Web-to-App Tracking Using CTA buttons
Mobile app attribution is primarily focused on measuring the impact of mobile ads on your app's conversions. In some cases, it can be beneficial to redirect users who clicked on the mobile ad to your website, where you have a call-to-action (CTA) button that sends them to the app download or in-app page. This strategy can smoothen the user experience when transitioning from a website to an app and ultimately boost the conversion rates.
Airbridge supports web-to-app tracking via CTA buttons. Read on to learn how to implement a CTA button for web-to-app tracking and view the attribution results on Airbridge.
The Airbridge SDK must be installed to implement the web-to-app tracking via CTA buttons. The openDeeplink function in the Web SDK shall be used when creating the CTA buttons for effective web-to-app tracking.
Instead of using the
openDeeplinkfunction in the Web SDK, you can embed custom channel tracking links to CTA buttons. By doing so, the tracking link will attribute the conversions within the app that occur after clicking the CTA button to the CTA button.Refer to this article to learn more about the attribution scenario that includes CTA buttons for web-to-app user journeys.
Install the Airbridge App SDK and Web SDK.
You can create CTA buttons using the openDeeplink function. The deeplinks and fallbacks parameters include information about the destination, such as an address or app store keyword.
When the user has already installed the app, the user is sent to the destination as configured in the deeplinks parameter. When the app is not installed on the user’s device, the user is sent to the app store page configured in the fallbacks parameter.
Attention
Don’t use the actual app store page address starting with
https://as thefallbacksparameter value, as the user may be sent to the app store page again after the app launch.To send users who don’t have installed your app to the app store, configure
itunes-appstorefor iOS apps andgoogle-playfor Android apps as thefallbacksvalues.
<button id="openAppButton">
Open App
</button>
<script>
(function(a_,i_,r_,_b,_r,_i,_d,_g,_e){if(!a_[_b]){var m=function(){var c=i_.createElement(r_);c.onerror=function(){f.queue.filter(function(b){return 0<=_d.indexOf(b[0])}).forEach(function(b){b=b[1];b=b[b.length-1];"function"===typeof b&&b("error occur when load airbridge")})};c.async=1;c.src=_r;"complete"===i_.readyState?i_.head.appendChild(c):i_.addEventListener("readystatechange",function g(){"complete"===i_.readyState&&(i_.removeEventListener("readystatechange",g),i_.head.appendChild(c))})},f={queue:[],get isSDKEnabled(){return!1}};_i.concat(_d).forEach(function(c){var b=c.split("."),g=b.pop();b.reduce(function(n,p){return n[p]=n[p]||{}},f)[g]=function(){f.queue.push([c,arguments])}});a_[_b]=f;0<_g?(a_=new (a_.XDomainRequest||a_.XMLHttpRequest),_b=function(){},a_.open("GET",_r),a_.timeout=_g,a_.onload=function(){m()},a_.onerror=_b,a_.onprogress=_b,a_.ontimeout=_b,a_.send()):m()}})(window,document,"script","airbridge","//static.airbridge.io/sdk/latest/airbridge.min.js","init startTracking fetchResource setBanner setDownload setDownloads openDeeplink sendWeb setUserAgent setUserAlias addUserAlias setMobileAppData setUserId setUserEmail setUserPhone setUserAttributes clearUser setDeviceAlias removeDeviceAlias clearDeviceAlias setDeviceIFV setDeviceIFA setDeviceGAID events.send events.signIn events.signUp events.signOut events.purchased events.addedToCart events.productDetailsViewEvent events.homeViewEvent events.productListViewEvent events.searchResultViewEvent".split(" "),["events.wait","createTouchpoint"],0);
airbridge.init({
app: 'YOUR_APP_NAME',
webToken: 'YOUR_WEB_SDK_TOKEN'
});
airbridge.openDeeplink({
buttonID: "openAppButton",
// or ["deeplink-button-1", "deeplink-button-2", ...]
deeplinks: {
ios: "example://detail?product_id=123",
android: "example://detail?product_id=123",
desktop: "https://airbridge.io"
},
fallbacks: {
ios: "itunes-appstore",
// itunes-appstore(default), google-play, url
android: "google-play"
// google-play(default), itunes-appstore, url
},
defaultParams: {
campaign: 'example_campaign',
medium: 'example_medium',
term: 'example_term',
content: 'example_content'
},
ctaParams: {
cta_param_1: 'detail',
cta_param_2: 'shoes',
cta_param_3: 'openAppButton',
},
desktopPopUp: true
});
</script>Use the <button> tag without the onClick callback function for the CTA button. If you add the href attribute to the <a> tag or the onClick callback function to the <button> tag, the CTA button may not work.
For more information, refer to this article.
Attention
Additional development may be required to send users to specific product pages via a CTA button. The configuration described in this section is not required if you want to send all users who click the CTA button to a single destination.
You can send individual users to specific product pages that are most relevant to their actions performed on the website. For example, if a user is checking out a pair of sneakers on your website, you can send this user to the in-app page that features the same pair of sneakers when the user clicks the CTA button.
By adding the specific product page address that includes product IDs to the deeplinks parameter, you can create CTA buttons that send users to specific product pages. The implementation may vary by web and app development environments.
You can use the product ID in the product page address. By using the {product_id} that is parsed after the deep link from the product page address, you can send users to the product page.
Attention
The configuration described in this section is not required if you want to use tracking links to create CTA buttons to measure the website's impact on app conversions or if you don’t need to track and compare the conversion results of different CTA buttons.
By adding CTA parameters to the Web SDK, you can view the web-to-app tracking results per CTA button in Airbridge. The app conversion will be attributed to the ad that brought the user to the website, but the number of users acquired by the app via the CTA button or the installs driven by the CTA button can only be measured by using CTA parameters.
Up to 3 CTA parameters can be added to the openDeeplink function. The CTA parameters can be selected as GroupBy or Filter in the Airbridge reports.
Implement the web-to-app user journey by configuring the cta_param_1 as CTA.
<script>
...
airbridge.openDeeplink({
buttonID: "openAppButton",
// or ["deeplink-button-1", "deeplink-button-2", ...]
ctaParams: {
cta_param_1: 'CTA'
}
}
...);
</script>You can view the CTA button's impact on the app's conversions by selecting CTA Param 1 as GroupBy in the Actuals Report, as in the following image.

Let's say you implement the web-to-app user journey by configuring CTA button 1 and CTA button 2, as in the code example below. You configured 3 parameters for CTA button 1 and 2 parameters for CTA button 2.
<script>
...
airbridge.openDeeplink({
buttonID: "deeplink-button-1",
ctaParams: {
cta_param_1: 'Button 1',
cta_param_2: 'Top Banner',
cta_param_3: 'Additional Property',
}
}
...);// CTA Button 1
airbridge.openDeeplink({
buttonID: "deeplink-button-2",
ctaParams: {
cta_param_1: 'Button 2',
cta_param_2: 'Bottom Banner'
}
}
...);// CTA Button 2
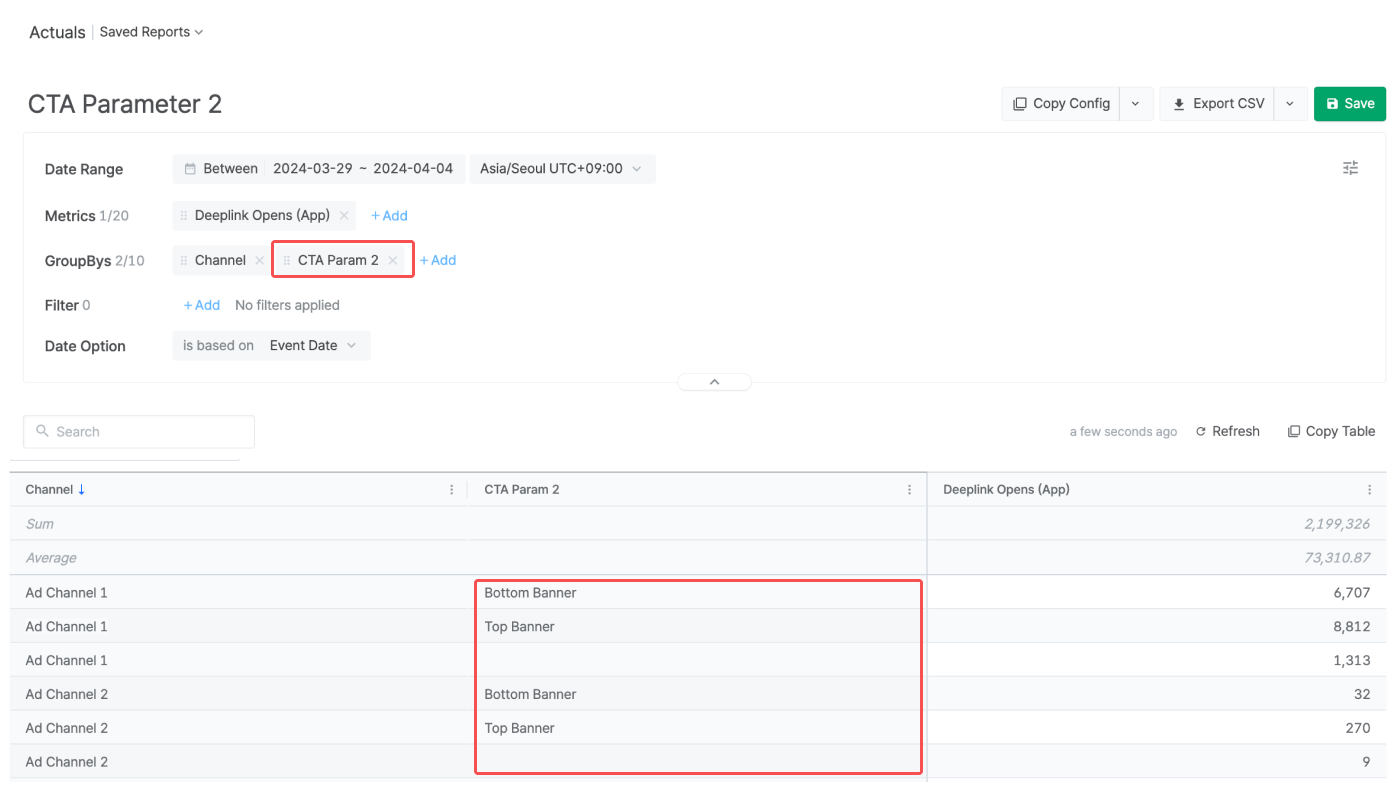
</script>You can view the impact of CTA button 1 and CTA button 2 on the app's conversions by selecting CTA Param 2 as GroupBy in the Actuals Report, as in the following image.

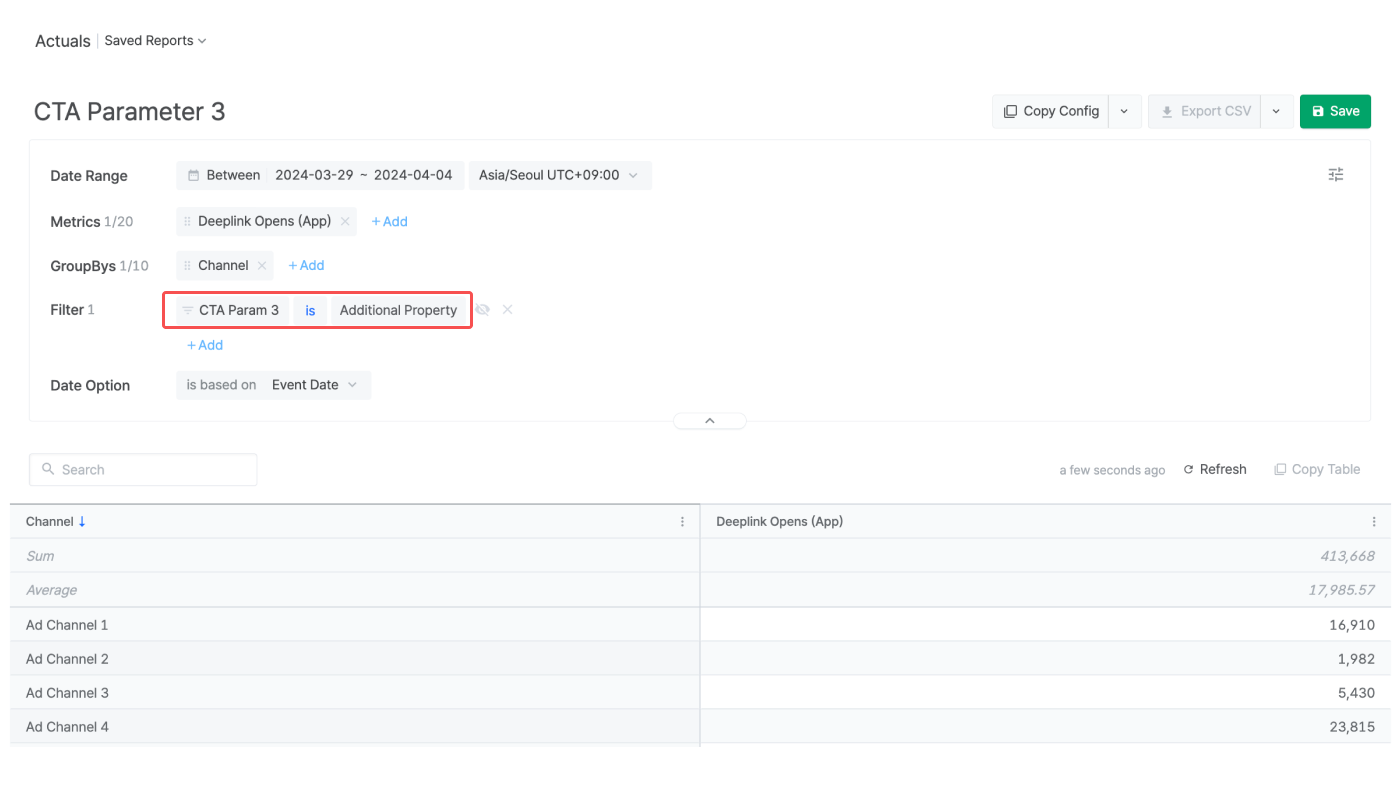
If you set the filter to CTA Param 3 = Additional Property as in the image below, you can view the conversion results driven by the CTA button 1 only because the cta_param_3 has not been configured for CTA button 2.

The web-to-app conversion results can be viewed in the Airbridge reports or the real-time logs.
By adding CTA parameters, you can view one or multiple CTA buttons' impact on the app's conversions.
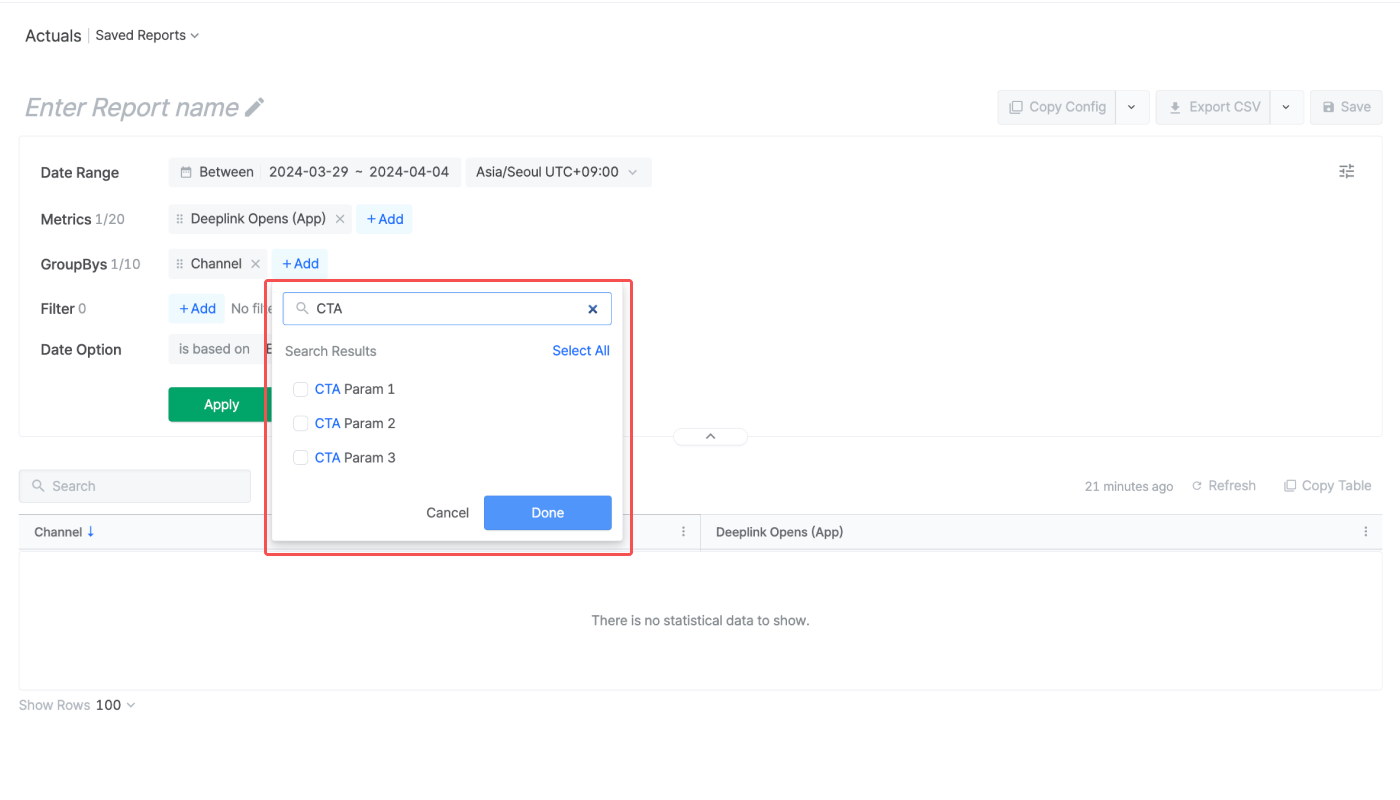
In the Actuals Report, by selecting CTA Param 1, CTA Param 2, and CTA Param 3 as GroupBys, you can view the impact of each CTA button on the app conversions. You can also use CTA Param 1, CTA Param 2, and CTA Param 3 to create filters.

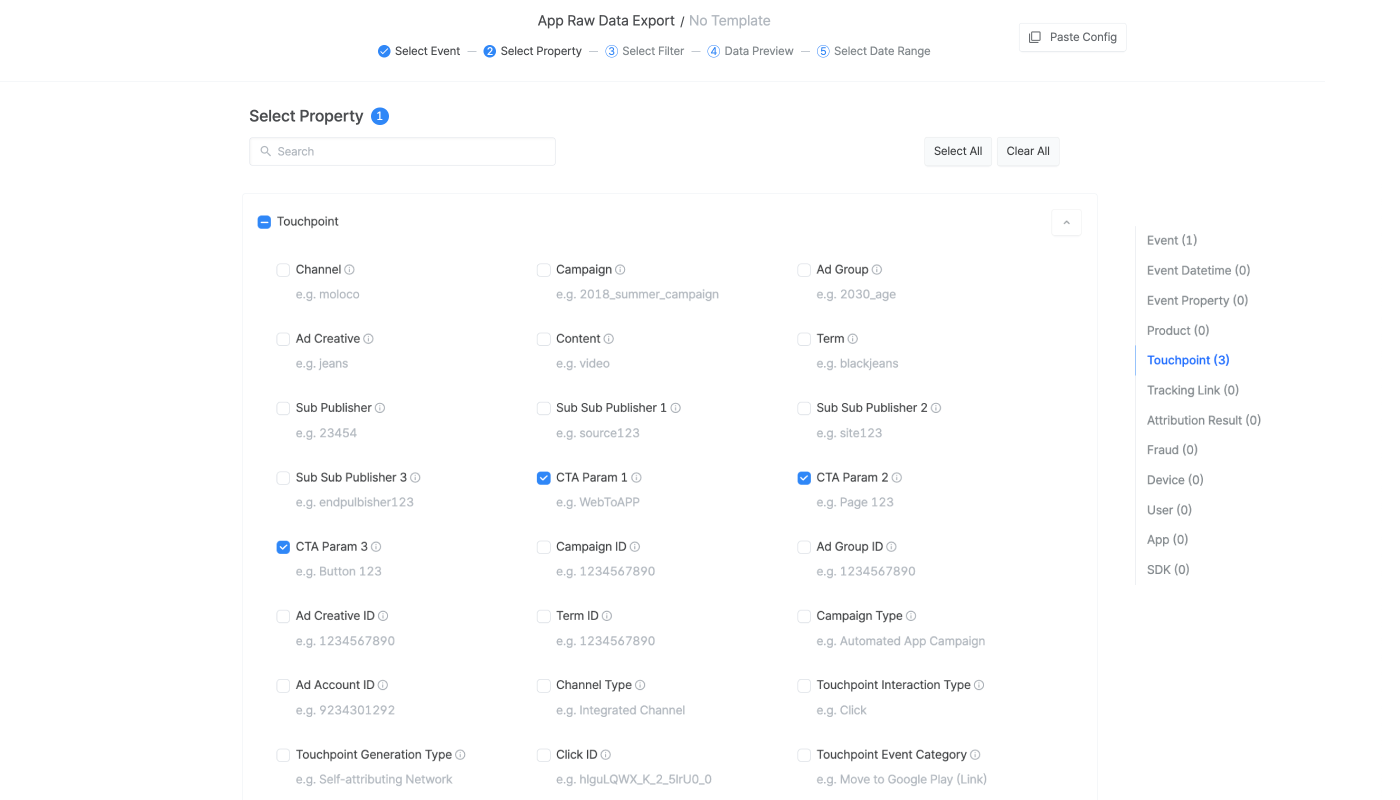
On the [Raw Data]>[App Raw Data] page, select CTA Param 1, CTA Param 2, and CTA Param 3 as properties to view the CTA button's impact on the app conversions in raw data form.

On the [Web Real-time Log] or [App Real-time Log] pages, the web and app conversions can be monitored in real-time, where you can find the attributedCtaParam1, attributedCtaParam2, and attributedCtaParam3 data.
When CTA parameters are not added to the CTA buttons, the impact of the CTA buttons on the app's conversions cannot be measured, as the ad channel that brought the user to the website will get the credit for the app conversions.
In the Actuals Report, select Deeplink Open as the metric and Channel as GroupBy to view the attribution result of the web-to-app conversions. The winning touchpoint may vary depending on the Protected Attribution Window (PAW) configuration.
If no CTA parameter has been configured, Airbridge cannot measure the CTA button's impact on the app conversions.
The web-to-app user journey can be tracked in real-time logs.
On the [Web Real-time Log] page, the Web Open event and Move to App event can be found. On the [App Real-time Log] page, the Deeplink Open event and subsequent events can be found. The winning touchpoint may vary depending on the PAW configuration.
Ad channel that drove the Move to App event
Airbridge considers the Move to App event to be driven by the Airbridge Web SDK and, therefore, the channel name that drives the Move to App event is always recorded as
airbridge.websdk.
このページは役に立ちましたか?