니다.
2. 애플 가이드에 따라 ATT 프롬프트를 설정해 주세요.
3. 에어브릿지 플러터 SDK는 앱 설치 이벤트가 수집되지 않으면 앱이 실행되는 시점마다 유저가 정보 수집에 동의하기 전까지 30초 동안 앱 설치 이벤트의 수집을 지연합니다. 유저가 정보 수집의 동의 여부를 결정하기 전에 앱을 종료하면 앱 설치 이벤트를 수집하지 않고 다음에 앱이 실행되는 시점에 다시 시도합니다.
SDK 설정하기의 autoDetermineTrackingAuthorizationTimeoutInSecond 로 설치 이벤트 수집 지연 시간을 더 길게 설정할 수 있습니다. autoDetermineTrackingAuthorizationTimeoutInSecond 의 기본 설정은 30초입니다. 최대 3600초(1시간)까지 설정할 수 있습니다.
딥링크 플랜에서는
setAutoDetermineTrackingAuthorizationTimeout함수를 0초로 설정하는 것을 권장합니다. 딥링크 플랜은 식별자를 활용한 어트리뷰션을 지원하지 않습니다. 따라서 해당 함수를 0초로 설정해야 디퍼드 딥링크에서 설정된 목적지로 앱을 설치한 유저를 지연 없이 보냅니다.
딥링크를 설정하면 트래킹 링크가 있는 광고를 클릭한 유저를 원하는 앱의 특정 페이지로 이동시킬 수 있습니다. 또한 트래킹 링크로 수집된 정보를 바탕으로 딥링크를 통해서 발생한 성과를 에어브릿지에서 확인할 수 있습니다.
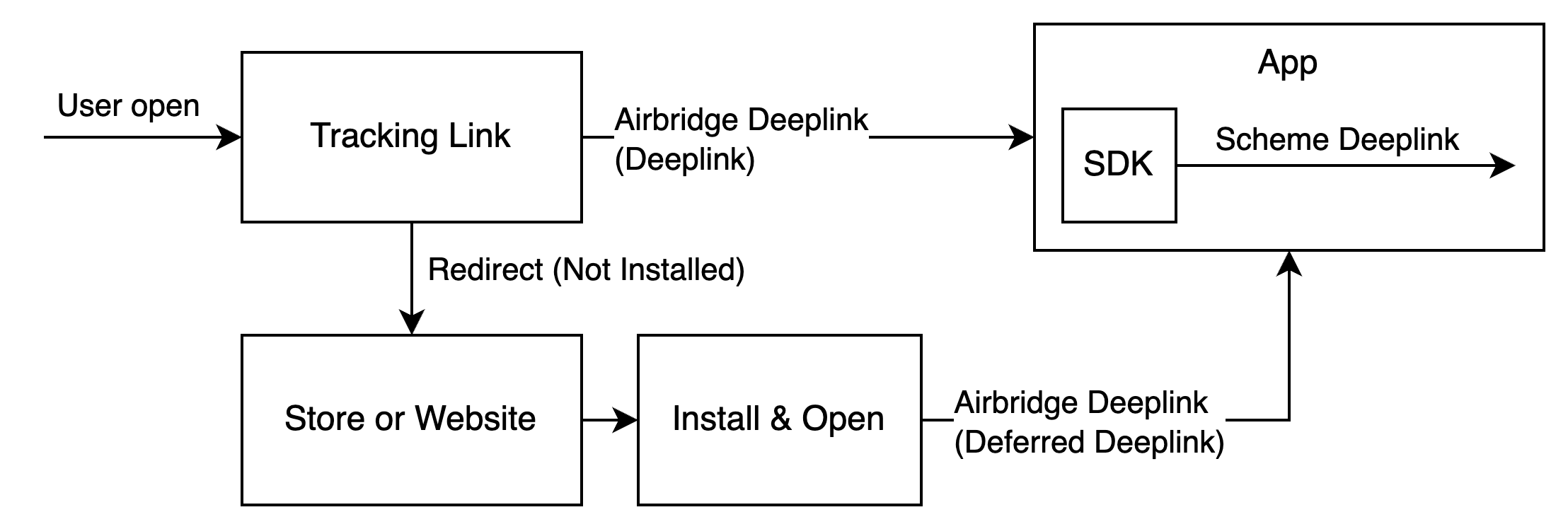
에어브릿지는 트래킹 링크가 열릴 때, 트래킹 링크에 설정된 스킴 딥링크를 유저의 환경에 따라 최적인 형태의 에어브릿지 딥링크(HTTP 딥링크 또는 스킴 딥링크)로 변환하여 유저를 앱으로 이동시킵니다. 그리고 에어브릿지 SDK가 에어브릿지 딥링크를 트래킹 링크에 설정된 스킴 딥링크로 다시 변환하여 앱에 전달합니다.
트래킹 링크에 설정된 스킴 딥링크 예시: YOUR_SCHEME://product/12345
에어브릿지 딥링크 예시
HTTP 딥링크 형태 1: https://YOUR_APP_NAME.airbridge.io/~~~
HTTP 딥링크 형태 2: https://YOUR_APP_NAME.abr.ge/~~~
스킴 딥링크 형태: YOUR_SCHEME://product/12345?airbridge_referrer=~~~
앱이 설치된 상태에서 유저가 트래킹 링크를 열면 에어브릿지 딥링크로 앱이 열립니다. 그리고 에어브릿지 SDK는 해당 에어브릿지 딥링크를 트래킹 링크에 설정되어 있는 스킴 딥링크로 변환한 후에 이를 앱에 전달합니다.
앱이 설치되어 있지 않은 상태에서 유저가 트래킹 링크를 열면 SDK는 에어브릿지 딥링크를 저장합니다. 유저가 앱스토어 또는 웹 사이트로 이동하여 앱 설치 후 앱을 실행하면 에어브릿지 SDK는 저장한 에어브릿지 딥링크를 트래킹 링크에 설정된 스킴 딥링크로 변환한 후에 이를 앱에 전달합니다.

딥링크를 설정합니다. 에어브릿지 대시보드에서 설정한 정보와 유저가 이동하는 목적지로 사용되는 앱 페이지 주소가 필요합니다.
먼저 에어브릿지에 딥링크 정보를 등록합니다.
에어브릿지 대시보드 [트래킹 링크]>[딥링크]에서 딥링크에 필요한 정보를 등록해야 합니다.
iOS 환경에서 필요한 딥링크 정보는 아래와 같습니다.
iOS URI 스킴: iOS URI 스킴을 기준으로 에어브릿지 딥링크를 스킴 딥링크로 변환합니다. URI 스킴에 필요한 딥링크 정보입니다.
iOS 앱 ID: iOS 앱 ID를 기준으로 에어브릿지 딥링크의 유니버셜 링크 도메인을 설정합니다. 유니버셜 링크에 필요한 딥링크 정보입니다.
에어브릿지에 딥링크 정보를 등록해 주세요.
1. 에어브릿지 대시보드의 [트래킹 링크]>[딥링크]로 이동합니다.
2. [iOS URI 스킴]에 iOS URI 스킴을 입력합니다. ://와 함께 입력해야 합니다. 예를 들어 iOS URI 스킴이 demo면 demo://와 같이 입력합니다.
3. 애플 개발자 대시보드에서 딥링크를 설정하는 앱의 [Identifier]으로 이동합니다. App ID Prefix, Bundle ID를 확인합니다.
4. iOS 앱 ID는 App ID Prefix+ .+ Bundle ID 형식입니다. 에어브릿지 대시보드의 [트래킹 링크]>[딥링크]에서 [iOS App ID]에 iOS 앱 ID를 입력합니다.
예를 들어 App ID Prefix가 prefix이고 Bundle ID가 example이면 iOS 앱 ID는 prefix.example입니다.
안드로이드 환경에서 필요한 딥링크 정보는 아래와 같습니다.
안드로이드 URI 스킴: 안드로이드 URI 스킴을 기준으로 에어브릿지 딥링크를 스킴 딥링크로 변환합니다. 앱 링크와 URI 스킴에 필요한 딥링크 정보입니다.
패키지 이름: 안드로이드 앱을 식별합니다. 앱 링크와 URI 스킴에 필요한 딥링크 정보입니다.
Android sha256_cert_fingerprints: 앱 링크 도메인을 설정하는 기준입니다. 앱 링크에 필요한 딥링크 정보입니다.
주의하세요
실제 출시 앱과 개발용 앱의 딥링크 정보를 다르게 등록해야 유저를 정상적으로 이동 시킬 수 있습니다.
에어브릿지에 딥링크 정보를 등록해 주세요.
1. 에어브릿지 대시보드의 [트래킹 링크]>[딥링크]로 이동합니다.
2. [안드로이드 URI 스킴]에 Android URI 스킴을 입력합니다. ://와 함께 입력해야 합니다. 예를 들어 Android URI 스킴이 demo면 demo://와 같이 입력합니다.
3. [패키지 이름]에 패키지 이름을 입력합니다.
4. sha256_cert_fingerprints를 확인해야 합니다. 배포하는 keystore 파일에서 아래 명령을 실행합니다.
keytool -list -v -keystore YOUR_KEYSTORE.keystore결과에서 SHA256 값을 확인합니다. SHA256 값이 sha256_cert_fingerprints입니다.
Certificate fingerprints:
MD5: 4C:65:04:52:F0:3F:F8:65:08:D3:71:86:FC:EF:C3:49
SHA1: C8:BF:B7:B8:94:EA:5D:9D:38:59:FE:99:63:ED:47:B2:D9:5A:4E:CC
SHA256: B5:EF:4D:F9:DC:95:E6:9B:F3:9A:5E:E9:D6:E0:D8:F6:7B:AB:79:C8:78:67:34:D9:A7:01:AB:6A:86:01:0E:995. [sha256_cert_fingerprints]에 확인한 SHA256 값을 입력합니다.
에어브릿지에 딥링크 정보를 등록한 후에 앱에 딥링크를 설정해야 합니다. 앱에서 딥링크를 위해 필요한 개발은 아래와 같습니다.
에어브릿지 딥링크로 앱이 실행되도록 설정합니다.
앱에서 에어브릿지 딥링크를 수집합니다.
에어브릿지 딥링크로 유저를 이동시킵니다.
아래 내용을 참고해 주세요.
유저가 트래킹 링크를 클릭한 후에 앱이 에어브릿지 딥링크로 실행되도록 설정합니다.
1. 에어브릿지 딥링크의 스킴 딥링크 앱 설정이 필요합니다. Xcode에서 [YOUR_PROJECT]>[Info]>[URL Types]로 이동합니다.
2. '+'를 클릭한 후에 URL Schemes에 대시보드에서 입력한 iOS URI 스킴을 입력합니다.
주의하세요
://를 제외한 iOS URL 스킴을 입력해야 합니다.
3. 에어브릿지 딥링크의 유니버셜 링크 앱 설정이 필요합니다. Xcode에서 [YOUR_PROJECT]>[Signing & Capabilities]로 이동합니다.
4. '+ Capability'를 클릭하면 Associated Domains를 추가할 수 있습니다.
5. Associated Domains에 applinks:YOUR_APP_NAME.airbridge.io와 applinks:YOUR_APP_NAME.abr.ge 를 추가합니다. YOUR_APP_NAME은 앱 이름입니다.
주의하세요
Password AutoFill 기능을 사용하고 있거나 사용할 계획이 있다면 Webcredentials 도메인을 반드시 추가해야 합니다. Password AutoFill 기능으로 저장된 암호의 도메인이 airbridge.io 또는 abr.ge로 보이는 현상이 앱을 사용하는 유저에게 발생할 수 있습니다.
자세한 내용은 에어브릿지 가이드를 참고해 주세요.
1. 에어브릿지 딥링크의 스킴 딥링크 앱 설정이 필요합니다. AndroidManifest.xml에 딥링크를 처리하는 Activity에 Intent Filter를 추가합니다.
추가하는 Intent Filter는 대시보드에 입력한 안드로이드 URI Scheme를 사용해야 합니다. ://를 제외한 안드로이드 URI 스킴을 입력합니다.
<activity ...>
...
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="YOUR_SCHEME" />
</intent-filter>
...
</activity>주의하세요
반드시 분리된
<intent-filter>태그로 추가하세요. 하나의<intent-filter>태그에 모든<data>태그를 추가하면 딥링크로 앱이 열리지 않을 수 있습니다.
2. 에어브릿지 딥링크의 앱 링크(App Links) 앱 설정이 필요합니다. AndroidManifest.xml에 딥링크를 처리하는 Activity 아래 Intent Filter를 추가합니다. YOUR_APP_NAME은 앱 이름입니다.
<activity ...>
...
<intent-filter android:autoVerify="true">
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="http" android:host="YOUR_APP_NAME.abr.ge" />
<data android:scheme="https" android:host="YOUR_APP_NAME.abr.ge" />
</intent-filter>
<intent-filter android:autoVerify="true">
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="http" android:host="YOUR_APP_NAME.airbridge.io" />
<data android:scheme="https" android:host="YOUR_APP_NAME.airbridge.io" />
</intent-filter>
...
</activity>주의하세요
반드시 분리된
<intent-filter>태그로 추가하세요. 하나의<intent-filter>태그에 모든<data>태그를 추가하면 딥링크로 앱이 열리지 않을 수 있습니다.
딥링크 이벤트를 에어브릿지 SDK에 전달해 수집합니다. 딥링크로 앱이 열리면서 호출되는 OS 콜백의 가장 위에서 Airbridge.trackDeeplink 함수를 호출합니다.
ios/YOUR_PROJECT_NAME/AppDelegate.swift 파일에 아래와 같이 코드를 추가해 주세요.
import airbridge_flutter_sdk
...
// when app is opened with scheme deeplink
override func application(
_ app: UIApplication,
open url: URL,
options: [UIApplication.OpenURLOptionsKey : Any] = [:]
) -> Bool {
// track deeplink
AirbridgeFlutter.trackDeeplink(url: url)
return true
}
...
// when app is opened with universal links
override func application(
_ application: UIApplication,
continue userActivity: NSUserActivity,
restorationHandler: @escaping ([UIUserActivityRestoring]?) -> Void
) -> Bool {
// track deeplink
AirbridgeFlutter.trackDeeplink(userActivity: userActivity)
return true
}#import <airbridge_flutter_sdk/AirbridgeFlutter.h>
...
// when app is opened with scheme deeplink
- (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<UIApplicationOpenURLOptionsKey,id> *)options {
// track deeplink
[AirbridgeFlutter trackDeeplinkWithUrl:url];
return YES;
}
...
// when app is opened with universal links
- (BOOL)application:(UIApplication *)application continueUserActivity:(NSUserActivity *)userActivity restorationHandler:(void (^)(NSArray<id<UIUserActivityRestoring>> * _Nullable))restorationHandler {
// track deeplink
[AirbridgeFlutter trackDeeplinkWithUserActivity:userActivity];
return YES;
}android/app/src/main/kotlin/.../MainActivity.kt 파일에 아래와 같이 코드를 추가해 주세요.
import co.ab180.airbridge.flutter.AirbridgeFlutter
import android.content.Intent
...
override fun onResume() {
super.onResume()
AirbridgeFlutter.trackDeeplink(intent)
}
...
override fun onNewIntent(intent: Intent) {
super.onNewIntent(intent)
setIntent(intent)
}import co.ab180.airbridge.flutter.AirbridgeFlutter;
import android.content.Intent;
...
@Override
protected void onResume() {
super.onResume();
AirbridgeFlutter.trackDeeplink(intent);
}
...
@Override
public void onNewIntent(Intent intent) {
super.onNewIntent(intent);
setIntent(intent);
}에어브릿지 딥링크가 실행되면 스킴 딥링크로 변환되어 OnDeeplinkReceived 콜백에 전달됩니다. 그리고 에어브릿지 딥링크가 아닌 딥링크가 실행되면 변환없이 그대로 콜백에 전달됩니다.
전달받은 딥링크를 활용해 유저를 설정한 목적지로 보냅니다.
Airbridge.setOnDeeplinkReceived((deeplink) {
// show proper content using url
});에어브릿지 딥링크만 전달받기가 필요하다면 SDK 설정하기에서 isHandleAirbridgeDeeplinkOnly를 true 로 설정을 해서 콜백을 통해 에어브릿지 딥링크만 전달 받을 수 있습니다. 자세한 내용은 에어브릿지 딥링크만 전달받기에서 참고 하세요.
앱이 설치되지 않은 상태에서 디퍼드 딥링크를 설정한 트래킹 링크를 클릭하면 에어브릿지 딥링크를 저장합니다. 디퍼드 딥링크를 설정하면 에어브릿지 SDK는 아래와 같은 방식으로 딥링크를 획득합니다.
에어브릿지 SDK는 SDK 초기화 이후에 아래 조건을 모두 만족하면 딥링크 획득을 시도합니다. 획득 도중에 앱이 종료되면 에어브릿지 SDK는 저장된 에어브릿지 딥링크가 없는 것으로 처리합니다.
옵트인(Opt-In)을 설정한 상태에서
Airbridge.startTracking함수를 호출합니다. 또는 옵트인을 설정하지 않았습니다.ATT 추적 동의 여부가 결정되었습니다. 또는 ATT 프롬프트에서 설정한 이벤트 수집 지연 시간이 종료되었습니다.
디퍼드 딥링크는 자동으로 OnDeeplinkReceived에 전달되기 때문에 별도의 설정을 하지 않아도 됩니다.
SDK 작동 테스트와 딥링크 테스트로 정상적으로 에어브릿지 SDK와 딥링크가 작동하는지 확인할 수 있습니다.
플러터 SDK를 추가로 설정할 수 있습니다.
알립니다
필수 설정 기능이 아닙니다. 필요한 경우에만 설정해 주세요.
알립니다
에어브릿지 플러터 SDK가 4.1.2 버전 이상이어야 합니다.
에어브릿지 플러터 SDK의 setOnDeeplinkReceived 메소드를 통해 전달된 딥링크는 에어브릿지 딥링크 뿐만 아니라 다른 솔루션의 딥링크 또는 직접 개발한 딥링크도 포함합니다.
import 'package:airbridge_flutter_sdk/airbridge_flutter_sdk.dart';
...
Airbridge.setOnDeeplinkReceived((url) {
// show proper content using url
});SDK 설정하기에서 isHandleAirbridgeDeeplinkOnly를 true 로 설정하면 setOnDeeplinkReceived 콜백을 통해 에어브릿지 딥링크만 전달됩니다. 여러 솔루션의 딥링크나 직접 개발한 딥링크를을 사용하는 경우 딥링크를 따로 처리할 수 있습니다.
도움이 되었나요?