Cordova · Ionic · PhoneGap SDK
Cordova: cordova plugin add airbridge-cordova-sdk
Ionic: ionic cordova plugin add airbridge-cordova-sdk
PhoneGap: phonegap plugin add airbridge-cordova-sdk
For Ionic projects, please add the following code to the .ts files that will be using the Airbridge SDK.
import ...
...
declare let Airbridge: any;
...Initialize the Airbridge SDK in the Android Application class.
1. Create an Application class. Add the platforms/android/app/src/main/java/[PACKAGE NAME]/MainApplication.java file.
If you already have the Application class, proceed to step 3.
import android.app.Application
class AndroidApplication: Application() {
override fun onCreate() {
super.onCreate()
}
}import android.app.Application;
public class AndroidApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
}
}2. Set the created Application in the AndroidManifest.xml.
<application
android:name=".AndroidApplication"
...>3. Add the following initialization code to the Application class.
'YOUR_APP_NAME' is your app name. You can find app name in the Airbridge dashboard under [Settings]>[App Settings]. 'YOUR_APP_SDK_TOKEN' is App SDK token. You can find your App SDK token under [Settings] > [Tokens].
package [PACKAGE NAME];
import android.app.Application;
import co.ab180.airbridge.cordova.AirbridgeCO;
public class AndroidApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
AirbridgeCO.init(this, "YOUR_APP_NAME", "YOUR_APP_TOKEN");
}
}package [PACKAGE NAME]
import android.app.Application
import co.ab180.airbridge.cordova.AirbridgeCO
class AndroidApplication : Application() {
override fun onCreate() {
super.onCreate()
AirbridgeCO.init(this, "YOUR_APP_NAME", "YOUR_APP_TOKEN")
}
}Add the following code to the import section of the file ios/[Project Name]/AppDelegate.m.
#import "AirbridgeCO.h"// Bridge Header
#import "AirbridgeCO.h"Add the following code to the application:idFinishLaunchingWithOptions: function within the ios/[Project Name]/AppDelegate.m file.
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
[AirbridgeCO getInstance:@"YOUR_APP_TOKEN" appName:@"YOUR_APP_NAME" withLaunchOptions:launchOptions];
...
}func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplication.LaunchOptionsKey: Any]?) -> Bool {
AirbridgeCO.getInstance("YOUR_APP_TOKEN", appName:"YOUR_APP_NAME", withLaunchOptions:launchOptions)
...
}APP_NAME can be found on the dashboard at Settings → Tokens → App Name.
APP_TOKEN can be found on the dashboard at Settings → Tokens → App SDK Token.
Add an
airbridge.jsonfile to the project folder.Configure settings in JSON format.
{
"sessionTimeoutSeconds": 300,
"autoStartTrackingEnabled": true,
"userInfoHashEnabled": true,
"trackAirbridgeLinkOnly": false,
"facebookDeferredAppLinkEnabled": false,
"locationCollectionEnabled": false,
"trackingAuthorizeTimeoutSeconds": 30,
"sdkSignatureSecretID": "YOUR_SDK_SIGNATURE_SECRET_ID",
"sdkSignatureSecret": "YOUR_SDK_SIGNATURE_SECRET",
"logLevel": "warning"
}Attention
trackingAuthorizeTimeoutSecondsin the above code is the default value (0). Please adjust accordingly depending on your user experience and ATT prompt settings. Refer to ]Tracking Authorize Timeout Settings for more details.
Name | Type | Default | Description |
|---|---|---|---|
sessionTimeoutSeconds | Number | 300 | An app open event will not be sent when the app is reopened within the designated period. |
autoStartTrackingEnabled | Boolean | true | When set to false, no events will be sent until |
userInfoHashEnabled | Boolean | true | When set to false, user email and user phone information are sent without being hashed. |
trackAirbridgeLinkOnly | Boolean | false | When set to true, deep link events are sent only when app is opened with an Airbridge deep link. |
facebookDeferredAppLinkEnabled | Boolean | false | When set to true and the Facebook SDK is installed, Facebook Deferred App Link data is collected. |
locationCollectionEnabled | Boolean | false | When set to true, location information is collected. (Android Only) |
trackingAuthorizeTimeoutSeconds | Number | 0 | When timeout is set, Install event is delayed until |
sdkSignatureSecretID | String | null | Protects against SDK spoofing. Both sdkSignatureSecretID and sdkSignatureSecret values must be applied. |
sdkSignatureSecret | String | null | Protects against SDK spoofing. Both sdkSignatureSecretID and sdkSignatureSecret values must be applied. |
logLevel | String | warning | Adjusts the log record level for Airbridge. |
Check if install events are sent when the application is installed and opened.
Events from the Airbridge SDK are shown at the "Airbridge Dashboard → Raw Data → App Real-time Logs".
Go to
Airbridge Dashboard → Raw Data → App Real-time Logs.Search for the device's ADID (IDFA, IDFV, GAID).
Logs may be delayed for up to 5 minutes.
Please refer to the following guides for setting up deep links in the Airbridge dashboard.
Register a function that will be called whenever a "deep link" or a "deferred deep link" opens the application.
Airbridge.deeplink.setDeeplinkListener((deeplink) => {
// Code to be executed when a `Deeplink` or `Deferred Deeplink` occurs
// deeplink = YOUR_SCHEME://...
console.log(deeplink);
});All deep links that open apps are sent to DeeplinkCallback
Of those deep links, "Airbridge deep links" will be sent using the URI Scheme (YOUR_SCHEME://...) that was set in the Airbridge dashboard.
In the MainActivity section of the android/app/src/main/AndroidManifest.xml file, add intent-filter parameters as below.
<intent-filter android:autoVerify="true">
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="http" android:host="YOUR_APP_NAME.deeplink.page" />
<data android:scheme="https" android:host="YOUR_APP_NAME.deeplink.page" />
</intent-filter>
<intent-filter android:autoVerify="true">
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="http" android:host="YOUR_APP_NAME.airbridge.io" />
<data android:scheme="https" android:host="YOUR_APP_NAME.airbridge.io" />
</intent-filter>
<intent-filter>
<action android:name="android.intent.action.VIEW" />
<category android:name="android.intent.category.DEFAULT" />
<category android:name="android.intent.category.BROWSABLE" />
<data android:scheme="EXAMPLE_SCHEME" />
</intent-filter>Enter your app name at APP_NAME.
Enter your scheme value set in the Airbridge dashboard at YOUR_SCHEME.
Insert the following code in the android/app/src/main/java/.../MainActivity.java file.
@Override
protected void onResume() {
super.onResume();
AirbridgeCO.processDeeplinkData(getIntent());
}
@Override
public void onNewIntent(Intent intent) {
super.onNewIntent(intent);
setIntent(intent);
}override fun onResume() {
super.onResume()
AirbridgeCO.processDeeplinkData(intent)
}
override fun onNewIntent(intent: Intent) {
super.onNewIntent(intent)
setIntent(intent)
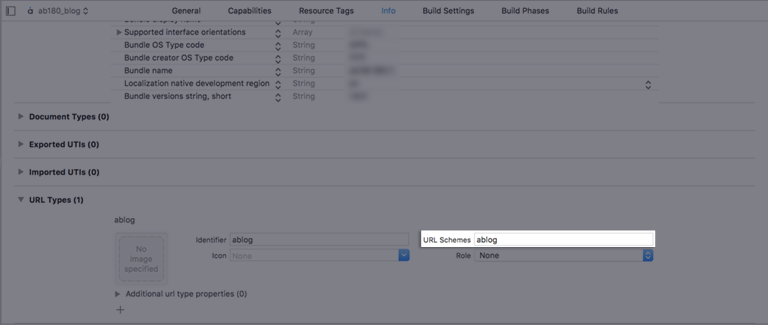
}Go to "Xcode → Project file → Info → URL Types".
From the Airbridge dashboard, copy "iOS URI Scheme" to Xcode's "URL Schemes". (Do not include
://)

Go to "Xcode → Project file → Signing & Capabilities".
Click "+ Capability" and add "Associated Domains".
Add
applinks:YOUR_APP_NAME.airbridge.ioto "Associated Domains".Add
applinks:YOUR_APP_NAME.deeplink.pageto "Associated Domains".
YOUR_APP_NAME can be found at the "Airbridge dashboard → Settings → Tokens → App Name".
Please refer to Troubleshooting → Webcredentials if you want to use the autofill feature.
1. Open ios/[Project name]/AppDelegate.
2. Send deeplink information to the SDK when the application is opened through schemes by calling the handleURLSchemeDeeplinkmethod at the beginning of the following function.
- (BOOL)application:(UIApplication *)application
openURL:(NSURL *)url
options:(NSDictionary<UIApplicationOpenURLOptionsKey, id>*)options
{
NSLog(@"openURL : %@", url);
[AirbridgeCO.deeplink handleURLSchemeDeeplink:url];
return YES;
}func application(_ app: UIApplication,
open url: URL,
options: [UIApplication.OpenURLOptionsKey : Any] = [:]) -> Bool
{
NSLog(@"openURL : %@", url)
AirbridgeCO.deeplink()?.handleURLSchemeDeeplink(url)
return true
}3. When targeting iOS 8.x or earlier, also call the handleURLSchemeDeeplinkmethod at the beginning of the following function.
- (BOOL)application:(UIApplication*)application
openURL:(NSURL*)url
sourceApplication:(NSString*)sourceApplication
annotation:(id)annotation
{
NSLog(@"openURL : %@", url);
[AirbridgeCO.deeplink handleURLSchemeDeeplink:url];
return YES;
}func application(_ application: UIApplication,
open url: URL,
sourceApplication: String?,
annotation: Any) -> Bool
{
NSLog(@"openURL : %@", url)
AirbridgeCO.deeplink()?.handleURLSchemeDeeplink(url);
return true;
}4. Send deeplink information to the SDK when the application is opened through an universal link by calling the handleUserActivitymethod at the beginning of the following function.
- (BOOL)application:(UIApplication*)application
continueUserActivity:(NSUserActivity*)userActivity
restorationHandler:(void (^)(NSArray* _Nullable))restorationHandler
{
NSLog(@"continueUserActivity : %@", userActivity.webpageURL);
[AirbridgeCO.deeplink handleUserActivity:userActivity];
return YES;
}func application(_ application: UIApplication,
continue userActivity: NSUserActivity,
restorationHandler: @escaping ([UIUserActivityRestoring]?) -> Void) -> Bool
{
if let webpageURL = userActivity.webpageURL {
NSLog("continueUserActivity : %@", webpageURL)
}
AirbridgeCO.deeplink()?.handle(userActivity)
return true
}Please refer to the below guides to setup your custom domain with Airbridge.
Click on your URI scheme to test if your deep link has been properly set up in the Airbridge SDK.
YOUR_APP_URI_SCHEME://
The results will show on the "Airbridge dashboard → Row Data → App Real-time Log" tab if everything is working.
Once a user identifier information is sent to the SDK, all events thereafter will contain the corresponding user identifier information.
이름 | 설명 | 제한 |
|---|---|---|
id | User ID | - |
User Email | Hashed by default | |
phone | User phone number | Hashed by default |
attributes | User attributes | - Maximum 100 attributes |
alias | Another User ID | - Maximum 10 aliases |
Airbridge.state.setUser({
ID: 'test1',
email: 'test1@ab180.co',
});
Airbridge.state.setUser({
email: 'test2@ab180.co',
phone: '222-2222-2222',
});
Airbridge.state.updateUser({
ID: 'test3',
});The above code operates in the following order.
User = { ID: 'personID1', email: 'persondoe1@airbridge.io' }
User = { ID: 'personID1', email: 'persondoe1@airbridge.io', phone: '1(123)123-1234' }
User = { ID: 'personID3', email: 'persondoe2@airbridge.io', phone: '1(123)123-1234)' }
Make sure that your user information settings are being properly sent through the SDK.
Configure user identifier information.
Send an event using the SDK.
Click the event at "Airbridge dashboard → Raw Data → App Real-time Logs"
Check if the user information is correctly sent under the
userblock.
Setup a device alias through the Airbridge SDK. The alias will be sustained even after the app closes, unless otherwise deleted.j
Airbridge.setDeviceAlias("ADD_YOUR_KEY", "AND_YOUR_VALUE");
Airbridge.removeDeviceAlias("DELETE_THIS_KEY");
Airbridge.clearDeviceAlias();
| Add the key value pair to the device identifier. |
| Delete the corresponding device alias. |
| Delete all device aliases. |
When important user actions occur, in-app events can be sent to measure performance by channel.
All event parameters are optional. However, more information about the event will help provide a more accurate analysis.
action, label, value, customAttributes and semanticAttributes can be used for event options.
/**
* Send Goal-Event to server.
* @param {string} category event name
* @param {EventOption} [option={}] event options
*/
trackEvent(category: string, option?: EventOption): void;Send standard user events with the SDK.
action, label, value, customAttributes and semanticAttributes can be used for user events.
User identifiers are set with setUser and then sent with AirbridgeCategory.SIGN_UP for user sign ups.
Airbridge.state.setUser({
ID: 'test',
email: 'test@ab180.co',
phone: '000-0000-0000',
});
Airbridge.trackEvent(AirbridgeCategory.SIGN_UP);User identifiers are set with setUser and then sent with AirbridgeCategory.SIGN_IN for user logins.
Airbridge.state.setUser({
ID: 'test',
email: 'test@ab180.co',
phone: '000-0000-0000',
});
Airbridge.trackEvent(AirbridgeCategory.SIGN_IN);Send the sign out event with AirbridgeCategory.SIGN_OUT, and then reset the user identifiers with Airbridge.state.setUser({}).
Airbridge.trackEvent(AirbridgeCategory.SIGN_OUT);
Airbridge.state.setUser({});action, label, value, customAttributes and semanticAttributes can be used for e-commerce events.
It is possible to include product information using semanticAttributes. Custom key values can be used along with the pre-defined values.
Airbridge.trackEvent(AirbridgeCategory.HOME_VIEW);Airbridge.trackEvent(AirbridgeCategory.PRODUCT_DETAILS_VIEW, {
semanticAttributes: {
[AirbridgeAttributes.PRODUCTS]: [
{
[AirbridgeProduct.PRODUCT_ID]: 'coke_zero',
[AirbridgeProduct.NAME]: 'Coke Zero',
[AirbridgeProduct.PRICE]: 1.99,
[AirbridgeProduct.CURRENCY]: 'USD',
[AirbridgeProduct.POSITION]: 1,
[AirbridgeProduct.QUANTITY]: 1,
},
]
}
});Airbridge.trackEvent(AirbridgeCategory.PRODUCT_LIST_VIEW, {
semanticAttributes: {
[AirbridgeAttributes.PRODUCT_LIST_ID]: 'ID-1234567890'
[AirbridgeAttributes.PRODUCTS]: [
{
[AirbridgeProduct.PRODUCT_ID]: 'coke_zero',
[AirbridgeProduct.NAME]: 'Coke Zero',
[AirbridgeProduct.PRICE]: 1.99,
[AirbridgeProduct.CURRENCY]: 'USD',
[AirbridgeProduct.POSITION]: 1,
[AirbridgeProduct.QUANTITY]: 1,
},
{
[AirbridgeProduct.PRODUCT_ID]: 'burger_cheese_double',
[AirbridgeProduct.NAME]: 'Double Cheeseburger',
[AirbridgeProduct.PRICE]: 3.99,
[AirbridgeProduct.CURRENCY]: 'USD',
[AirbridgeProduct.POSITION]: 2,
[AirbridgeProduct.QUANTITY]: 1,
},
]
}
});Airbridge.trackEvent(AirbridgeCategory.SEARCH_RESULT_VIEW, {
semanticAttributes: {
[AirbridgeAttributes.QUERY]: 'product'
[AirbridgeAttributes.PRODUCTS]: [
{
[AirbridgeProduct.PRODUCT_ID]: 'coke_zero',
[AirbridgeProduct.NAME]: 'Coke Zero',
[AirbridgeProduct.PRICE]: 1.99,
[AirbridgeProduct.CURRENCY]: 'USD',
[AirbridgeProduct.POSITION]: 1,
[AirbridgeProduct.QUANTITY]: 1,
},
{
[AirbridgeProduct.PRODUCT_ID]: 'burger_cheese_double',
[AirbridgeProduct.NAME]: 'Double Cheeseburger',
[AirbridgeProduct.PRICE]: 3.99,
[AirbridgeProduct.CURRENCY]: 'USD',
[AirbridgeProduct.POSITION]: 2,
[AirbridgeProduct.QUANTITY]: 1,
},
]
}
});Airbridge.trackEvent(AirbridgeCategory.ADD_TO_CART, {
value: 5.98,
semanticAttributes: {
[AirbridgeAttributes.CART_ID]: 'ID-1234567890',
[AirbridgeAttributes.CURRENCY]: 'USD',
[AirbridgeAttributes.PRODUCTS]: [
{
[AirbridgeProduct.PRODUCT_ID]: 'coke_zero',
[AirbridgeProduct.NAME]: 'Coke Zero',
[AirbridgeProduct.PRICE]: 1.99,
[AirbridgeProduct.CURRENCY]: 'USD',
[AirbridgeProduct.POSITION]: 1,
[AirbridgeProduct.QUANTITY]: 1,
},
{
[AirbridgeProduct.PRODUCT_ID]: 'burger_cheese_double',
[AirbridgeProduct.NAME]: 'Double Cheeseburger',
[AirbridgeProduct.PRICE]: 3.99,
[AirbridgeProduct.CURRENCY]: 'USD',
[AirbridgeProduct.POSITION]: 2,
[AirbridgeProduct.QUANTITY]: 1,
},
]
}
});Airbridge.trackEvent(AirbridgeCategory.ORDER_COMPLETED, {
value: 5.98,
semanticAttributes: {
[AirbridgeAttributes.TRANSACTION_ID]: 'transactionID-purchase',
[AirbridgeAttributes.CURRENCY]: 'USD',
[AirbridgeAttributes.IN_APP_PURCHASED]: true,
[AirbridgeAttributes.PRODUCTS]: [
{
[AirbridgeProduct.PRODUCT_ID]: 'coke_zero',
[AirbridgeProduct.NAME]: 'Coke Zero',
[AirbridgeProduct.PRICE]: 1.99,
[AirbridgeProduct.CURRENCY]: 'USD',
[AirbridgeProduct.POSITION]: 1,
[AirbridgeProduct.QUANTITY]: 1,
},
{
[AirbridgeProduct.PRODUCT_ID]: 'burger_cheese_double',
[AirbridgeProduct.NAME]: 'Double Cheeseburger',
[AirbridgeProduct.PRICE]: 3.99,
[AirbridgeProduct.CURRENCY]: 'USD',
[AirbridgeProduct.POSITION]: 2,
[AirbridgeProduct.QUANTITY]: 1,
},
]
}
});Make sure that the events are being properly sent through the SDK.
Send an event with the SDK.
Check if the event shows up at "Airbridge dashboard → Raw Data → App Real-time Logs".
Please refer to the below guides for advanced settings.
Protection against SDK spoofing is possible once you set your SDK Signature.
This feature is available for the Airbridge Cordova SDK v2.2.0 and above.
Add the following lines in the airbridge.json file.
{
"sdkSignatureSecretID": "YOUR_SDK_SIGNATURE_SECRET_ID",
"sdkSignatureSecret": "YOUR_SDK_SIGNATURE_SECRET"
}Please ask your CSM for the "SDK Signature Secret ID" and "SDK Signature Secret" values.
Use the SDK to SDK method to automatically send Airbridge attribution information to Braze.
Please refer to the Braze integration guide for more details.
Modify ios/[Project name]/AppDelegate.m as below.
#import <AirBridge/AirBridge.h>
...
@interface AppDelegate () <ABTrackingDelegate>
@end
@implementation AppDelegate
...
- (void)airbridgeUserAttributed:(ABAttribution *)attribution {
/* convert airbridge-attribution to braze-attribution */
ABKAttributionData *abkAttributionData = [[ABKAttributionData alloc] initWithNetwork:attribution.source
campaign:attribution.campaign
adGroup:attribution.adgroup
creative:attribution.adcreative];
/* add attribution-data to user */
[[[Appboy sharedInstance] user] setAttributionData:abkAttributionData];
[[[Appboy sharedInstance] user] setCustomAttributeWithKey:@"airbridge_medium"
andStringValue:attribution.medium];
[[[Appboy sharedInstance] user] setCustomAttributeWithKey:@"airbridge_ad_content"
andStringValue:attribution.adcontent];
[[[Appboy sharedInstance] user] setCustomAttributeWithKey:@"airbridge_search_keyword"
andStringValue:attribution.searchKeyword];
/* send event to Braze */
[[Appboy sharedInstance] flushDataAndProcessRequestQueue];
}
...
@endModify android/app/src/main/java/.../MainApplication.java as below.
import io.airbridge.AirBridge;
...
@Override
public void onCreate() {
super.onCreate();
...
/* Braze init */
registerActivityLifecycleCallbacks(new AppboyLifecycleCallbackListener(...));
...
/* Airbridge-Cordova-SDK init */
AirbridgeCO.init(this, "YOUR_APP_NAME", "YOUR_APP_SDK_TOKEN");
/* Braze integration with Airbridge-Android-SDK */
AirBridge.turnOnIntegration(new AppBoyIntegrator());
}The code related to the Airbridge-Braze integration should be written under Braze init.
This feature is available only for Codova Ionic PhoneGap SDK v2.1.0+.
Airbridge Android SDK v2.6.0+
Airbridge iOS SDK v1.28.2+
Please refer to this guide for details.
Airbridge.registerPushToken(token);Forward the push token to Airbridge using the registerPushToken method.
Make sure the notification is not shown on the device if the remote message value is airbridge-uninstall-tracking.
The event API has been replaced to the below.
/**
* Send event to server.
* @param {string} category event name
* @param {EventOption} [option={}] event options
*/
trackEvent(category: string, option?: EventOption): void;Refer to the Cordova 2.X.X migration guide for details.
An error like below may occur when creating iOS builds with Cordova Ionic PhoneGap SDK v2.0.1+.
ld: XCFrameworkIntermediates/AirBridge/AirBridge.framework/AirBridge(AirBridge-arm64-master.o)' does not contain bitcode. You must rebuild it with bitcode enabled (Xcode setting ENABLE_BITCODE)Since Cordova Ionic PhoneGap SDK v2.0.1+ uses Airbridge iOS SDK v1.28.0+, Bitcode is no longer supported. Please refer to the Bitcode compile error guide for more details.
Uninstall the old version of the Airbridge SDK.
Cordova: cordova plugin remove airbridge-cordova-sdk
Ionic: ionic cordova plugin remove airbridge-cordova-sdk
PhoneGap: phonegap plugin remove airbridge-cordova-sdk
Install the new version of the Airbridge SDK.
Cordova: cordova plugin add airbridge-cordova-sdk
Ionic: ionic cordova plugin add airbridge-cordova-sdk
PhoneGap: phonegap plugin add airbridge-cordova-sdk
Modify android/app/src/main/java/.../MainActivity as below.
- AirbridgeCO.getDeeplink().fetch(getIntent())
+ AirbridgeCO.processDeeplinkData(getIntent())Modify ios/[Project Name]/AppDelegate as below.
- AirbridgeCO.deeplink()?.handleURLSchemeDeeplink(url, withSourceBundle: sourceApplication)
+ AirbridgeCO.deeplink()?.handleURLSchemeDeeplink(url)Add an
airbridge.jsonfile to the project folder.Add the parameters shown in the example below in JSON format.
{
"sessionTimeoutSeconds": 300,
"autoStartTrackingEnabled": true,
"userInfoHashEnabled": true,
"trackAirbridgeLinkOnly": false,
"facebookDeferredAppLinkEnabled": false,
"locationCollectionEnabled": false
"trackingAuthorizeTimeoutSeconds": 0
}Name | Type | Default | Description |
|---|---|---|---|
sessionTimeoutSeconds | number | 300 | An app open event will not be sent when the app is reopened within the designated period. |
autoStartTrackingEnabled | boolean | true | When set to false, no events will be sent until |
userInfoHashEnabled | boolean | true | When set to false, user email and user phone information are sent without being hashed. |
trackAirbridgeLinkOnly | boolean | false | When set to true, deep link events are sent only when app is opened with an Airbridge deep link. |
facebookDeferredAppLinkEnabled | boolean | false | When set to true and the Facebook SDK is installed, Facebook Deferred App Link data is collected. |
locationCollectionEnabled | boolean | false | When set to true, location information is collected. (Android Only) |
trackingAuthorizeTimeoutSeconds | number | 0 | When set timeout, Install event is delayed until Request tracking authorization alert is clicked. (iOS only) |
Uninstall the old version of the Airbridge SDK.
Cordova: cordova plugin remove airbridge-cordova-sdk
Ionic: ionic cordova plugin remove airbridge-cordova-sdk
PhoneGap: phonegap plugin remove airbridge-cordova-sdk
Install the new version of the Airbridge SDK.
Cordova: cordova plugin add airbridge-cordova-sdk
Ionic: ionic cordova plugin add airbridge-cordova-sdk
PhoneGap: phonegap plugin add airbridge-cordova-sdk
setDeeplinkListener
Remove the getInitialDeeplink function and use the setDeeplinkListener function only.
- Airbridge.deeplink.getInitialDeeplink().then((deeplink) => {
-
- });
.
. Airbridge.deeplink.setDeeplinkListner((deeplink) => {
.
. });AndroidManifest.xml
In the MainActivity section of the android/app/src/main/AndroidManifest.xml file, add intent-filter parameters as below.
+ <intent-filter android:autoVerify="true">
+ <action android:name="android.intent.action.VIEW" />
+
+ <category android:name="android.intent.category.DEFAULT" />
+ <category android:name="android.intent.category.BROWSABLE" />
+
+ <data android:scheme="http" android:host="YOUR_APP_NAME.deeplink.page" />
+ <data android:scheme="https" android:host="YOUR_APP_NAME.deeplink.page" />
+ </intent-filter>
. <intent-filter android:autoVerify="true">
. <action android:name="android.intent.action.VIEW" />
.
. <category android:name="android.intent.category.DEFAULT" />
. <category android:name="android.intent.category.BROWSABLE" />
.
. <data android:scheme="http" android:host="YOUR_APP_NAME.airbridge.io" />
. <data android:scheme="https" android:host="YOUR_APP_NAME.airbridge.io" />
. </intent-filter>
. <intent-filter>
. <action android:name="android.intent.action.VIEW" />
.
. <category android:name="android.intent.category.DEFAULT" />
. <category android:name="android.intent.category.BROWSABLE" />
.
. <data android:scheme="EXAMPLE_SCHEME" />
. </intent-filter>Modify android/app/src/main/java/.../MainActivity.java as below.
. import co.ab180.airbridge.cordova.AirbridgeCO;
.
. public class MainActivity extends ReactActivity {
+ @Override
+ protected void onResume() {
+ super.onResume();
+
+ AirbridgeCO.getDeeplink().fetch(getIntent());
+ }
+
. @Override
. public void onNewIntent(Intent intent) {
. super.onNewIntent(intent);
. setIntent(intent);
. }
. }Go to "Xcode → Project file → Signing & Capabilities".
Click "+ Capability" and add "Associated Domains".
Add
applinks:YOUR_APP_NAME.deeplink.pageto "Associated Domains".
YOUR_APP_NAME can be found at the "Airbridge dashboard → Settings → Tokens → App Name". AppDelegate.m
Modify ios/.../AppDelegate.m as below.
. - (BOOL)application:(UIApplication *)application
. openURL:(NSURL *)url
. options:(NSDictionary<UIApplicationOpenURLOptionsKey, id>*)options
. {
- [AirbridgeCO.instance handleURLSchemeDeeplink:url
- withSourceBundle:options[UIApplicationOpenURLOptionsSourceApplicationKey]];
+ [AirbridgeCO.deeplink handleURLSchemeDeeplink:url
+ withSourceBundle:options[UIApplicationOpenURLOptionsSourceApplicationKey]];
.
. return YES;
. }
.
. - (BOOL)application:(UIApplication*)application
. openURL:(NSURL*)url
. sourceApplication:(NSString*)sourceApplication
. annotation:(id)annotation
. {
- [AirbridgeCO.instance handleURLSchemeDeeplink:url
- withSourceBundle:sourceApplication];
+ [AirbridgeCO.deeplink handleURLSchemeDeeplink:url
+ withSourceBundle:sourceApplication];
.
. return YES;
. }When targeting iOS 8.x or earlier, also make the following changes.
. - (BOOL)application:(UIApplication*)application
. continueUserActivity:(NSUserActivity*)userActivity
. restorationHandler:(void (^)(NSArray* _Nullable))restorationHandler
. {
- [AirbridgeCO.instance handleUniversalDeeplink:userActivity.webpageURL];
+ [AirbridgeCO.deeplink handleUniversalLink:userActivity.webpageURL];
.
. return YES;
. }このページは役に立ちましたか?